На этом шаге мы рассмотрим параметр CLASS.
Класс позволяет задать разные правила форматирования для одного элемента определенного типа или всех элементов документа. Имя класса указывается в селекторе правила после имени тэга и отделяется от него точкой. Можно определить несколько правил форматирования для одного элемента и с помощью параметра CLASS соответствующего тэга применять разные правила форматирования в документе. Например, можно определить два класса отображения заголовка первого уровня:
<STYLE TYPE="text/css">
<!--
H1.red { color: red; }
H1.blueBgrd { color: red; background-color: blue;}
-->
</STYLE>
В тексте документа ссылка на соответствующий класс задается в параметре CLASS:
<Н1 CLASS="red">Красный шрифт</Н1> <Н1 CLASS="blueBgrd">Красный шрифт на синем фоне</Н1>
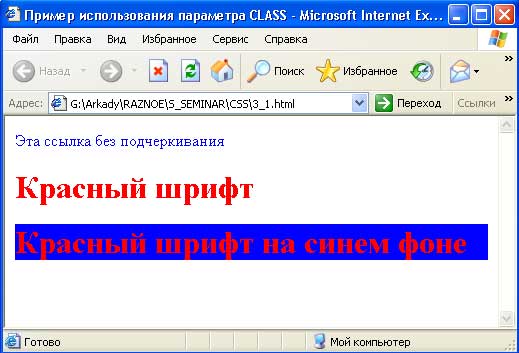
Приведем полный текст HTML-документа и его отображение в браузере (рисунок 1).
<HTML>
<HEAD>
<TITLE>Пример использования параметра CLASS</TITLE>
<STYLE TYPE="text/css">
<!--
A {text-decoration: none;}
H1.red { color: red; }
H1.blueBgrd { color: red; background-color: blue;}
-->
</STYLE>
</HEAD>
<BODY>
<A HREF="3_2.html">Эта ссылка без подчеркивания</A><BR>
<H1 CLASS="red">Красный шрифт</Н1><BR>
<H1 CLASS="blueBgrd">Красный шрифт на синем фоне</Н1>
</BODY>
</HTML>

Рис.1. Иллюстрация использования параметра CLASS
Примечание. Имя класса в параметре CLASS задается без лидирующей точки. Оно может быть заключено в двойные или одинарные кавычки, или задаваться вообще без кавычек, например CLASS=red.
В приведенном примере классы задавались для разного отображения элементов одного типа. Если класс должен применяться ко всем элементам документа, то в селекторе задается имя класса с лидирующей точкой без указания конкретного элемента:
<STYLE TYPE="text/css">
<!--
.red {color: red; }
.blueBgrd { color: red; background-color: blue}
-->
</STYLE>
Теперь два класса red и blueBgrd можно применять к любым элементам документа:
<P CLASS=red>Первый абзац</P> <P CLASS=blueBgrd>Второй абзац</P>
Первый абзац отобразится красным шрифтом, а второй - красным шрифтом на синем фоне.
На следующем шаге мы рассмотрим параметр ID.
