На этом шаге мы рассмотрим пример использования этого компонента.
Начиная с этого шага, мы вернемся к рассмотрению компонентов, входящих в среду программирования Microsoft Visual C++.
Компонент Chart предназначен для вывода в экранную форму графика (диаграммы). Очень удобно строить этот график по табличным данным, представленным в виде объекта класса DataTable.
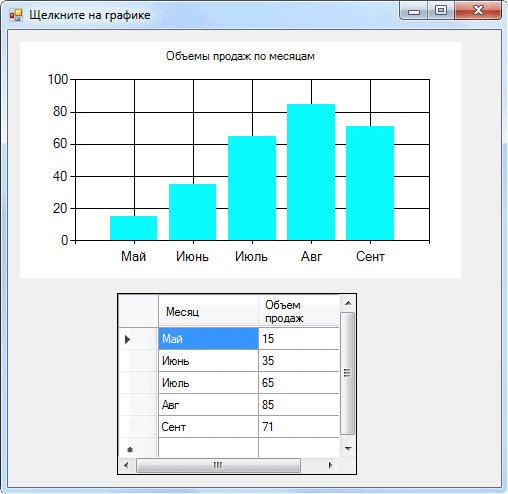
В приведенном ниже примере решим следующую задачу. Даны сведения об объемах продаж за пять месяцев. Требуется наглядно визуализировать эти данные на графике в виде гистограммы.
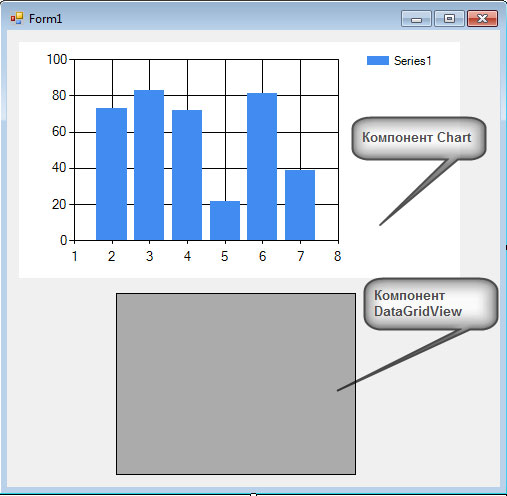
Для решения этой задачи запустим расположим на форме следующие элементы: диаграмму Chart и сетку данных DataGridView (рисунок 1).

Рис.1. Форма на этапе приложения
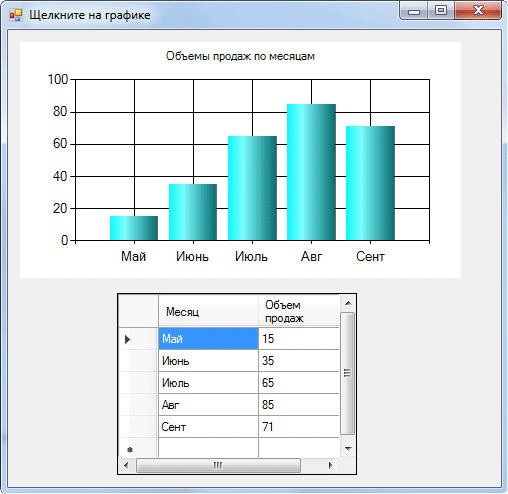
Для наглядности мы хотим, чтобы при щелчке мышью на графике он менял свой внешний вид, а именно, чтобы столбики гистограммы отображались в виде цилиндров.
Обработчики, решающие указанную задачу, приведены ниже.
. . . . .
