На этом шаге мы рассмотрим свойства и особенности использования этих компонентов.
Компоненты расположены в группе Common Controls (Стандартные элементы управления) палитры компонентов. Оба используются как флажки-переключатели для предоставления возможного выбора после их работы - они выдают результат "включен/ выключен".
Если компонент CheckBox находится в группе себе подобных, то, включив один CheckBox, можно включать и остальные и при этом ни один из них не выключится (т. е. не изменит своего состояния).
Компонент RadioButton ведет себя по-другому: когда он находится совместно с такими же компонентами в одной группе, то не допускает, чтобы был еще включен какой-то другой RadioButton - он тут же выключается. То есть в группе компонентов RadioButton может быть включен только один из них, а остальные будут автоматически выключены.
Оба этих компонента соответствуют математическим понятиям конъюнкции и дизъюнкции. Когда мы говорим "находится в группе", то имеется в виду, что у множества таких компонентов один родитель (например, одна панель). Если одно множество RadioButton находится на одной панели, а другое - на своей собственной, то включение такой кнопки на панели А не повлияет на состояние такой же кнопки на панели В, поскольку у них разные родители. Поэтому если необходимо, чтобы кнопки RadioButton обрабатывали несколько непересекающихся ситуаций, то такие кнопки нужно разместить на разных панелях или в других групповых контейнерах.
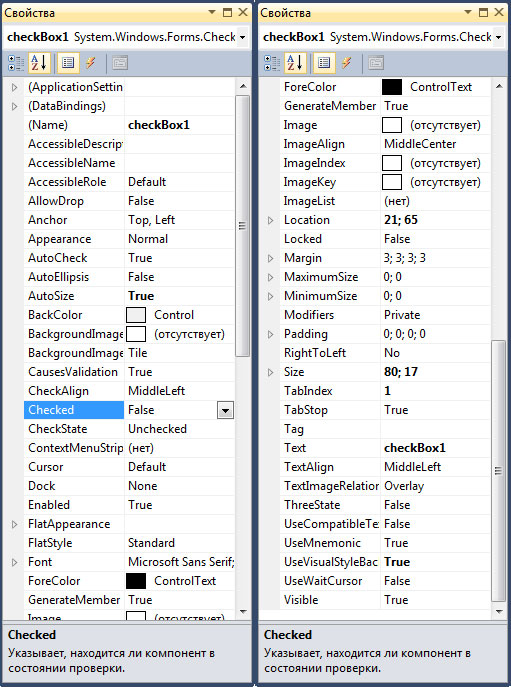
Перечень свойств CheckBox, отображенных в окне Properties (Свойства), представлен на рисунке 1, а свойств RadioButton - на рисунке 2.

Рис.1. Свойства CheckBox

Рис.2. Свойства RadioButton
Рассмотрим некоторые свойства этих компонентов.
- Appearance - определяет форму появления компонента (в виде обычного флажка или в виде кнопки).
- Checked - по этому свойству в режиме исполнения приложения можно определить, включен или выключен флажок.
- CheckState - устанавливает трехвидовое состояние:
- Checked - флажок включен;
- Unchecked - флажок выключен;
- Indeterminate - состояние неопределенности (флажок закрашен в серый цвет).
- ThreeState - задает поддержку двух (ThreeState = false) или трех (ThreeState = true) состояний. У RadioButton этого свойства, естественно,
нет, поскольку этот компонент имеет по определению всего два состояния.
Если значение ThreeState установлено в true, то свойство Checked всегда возвращает true для любого из состояний: Checked или Indeterminate (т. е. и при значении CheckState = Checked, и при значении CheckState = Indeterminate, свойство Checked всегда возвращает true).
- FlatStyle - определяет стиль появления компонента (см. CheckedListBox).
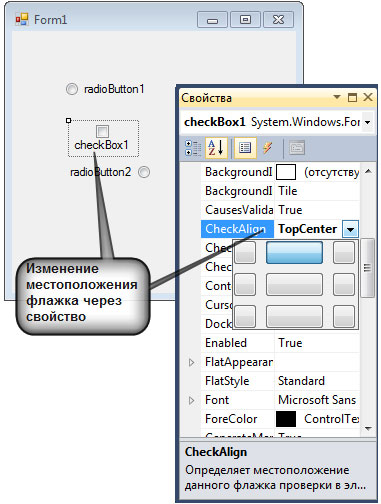
- CheckAlign - свойство, позволяющее открыть выпадающий список, где можно выбрать схему размещения флажка в поле компонента (его можно разместить в девяти местах окна компонента,
но при этом Appearance должно быть не кнопкой).

