На этом шаге мы рассмотрим назначение и формирование значений этого компонента.
Этот компонент находится в списке All Windows Forms (Все формы Windows Forms) палитры компонентов. С его помощью в форме выводится список элементов с пиктограммами, его можно использовать в пользовательском интерфейсе аналогично использованию правого окна в Windows Explorer. Вид компонента в форме показан на рисунке 1.

Рис.1. Вид ListView в форме
Начнем с того, что рассматриваемый компонент позволяет выводить информацию в виде таблицы, которая может иметь столбцы с заголовками, а внутри поля вывода - строки, сгруппированные в задаваемые группы.
Например, можно задавать такие группы, как "Группа адресов Интернета", "Группа текстовых файлов" и т. д. В таком порядке и рассмотрим перечень задач из открывающегося окна, показанного на рисунке 1.
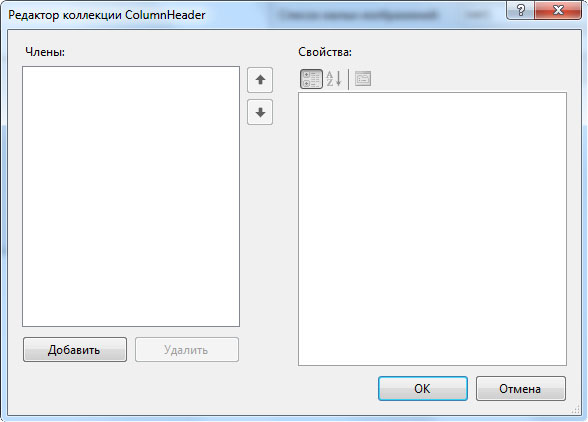
Если выбрать опцию Edit Columns (Изменить столбцы), то для их задания и возможного редактирования откроется диалоговое окно, показанное на рисунке 2.

Рис.2. Диалоговое окно для задания столбцов вывода с помощью ListView
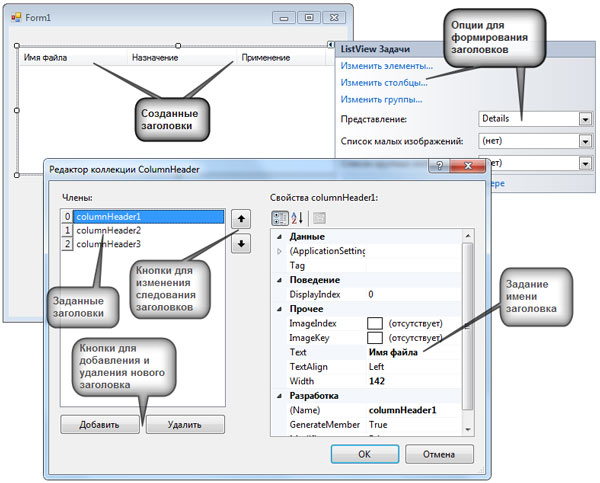
В этом окне (в его левой половине) кнопкой Add (Добавить) будем добавлять новую колонку к компоненту. При очередном добавлении в правом окне каждый раз станет открываться окно свойств, которые позволят придать добавленному элементу определенные параметры: во-первых задать его имя (это делается в свойстве Text), ширину текста и т. д. Но если вы, задав хотя бы имена, затем нажав кнопку ОК, завершающую задание колонок, посмотрите на компонент ListView, то заданных заголовков не увидите. Чтобы они появились в компоненте, надо в окне задач (см. рисунок 1) выбрать опцию View (Представление), открыть ее выпадающее меню и в нем выбрать опцию Details. Только тогда сформированные вами заголовки с их именами появятся в ListView. Эти заголовки будут разделены вертикальными линиями, за которые можно зацепляться мышью и перетягивать их влево-вправо, чтобы получше отрегулировать месторасположение заголовка. Действия по формированию заголовков показаны на рисунке 3.

Рис.3. Действия по формированию заголовков
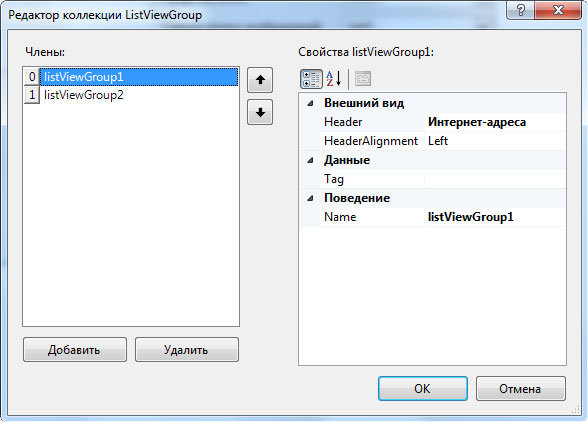
Сформируем теперь группы, в которые станут объединяться строки в момент их вывода в окно ListView. Для этого выполним опцию Edit Groups (Изменить группы) в меню задач компонента (см. рисунок 1). Правила формирования групп очень схожи с правилами формирования колонок: диалоговое окно очень похоже. Как формировались группы, показано на рисунке 4.

