На этом шаге мы рассмотрим компонент TBitBtn.
Графическая кнопка TBitBtn представляет собой популярную разновидность стандартной кнопки TButton. Ее можно использовать для ввода команд в формы и диалоговые окна.
В дополнение к свойствам обычной кнопки, она позволяет разместить на ней растровое изображение вместе с названием. Изображение удобно создавать в графическом редакторе, входящем в состав Delphi. Изображение может иметь размер от 16*16 пикселей до 16*64 пикселей, когда можно разместить четыре изображения, соответствующие различным состояниям кнопки. Таких состояний может быть четыре: нормальное состояние, кнопка недоступна, кнопка нажата и кнопка утоплена (последнее используется только в кнопках TSpeedButton). В соответствии с этим разрабатывается до 4 изображений, расположенных по горизонтали в виде одного длинного растра.
В свойстве Kind можно задать наиболее часто используемые названия и изображения, такие как ОК, Cancel, Не1р и т.д., которые используются при разработке приложений тогда, когда нет времени на разработку собственных изображений. При этом исключается и дополнительное кодирование.
Рекомендуемый способ реализовать отклик кнопки на щелчок пользователя - использовать список действий (TActionList), где надо описать обработчик события (действие пользователя) и связать его с кнопкой, для чего в свойстве Action для кнопки необходимо указать соответствующий обработчик события. После этого щелчок на кнопке приведет к вызову обработчика события.
Если список действий не используется, то тогда необходимый обработчик события пишется для события OnClick кнопки.
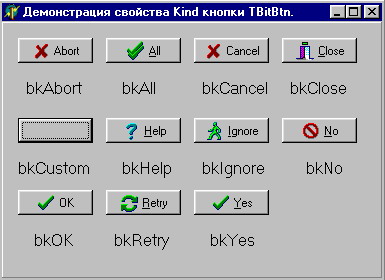
Свойство Kind определяет одну из 11 стандартных разновидностей кнопки, показанных на рис.1.
Щелчок на любой из показанных на рисунке кнопок, кроме кнопок bkCustom и bkHelp, закрывает модальное окно и возвращает в программу результат вида mrХХХ (bkOk - mrOk, bkCancel - mrCancel и т.д.). Кнопка bkClose для модального окна возвращает значение mrCancel, а для главного окна программы - закрывает его и завершает работу программы. Кнопка bkHelp автоматически вызывает раздел справочной службы, связанный со свойством HelpContext формы, на которую кнопка помещена. Если у кнопки был изменен рисунок (свойство Glyph), Delphi автоматически присвоит свойству Kind кнопки значение bkCustom. Это произойдет также в случае, когда кнопка указана как кнопка по умолчанию (Default = True), но при этом свойство Kind не содержит значение bkOk или bkYes, и, кроме того, когда ее свойство Cancel содержит значение True, а свойство Kind не содержит значение bkCancel или bkNo.

Рис.1. Разновидности кнопок TBitBtn
Свойства Cancel, Default и ModalResult кнопка TBitBtn унаследовала от своего родительского класса TButton.
Как уже отмечалось, кнопка с изображением имеет дополнительные, по сравнению с обычной кнопкой, свойства и методы, связанные с изображением и размещением этого изображения на кнопке. Основные из них: Glyph, Margin, Spacing, Layout, NumGlyphs и Kind. О свойстве Kind уже упоминалось, а остальные свойства задают изображение, отступ от левого края кнопки в пикселях, расстояние между изображением и надписью в пикселях, выравнивание (от левой или правой, верхней или нижней границ кнопки) и количество отдельных блоков в изображении соответственно. Для свойства Margin значение -1 делает свойство неактивным.
При работе с изображением необходимо учитывать то, что по умолчанию левый нижний пиксель изображения задает цвет фона. То есть все пиксели, имеющие этот цвет, при размещении изображения на кнопке станут прозрачными, что можно рассматривать как их преобразование в цвет фона.
Свойства компонента TBitBtn:
| Свойство | Описание |
|---|---|
| Property Glyph: TBitmap; | Определяет от 1 до 4 связанных с кнопкой растровых изображений. |
| TBitBtnKind = (bkCustom, bkOk, bkCancel, bkHelp,
bkYes, bkNo, bkClose, bkAbort, bkRetry, bkIgnore, bkAll); Property Kind: TBitBtnKind; |
Определяет разновидность кнопки. |
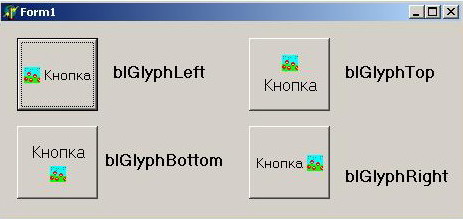
| TButtonLayout = (blGlyphLeft, blGlyphRight, blGlyphTop, blGlyphBottom); PropertyLayout: TButtonLayout; |
Определяет край кнопки, к которому прижимается рисунок:
|
| Property Margin: Integer; | Определяет расстояние в пикселях от края кнопки до рисунка. |
| TNumGlyphs: 1..4; Property NumGlyphs: TNumGlyphs; |
Определяет количество растровых изображений. |
| Property Spacing: integer; | Определяет расстояние в пикселях от рисунка до надписи на кнопке. |
| TButtonStyle = (bsAutoDetect, bsWin31, bsNew); Property Style: TButtonStyle; |
Определяет стиль оформления кнопки, зависящий от определенной системы.
|
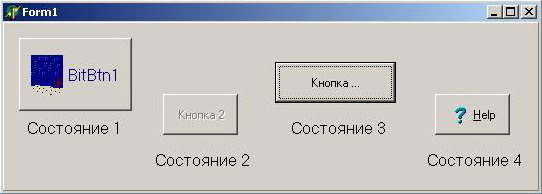
Приведем пример различных состояний кнопок:

