На этом шаге мы рассмотрим назначение, основные свойства и пример использования этого компонента.
Содержимое этого шага базируется на:
Элемент управления NumericUpDown представляет собой сочетание текстового поля и пары кнопок со стрелками для выбора значения пользователем.

Рис.1. Компонент DomainUpDown на форме в режиме создания приложения
Он выводит и задает текстовую строку в списке вариантов. Пользователь может выбрать строку, перемещаясь по списку с помощью кнопок со стрелками вверх и вниз, с помощью клавиш со стрелками ВВЕРХ и ВНИЗ или введя строку, совпадающую с элементом в списке. Один из возможных способов применения этого элемента управления — выбор элементов из списка имен, расположенных в алфавитном порядке.
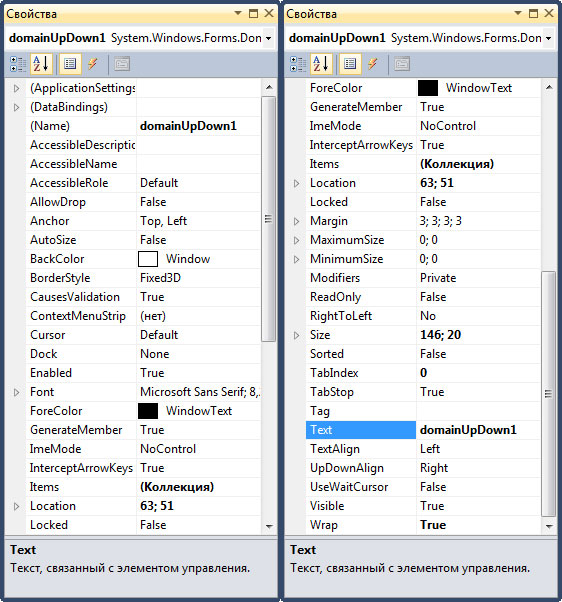
Свойства этого компонента представлены на рисунке 2.

Рис.2. Свойства компонента DomainUpDown
Примечание. Для сортировки списка свойству Sorted необходимо присвоить значение True.
По функции данный элемент управления аналогичен списку или полю со списком, но занимает очень мало места.
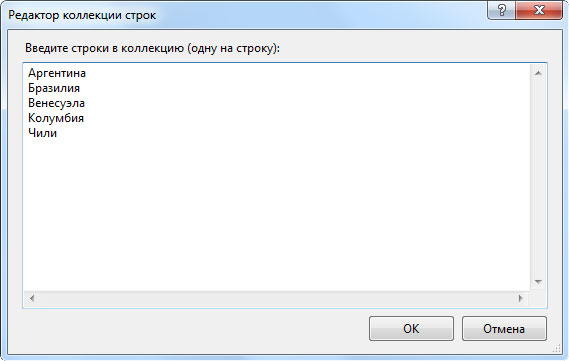
Ключевые свойства элемента управления Items и Wrap. Свойство Items содержит список объектов, текстовые значения которых отображаются в элементе управления (рисунок 3).

Рис.3. Задание значений в режиме конструктора (Редактор коллекции строк)
Если для свойства Wrap задано значение True, при прокрутке до последнего элемента следом за ним выводится первый элемент списка и наоборот.
Элементы в компонент DomainUpDown можно добавлять в коде. Для этого используются методы Add или Insert, которые, соотвественно, добавляют элементы в конец списка и заданную позицию.
domainUpDown1->Items->Add("Эквадор"); // Добавление в конец списка domainUpDown1->Items->Insert(2, "Уругвай"); // Добавление в заданную позицию
Вызвав методы Remove или RemoveAt, можно удалить элементы из компонента DomainUpDown. Используйте метод Remove для удаления элемента с заданным именем.
domainUpDown1->Items->Remove("Бразилия"); // Удаление конкретного элемента
Используйте метод RemoveAt для удаления элемента, расположенного в определенном месте.
domainUpDown1->Items->RemoveAt(1); // Удаление элемента, стоящего на первом месте
В коде выбранное значение доступно через свойство Text.
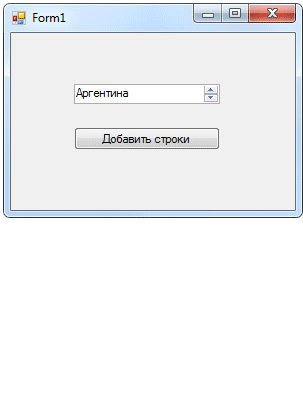
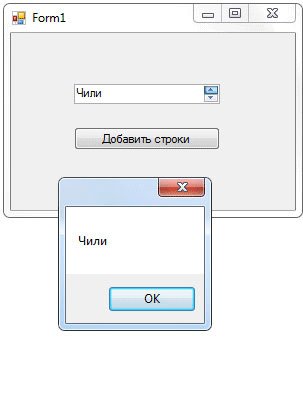
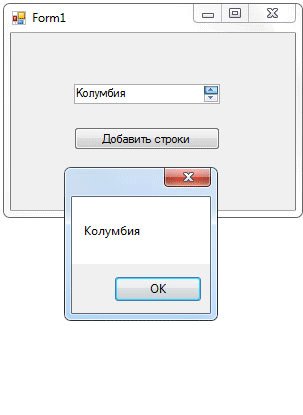
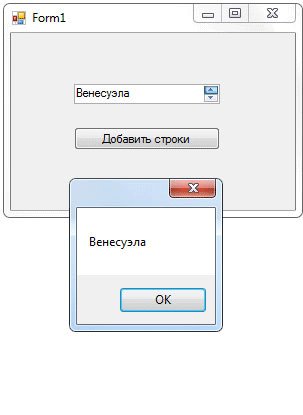
Приведем пример использования этого компонента. Например, пополним программно список строк и обработаем изменение выбора в списке. Форма в режиме конструктора приведена на рисунке 4, в режиме выполнения - на рисунке 5, а тексты обработчиков - ниже:
// Кнопка добавления строк private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { domainUpDown1->Items->Add("Эквадор"); // Добавление в конец списка domainUpDown1->Items->Insert(2, "Уругвай"); // Добавление в заданную позицию } // Придание начального значения компоненту private: System::Void Form1_Load(System::Object^ sender, System::EventArgs^ e) { domainUpDown1->Text = domainUpDown1->Items[0]->ToString(); // Добавляем к компоненту обработчик события изменения значения // свойства Text компонента DomainUpDown // Это сделано для того, чтобы он не срабатывал после программного // назначения начального значения this->domainUpDown1->TextChanged += gcnew System::EventHandler(this, &Form1::domainUpDown1_TextChanged); } // Обработка события изменения значения свойства Text private: System::Void domainUpDown1_TextChanged(System::Object^ sender, System::EventArgs^ e) { MessageBox::Show(domainUpDown1->Text); }

Рис.4. Форма в режиме конструктора

Рис.5. Результат работы приложения
К рассмотрению компонентов Windows Forms мы еще вернемся, а со следующего шага начнем рассматривать обработку исключений.
