На этом шаге мы рассмотрим использование контекстных селекторов.
При разработке страниц HTML часто приходится одни элементы вкладывать в другие, например, выделять слова тэгом <ЕМ> в каком-нибудь абзаце, задаваемом тэгом <Р>. В этом случае говорят, что элемент P порождает элемент ЕМ и является его предком, а сам элемент ЕМ является потомком элемента P. Некоторые свойства предка наследуются потомком, например, цвет шрифта (свойство color). Чтобы вложенные элементы отображались со своими значениями свойств, можно определить для них правила форматирования, как показано ниже:
P {color: blue; }
ЕМ {color: red; }
Однако это приведет к тому, что все выделяемые в документе элементы будут отображаться шрифтом красного цвета. А если необходимо, чтобы выделяемые только в абзаце элементы отображались красным цветом, а в других частях документа каким-то другим цветом? Здесь помогут контекстные селекторы. Например, поставленную задачу решит следующее правило:
P EM {color: red;}
Приведем пример использования контекстного селектора:
<HTML>
<HEAD>
<TITLE>Пример использования контекстного селектора</TITLE>
<STYLE TYPE="text/css">
<!--
P {color: blue; }
P EM {color: red;}
-->
</STYLE>
</HEAD>
<BODY>
<P>Цвет голубой, а затем <EM>красный</EM><BR>
<H3><EM>А здесь черный шрифт, так как селектор не контекстный</EM></H1>
</BODY>
</HTML>
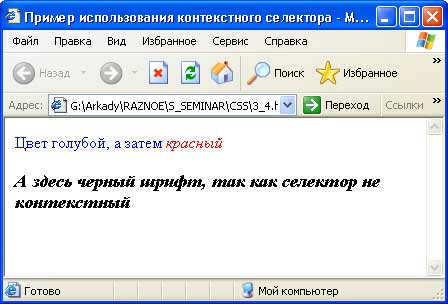
Результат просмотра этого документа в браузере изображен на рисунке 1.

Рис.1. Иллюстрация использования контекстного селектора
Как видно из приведенного примера контекстный селектор состоит из нескольких простых, разделенных пробелами. Браузер находит элементы ЕМ, порожденные элементом P, и применяет к ним указанное правило форматирования.
Таким образом, правила с контекстными селекторами задают исключения из общих правил форматирования элементов документа, определенных с простыми селекторами.
На следующем шаге мы рассмотрим группирование и наследование.