Рис.2. Пример использования компонента TBitBtn
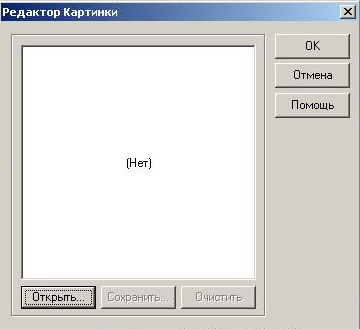
Состояние 1 - обычное состояние кнопки. Поместим на кнопке рисунок. За рисунок на кнопке отвечает свойство Glyph. При щелчке на кнопке с тремя точками у свойства Glyph на экране появляется редактор изображения (рис.3.) с помощью которого можно загрузить готовое изображение.

Рис.3. Редактор изображения
Состояние 2 - кнопка не активна. Для того, чтобы сделать кнопку не активной необходимо свойству Enabled придать значение False.
Состояние 3 - активная кнопка. Активную кнопку называют кнопкой с фокусом. Заметим, что если кнопка имеет фокус, то нажатие на клавишу Enter будет эквивалентно нажатию левой кнопки мыши.
Состояние 4 - определяет одну из 11 стандартных разновидностей кнопки. Для этого необходимо изменить свойство Kind.
Текст этого примера можно взять здесь.
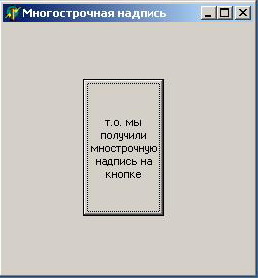
Заметим, что на кнопку TBitBtn можно помещать многострочную надпись, для этого необходимо выводить текст надписи непосредственно на "Glyph" компонента TBitBtn'а (рис.4).

Рис.4. Размещение многострочной надписи на кнопке
Текст приложения отображается ниже:
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls, Buttons; type TForm1 = class(TForm) BitBtn1: TBitBtn; procedure FormCreate(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} procedure TForm1.FormCreate(Sender: TObject); var R : TRect; N : Integer; Buff : array[0..255] of Char; begin with BitBtn1 do begin Caption := 'т.о. мы получили мнострочную надпись на кнопке'; Glyph.Canvas.Font := Self.Font; Glyph.Width := Width - 6; Glyph.Height := Height - 6; R := Bounds(0, 0, Glyph.Width, 0); StrPCopy(Buff, Caption); Caption := ''; DrawText(Glyph.Canvas.Handle,Buff,StrLen(Buff),R, DT_CENTER or DT_WORDBREAK or DT_CALCRECT); OffsetRect(R,(Glyph.Width - R.Right) div 2, (Glyph.Height - R.Bottom) div 2); DrawText(Glyph.Canvas.Handle,Buff,StrLen(Buff),R, DT_CENTER or DT_WORDBREAK); end; end; end.
Существует четыре способа размещения изображения на кнопке (рис.4):

Рис.5. Различные размещения изображения
Напомним, что за расположение изображения относительно текста на кнопке отвечает свойство Layout.
На следующем шаге мы рассмотрим компонент TSpeedButton.