}
#ragma endregion
Boolean Cilindr;
private: System::Void Form1_Load(System::Object^ sender, System::EventArgs^ e) {
Cilindr = false;
this->Text = "Щелкните на графике";
DataTable ^ Table = gcnew DataTable();
// В этой таблице заказываем две колонки "Месяц" и "Объем продаж":
Table->Columns->Add("Месяц", String::typeid);
// В C#: Таблица.Columns.Add("Месяц", typeof(String));
// Значения во второй колонке назначаем типа long:
Table->Columns->Add("Объем продаж", long::typeid);
// В C#: Таблица.Columns.Add("Объем продаж", typeof(long));
// Заполняем первую строку (ряд) в таблице:
DataRow ^ Row = Table->NewRow();
Row["Месяц"] = "Май"; Row["Объем продаж"] = 15;
Table->Rows->Add(Row);
// Добавляем вторую строку в таблице:
Row = Table->NewRow();
Row["Месяц"] = "Июнь"; Row["Объем продаж"] = 35;
Table->Rows->Add(Row);
// Добавляем третью строку:
Row = Table->NewRow();
Row["Месяц"] = "Июль"; Row["Объем продаж"] = 65;
Table->Rows->Add(Row);
// Добавляем четвертую строку:
Row = Table->NewRow();
Row["Месяц"] = "Авг"; Row["Объем продаж"] = 85;
Table->Rows->Add(Row);
// Добавляем пятую строку:
Row = Table->NewRow();
Row["Месяц"] = "Сент"; Row["Объем продаж"] = 71;
Table->Rows->Add(Row);
// Составленную таблицу указываем в качестве источника данных:
chart1->DataSource = Table;
// На одном графике можно изобразить несколько зависимостей.
// Например, первая зависимость - объемы продаж по указанным
// месяцам в 2020 году, и вторая зависимость - продажи по
// тем же месяцам в 2021 году.
// В данном графике мы покажем только одну зависимость, данные
// для отображения этой зависимости назовем "Series1"
// По горизонтальной оси откладываем названия месяцев:
chart1->Series["Series1"]->XValueMember = "Месяц";
// А по вертикальной оси откладываем объемы продаж:
chart1->Series["Series1"]->YValueMembers = "Объем продаж";
// Название графика (диаграммы):
chart1->Titles->Add("Объемы продаж по месяцам");
// Задаем тип диаграммы - столбиковая гистограмма:
chart1->Series["Series1"]->ChartType = System::Windows::Forms::
DataVisualization::Charting::SeriesChartType::Column;
// Тип диаграммы может быыть другим, например: Pie, Line и др.
chart1->Series["Series1"]->Color = Color::Aqua;
// Легенду на графике не отображаем:
chart1->Series["Series1"]->IsVisibleInLegend = false;
// Приязка графика к источнику данных:
chart1->DataBind();
// Для сетки данных указываем источник данных
dataGridView1->DataSource = Table;
}
private: System::Void chart1_Click(System::Object^ sender, System::EventArgs^ e) {
// Обработка события "щелчок на графике"
Cilindr = !Cilindr;
// Изображение столбиков гистограммы в виде цилиндра:
if (Cilindr == true)
chart1->Series["Series1"]["DrawingStyle"] = "Cylinder";
else
chart1->Series["Series1"]["DrawingStyle"] = "Default";
}
. . . . .

Рис.1. Результат работы приложения (результат щелчка на графике)
В программном коде при обработке события загрузки формы объявляем объект Table класса DataTable. Этот объект представляет одну таблицу данных в оперативной памяти. Чтобы визуализировать эту таблицу на экране, используют компонент — сетка данных DataGridView. Объект класса DataTable используют в качестве исходных данных и для сетки данных DataGridView, и для диаграммы Chart.
В таблице DataTable определяем ее схему, заказывая две колонки «Месяц» и «Объем продаж». А далее заполняем таблицу по ее строкам (рядам), используя метод Add. Заполненную пятью строками таблицу указываем в качестве источника данных для компонентов Chart и DataGridView. Далее оформляем внешний вид диаграммы, что подробно представлено в приведенных комментариях.
На следующем шаге мы продолжим изучение этого вопроса.