Рис.3. Задание местоположения флажка
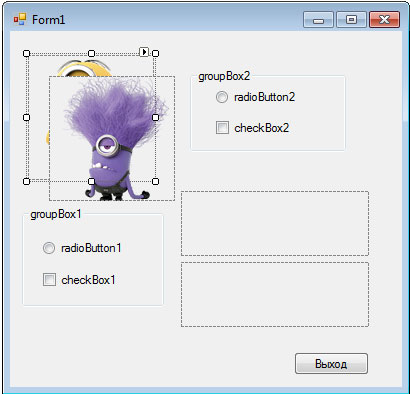
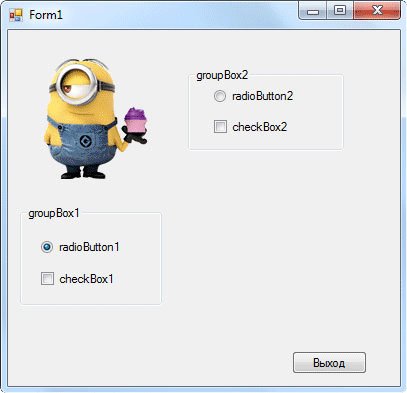
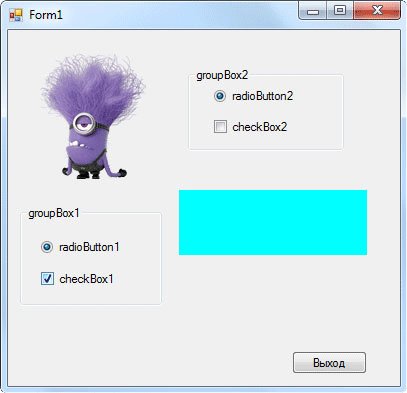
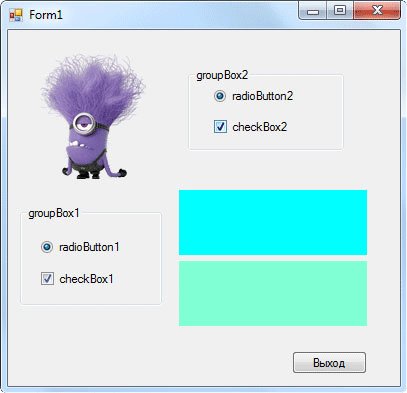
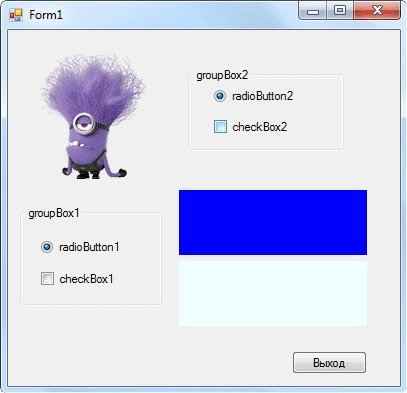
Примеры работы переключателей показаны на рисунках 4 и 5, текст обработчиков событий - в примере ниже.

Рис.4. Форма приложения в режиме проектирования
Текст обработчиков:
private: System::Void checkBox1_CheckStateChanged(System::Object^ sender, System::EventArgs^ e) { if ( checkBox1->CheckState == CheckState::Checked ) panel1->BackColor = Color::Aqua; if ( checkBox1->CheckState == CheckState::Unchecked ) panel1->BackColor = Color::Blue; if ( checkBox1->CheckState == CheckState::Indeterminate) panel1->BackColor = Color::Bisque; } private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { Close(); } private: System::Void checkBox2_CheckStateChanged(System::Object^ sender, System::EventArgs^ e) { if ( checkBox2->CheckState == CheckState::Checked ) panel2->BackColor = Color::Aquamarine; if ( checkBox2->CheckState == CheckState::Unchecked ) panel2->BackColor = Color::Azure; if ( checkBox2->CheckState == CheckState::Indeterminate ) panel2->BackColor = Color::Beige; } private: System::Void radioButton1_CheckedChanged(System::Object^ sender, System::EventArgs^ e) { pictureBox2->Visible = false; pictureBox1->Visible = true; } private: System::Void radioButton2_CheckedChanged(System::Object^ sender, System::EventArgs^ e) { pictureBox2->Visible = true; pictureBox1->Visible = false; }

Рис.5. Результат работы приложения
На следующем шаге мы рассмотрим компонент GroupBox.