Рис.4. Формирование групп вывода информации через ListView
Однако после формирования групп мы их не увидим в окне ListView. Они в нем появятся только после задания элементов вывода, т. е. самих конкретных данных. При их задании в свойствах каждого элемента будет свойство Groups т. е. надо будет задать, к какой группе принадлежит создаваемый элемент.
В поле этого свойства имеется выпадающий список, в котором будут видны все группы, которые мы создали предварительно. Форма задания выводимых элементов аналогична заданию колонок и групп: то же диалоговое окно, так же открывается окно свойств заданного элемента и т. д. Здесь следует отметить, что когда мы задаем имя элемента в свойстве Text, это имя попадает в первую определенную ранее колонку.
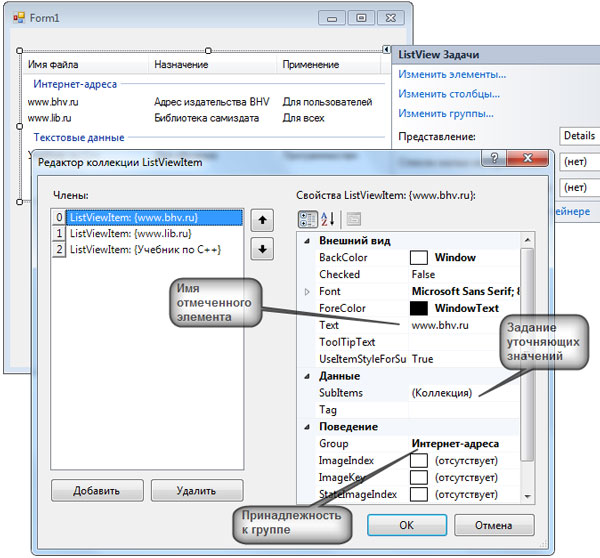
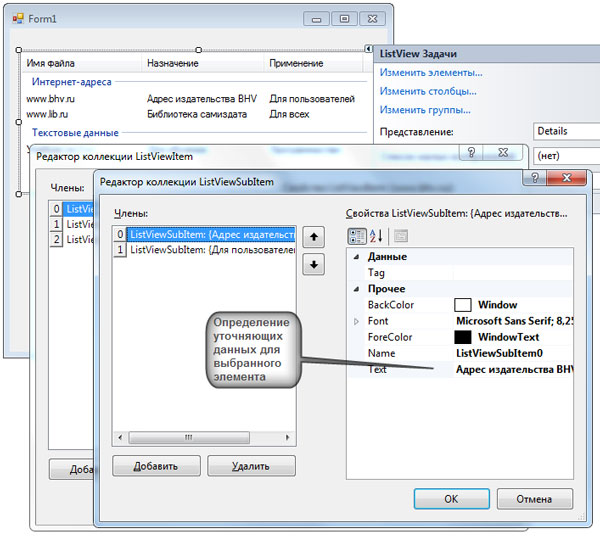
Содержимое остальных заданных колонок определяется заданием свойстве SubItems. В его поле надо щелкнуть на кнопке с многоточием, в результате чего откроется диалоговое окно уже знакомого нам формата, в котором мы задаем добавкой элемент за элементом: первый добавленный будет значением второй колонки ListView, второй добавленный - третьей и т. д. Последовательность формирования элементов вывода через опцию Edit Items (Изменить элементы) (см. рисунок 1) показана на рисунках 5 и 6.

Рис.5. Последовательность формирования элементов вывода через опцию Edit Items (Изменить элементы)

Рис.6. Последовательность формирования уточняющих данных для элемента вывода
Однако, глядя на рисунок 6, мы ничего, кроме заданной информации, не имеем. А хотелось бы, чтобы, щелкая мышью на имени выводимого элемента, мы могли бы извлечь его содержимое для просмотра. Для достижения этой цели надо бы еще обработать элемент наподобие того, как это делается с элементом обыкновенного меню. Об этом в следующих шагах.
Не все свойства ListView работают во всех режимах вывода. В таблице 1 приведены некоторые свойства ListView и соответствующие им режимы вывода.
| Имя | Описание | Режим вывода |
|---|---|---|
| Columns | С его помощью задают заголовки колонок | Details или Tile |
| Groups | Задает структуру, в которую можно объединить группу элементов | Все режимы, кроме List |
| HeaderStyle | Задает стиль заголовка колонки (могут ли сами заголовки служить кнопками выполнения каких-либо действий, будут ли показаны заголовки или нет) | Details |
На следующем шаге мы рассмотрим некоторые свойства этого компонента.
