На этом шаге мы рассмотрим некоторые свойства этого компонента.
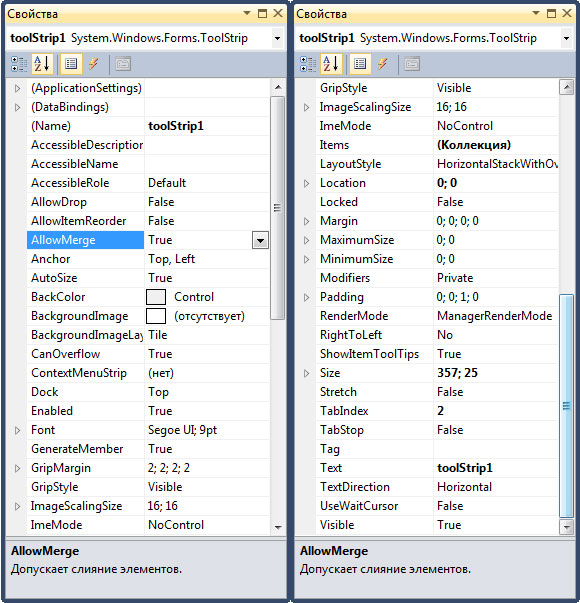
Свойства этого компонента приведены на рисунке 1.

Рис.1. Свойства компонента ToolStrip
Отметим следующие свойства:
- Items - задает набор элементов, из которых можно формировать линейку инструментов. Набором можно пользоваться с помощью диалогового окна, открывающегося кнопкой с многоточием в поле свойства (рисунок 1).

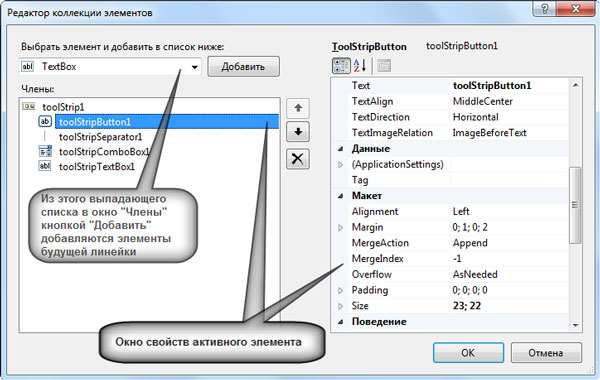
Рис.2. Окно для задания элементов линейки инструментовИз рисунка видно, что в левой части диалогового окна располагаются: меню выбора элементов для помещения их в линейку инструментов, окно для помещения в него выбранных из меню элементов, кнопки работы с выбранными элементами, позволяющие переупорядочивать элементы или удалять их из списка выбранных. Порядок, в котором элементы расположены в окне после их выбора, сохранится в сформированной затем линейке инструментов при расположении их слева направо: первый элемент из списка в окне поместится в линейку самым левым, второй - правее первого и т. д.
В правой части диалогового окна расположено окно свойств выбранного элемента. Для настройки свойств на элементе левого окна надо щелкнуть мышью (отметить его), тогда в правом окне появится набор свойств отмеченного элемента. Мы не станем рассматривать этот набор свойств, т. к. они уже описаны ранее - это метки, ссылочные метки, кнопки и т. д.
Следует отметить, что линейка инструментов из выбранных элементов формируется наподобие соответствующей линейки для продукта Microsoft Word. Например, если выбранные элементы не помещаются на линейке из-за ограниченных размеров формы, то такие элементы сворачиваются в специальный список, на который начинает указывать автоматически созданная кнопка. Но это произойдет только тогда, когда свойство компонента CanOwerflow (в переводе на русский язык "может переполняться") установлено в True (т. е. линейка может содержать большее количество элементов, чем занимаемое ею пространство в форме);
- Dock - задает, к какой стороне родительского контейнера причалит линейка инструментов. Это свойство рассматривалось в компоненте Button (131 шаг).
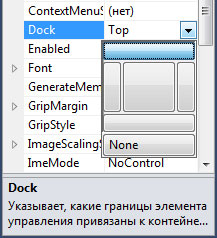
И в данном свойстве требуется раскрыть выпадающий список. При этом откроется схема, состоящая из прямоугольников, имитирующих стороны формы и ее центр (рисунок 3).

Рис.3. Значения свойства Dock компонентаВыбор того или иного прямоугольника определяет сторону причаливания линейки инструментов (без причаливания, слева, справа, снизу, сверху, в центре). Если значение свойства установлено в None (без причаливания), то на этапе проектирования линейку можно свободно перемещать в рамках формы при условии, что свойство Locked установлено в False (при значении True блокируется перемещение компонента, а в верхнем левом углу линейки появляется пиктограмма замка).
На следующем шаге мы рассмотрим использование этого компонента.
