На этом шаге мы рассмотрим назначение и использование этого компонента.
ToolStripContainer используется для стыковки элементов управления, основанных на ToolStrip. Если у нас есть компонент ToolStrip, то при выполнении приложения он занимает фиксированное положение. Если требуется обеспечить ему подвижность, то на помощь придет ToolStripContainer. Он позволяет размещать панели инструментов на каждой стороне формы, а также в центре формы.
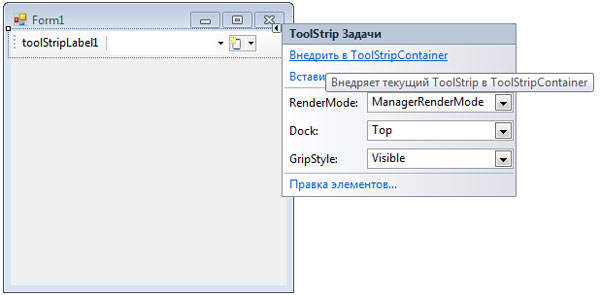
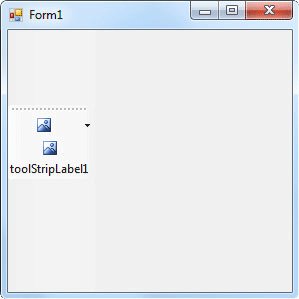
Для того, чтобы поместить компонент ToolStrip в контейнер достаточно открыть меню ToolStrip Задачи и выбрать пункт Внедрить в ToolStripContainer.

Рис.1. Внедрение в контейнер
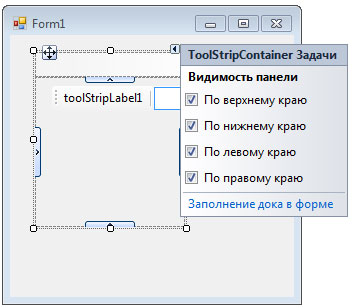
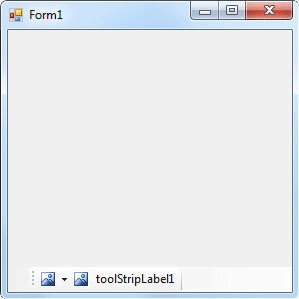
В результате получим следующую картинку:

Рис.2. Компонент ToolStrip, внедренный в контейнер
Пользователь может переместить панель ToolStripContainer с помощью мыши на любую сторону формы. Если в пункте Видимость панели в одном из свойств убрать галочку, то тогда, пользователь не сможет перетащить мышкой панель управления к этой стороне формы.
Боковые панели удалить нельзя, но их можно скрыть, задав False для них соответствующие свойства TopToolStripPanelVisible, BottomToolStripPanelVisible, LeftToolStripPanelVisible и RightToolStripPanelVisible. По умолчанию каждое из этих свойств имеет значение True во время разработки. Кроме того, во время разработки ToolStripContainer отображается с верхней панелью, уже развернутой. Вы не можете ни удалить, ни скрыть ToolStripContentPanel.
Выбор Заполнение дока в форме приведет к тому, что компонент ToolStripContainer займет всю клиентскую область формы. Если этого не сделать, то ToolStrip будет перемещаться только в пределах области, занятой компонентом ToolStripContainer.
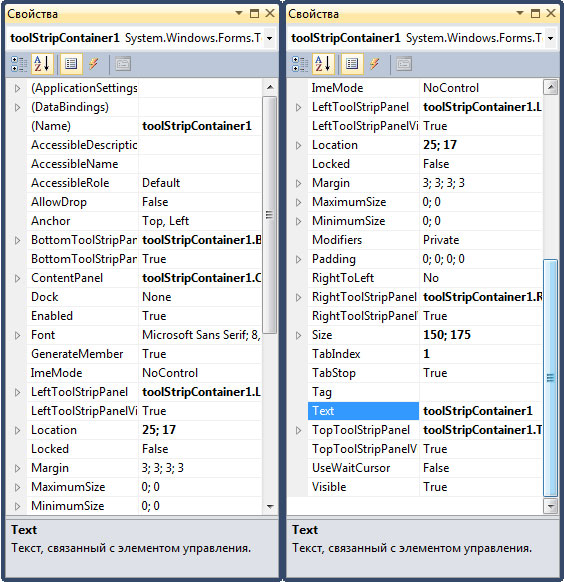
Перечень свойств компонента приведен на рисунке 3.

Рис.3. Свойства компонента ToolStripContainer
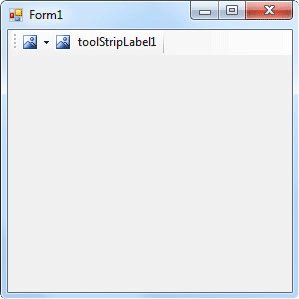
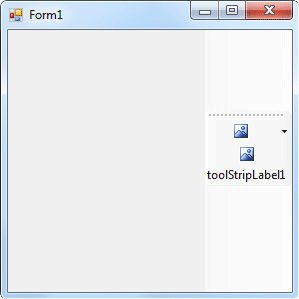
На рисунке 4 показано, как перемещается панель по форме в режиме выполнения приложения (свойство Dock компонента установлено в Fill).

Рис.4. Перемещение компонента в форме
На следующем шаге мы рассмотрим компонент ErrorProvider.
