На этом шаге мы рассмотрим особенности задания и настройки страниц.
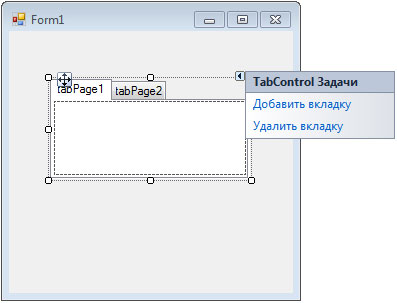
Поместите компонент TabControl в форму и откройте его диалоговое окно TabControl Tasks (TabControl Задачи) (рисунок 1).

Рис.1. Компонент TabControl в форме
Там есть две опции, позволяющие добавлять или удалять страницы. Перемещаться по уже сформированным страницам можно посредством щелчка мышью на вкладке каждой страницы. Если страницы не умещаются в поле компонента, то автоматически формируются кнопки прокрутки.
Если вам неудобно работать с кнопками прокрутки, и вы хотите видеть все страницы сразу, тогда задайте значение свойства MultiLine равным True, - получите желаемый результат. Если случится, что не все вкладки в многостраничном режиме появляются, то следует установить свойство Width (ширина) для компонента TabControl на такое значение, чтобы ширина самого компонента была больше, чем ширина всех его вкладок.
На вкладке можно поместить пиктограмму. Для чего это делается? При эксплуатации приложения пользователям бывает некомфортно каждый раз вчитываться в название страницы, которое находится на вкладке. Легче всего запоминается пиктограмма, на которую следует нажимать в необходимых случаях.
Чтобы создать вкладки с пиктограммами, следует в форму поместить компонент ImageList, задать в нем необходимые пиктограммы (их надо заранее заготовить в соответствующих файлах с расширением icon средствами Photoshop или другого инструмента), затем установить свойство ImageList компонента TabControl (привязать компонент ImageList через это свойство к компоненту TabControl). Тогда все пиктограммы, находящиеся в списке компонента ImageList, будут видны и на вкладках компонента TabControl.
Теперь следует активизировать нужную вкладку и ее свойство ImageIndex установить на индекс подходящей пиктограммы (когда вы откроете выпадающий список свойства вкладки ImageIndex, в нем будут видны все пиктограммы со значениями их индексов (номеров)). При активизации вкладки могут возникнуть проблемы: не всегда удается (из-за неопытности начинающего) переключаться с активного компонента TabControl на соответствующую вкладку TabPage. Если вы просто щелкнете на вкладке, станет активным весь компонент TabControl. Если вы щелкнете в поле страницы, которую открывает данная вкладка, то станет активной именно страница, т. е. объект TabPage. Вот с его свойствами и надо будет работать для задания пиктограммы на вкладке.
Расположение вкладок в компоненте TabControl можно менять: помещать их сверху, снизу, слева и справа. Достаточно выбрать соответствующее значение свойства Alignment компонента TabControl из выпадающего списка. Надо твердо помнить, что TabControl и TabPage (его составная часть) - это все-таки два разных объекта, которые можно по-своему настраивать с помощью их собственных свойств и методов. Все, что относится ко всем страницам, находится в TabControl. Все, что относится к отдельной странице, регулируется через компонент TabPage.
Вы можете изменить форму вкладок (не надо путать вкладку, как заголовок страницы, и вкладку в более широком смысле - в смысле страницы блокнота TabControl). Для этого нужно воспользоваться свойством Appearance компонента TabControl - все вкладки могут одновременно изменять форму, а для отдельной вкладки это не имеет места (поскольку изменяется значение свойства главного компонента - родителя). Заголовки могут иметь три формы: нормальную, в виде кнопок, в виде таких же кнопок, но разделенных между собой вертикальными полосами.
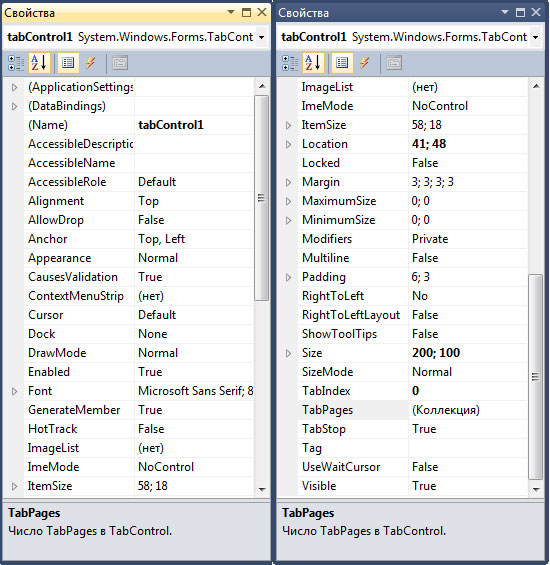
Перечень свойств TabControl, отображенных в окне Properties (Свойства), показан на рисунке 2.

Рис.2. Перечень свойств TabControl
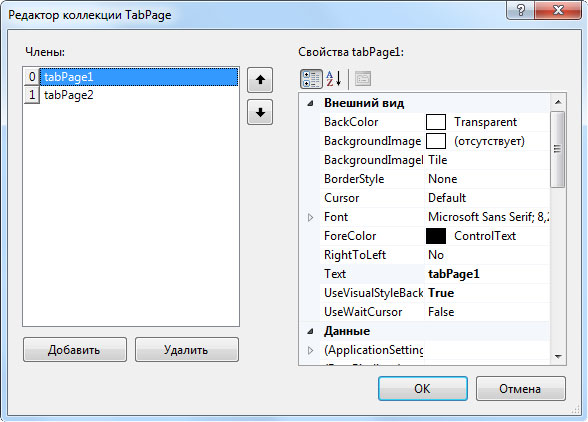
Мы задавали страницы компонента TabControl, используя его диалоговое окно, которое открывается кнопкой в правом верхнем углу активного компонента. Однако более удобный способ задания страниц - это воспользоваться его свойством TabPages. Если нажать кнопку с многоточием в поле этого свойства, то откроется знакомое нам по изучению предыдущих компонентов диалоговое окно для работы со страницами (рисунок 3).

Рис.3. Диалоговое окно для работы со страницами
Здесь можно не только добавлять, удалять, менять местами страницы, но также сразу устанавливать их основные свойства, не обращаясь к окну Properties (Свойства).
Обратите внимание и на следующие два свойства:
- SelectedIndex - свойство, которое содержит номер активной страницы (если ему присвоить целое значение, то страница с соответствующим номером (отсчет от нуля) станет активной
(доступной)). Если в TabControl ни одна страница не выбрана, то значение SelectedIndex равно -1.
Если надо программно открыть страницу, то следует выполнить команду (например, для страницы 2):
this->tabControl1->SelectedIndex = 1; - SelectedTab - представляет собой выбранную страницу (объект TabPage).
Если требуется программно открыть страницу, то надо выполнить такую команду (например, для страницы 2):
this->tabControl1->SeIectedTab = tabPage2;
На следующем шаге мы рассмотрим некоторые методы этого компонента.
