На этом шаге мы рассмотрим компонент TDrawGrid.
Компонент TDrawGrid используется точно так же, как и компонент TStringGrid. Единственное отличие состоит в том, что в ячейки нельзя записывать строки. Если для таблицы строк можно написать следующую команду:
TStringGrid(Sender).Cells[0,0]:='1';
Компонент TDrawGrid используется для отображения производной информации в виде таблицы. В TDrawGrid имеется много событий и методов для получения преимуществ от табличной организации информации в ответ на действия пользователя.
Некоторые методы и события позволяют организовать программное управление компонентом. Например, во время работы программы вы можете получить в свое распоряжение область для рисования некоторой ячейки с помощью метода CellRect. Метод MouseToCell возвращает координаты номера столбца и строки ячейки, на которую установлен курсор мыши. Выбранная ячейка сетки становится значением свойства Selection.
Компонент TDrawGrid предоставляет программисту мощные возможности создания и обслуживания табличных структур данных. Он обеспечивает двухмерное представление данных, упорядоченных по столбцам и рядам.
Чтобы таблица была работоспособной, в ней следует определить обработчик события OnDrawCell, которое возникает при необходимости прорисовать ту или иную ячейку. Для прорисовки используется табличное свойство Canvas.
Компонент TDrawGrid является непосредственным родителем строковой таблицы TStringGrid, поэтому передает ей все свои свойства, методы и события за исключением специфичных для строк свойств Cells, Cols, Objects и Rows.
Заметим, что если в ячейках необходимо отображать только строки, то лучше использовать компонент TStringGrid, а если отображать поля из записей или баз данных, то больше подходит TDBGrid.
В следующем примере компонент TDrawGrid используется для показа текста и картинок одновременно, причем текст можно редактировать.
Расположим на форме компонент TDrawGrid и зададим для него следующие значения свойств: Align - alClient (таблица занимает всю клиентскую часть окна), ColCount - 2 (в таблице 2 колонки), FixedCols - 0 (нет фиксированных колонок), FixedRows - 0 (нет фиксированных рядов), Name - dgDraw (имя таблицы), Options.goEditing - True (разрешено редактирование текста), RowCount - 2 (в таблице 2 строки), ScrollBars - sbNone (не надо вставлять полосы прокрутки).
Заметим, что для компонента TDrawGrid необходимо создать обработчики событий OnGetEditText, OnSetEditText и OnDrawCell. Два первых используются для редактирования текста, а обработчик OnDrawCell обязательно создается для любого компонента TDrawGrid, т. к. без него компонент не сможет заполнить пустые клетки каким-либо изображением или текстом. Для того, чтобы размеры ячеек таблицы согласовывались с размерами окна программы необходимо создать для формы обработчик события onResize (это событие возникает при каждом изменении размеров окна).
Обратим внимание: в константе Bmp_Path указывается стандартный путь доступа к графическим файлам. Если на вашем компьютере они установлены в другой папке, эту константу нужно соответствующим образом изменить, после этого полезно осуществить прогон программы и убедиться в доступности файлов. Если при прогоне появится сообщение Cannot open file, еще раз убедитесь в том, что файл drawgrid.exe создан в том же каталоге, в котором находятся bmp-файлы.
Текст приложения отображается ниже:
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, Grids; type TForm1 = class(TForm) dgDraw: TDrawGrid; procedure FormCreate(Sender: TObject); procedure FormDeactivate(Sender: TObject); procedure dgDrawGetEditText(Sender: TObject; ACol, ARow: Integer; var Value: String); procedure dgDrawSetEditText(Sender: TObject; ACol, ARow: Integer; const Value: String); procedure dgDrawDrawCell(Sender: TObject; ACol, ARow: Integer; Rect: TRect; State: TGridDrawState); procedure FormResize(Sender: TObject); private { Private declarations } slBitMap:TStringList; {список строк который используется для оперативного хранения изображений и подписей} public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} procedure TForm1.FormCreate(Sender: TObject); {создает и наполняет список slBitMap в момент создания формы} const Bmp_Path='E:\Instal\Common Files\Borland Shared\' +'Images\Splash\16Color\'; FNames: array [0..3] of string= ('ATHENA.bmp','CHIP.bmp','CONSTRUC.bmp','TECHNLGY.bmp'); var k:integer; begin {создает список строк} slBitMap := TStringList.Create; {вставляет в этот список строк названия файлов и картинки} with slBitMap do for k:=0 to 3 do begin Add(FNames[k]); Objects[k]:=TBitMap.Create; (Objects[k] as TBitMap).LoadFromFile(Bmp_Path+FNames[k]); end; end; procedure TForm1.FormDeactivate(Sender: TObject); {удаляет список slBitMap при разрушении формы} begin slBitMap.Free; end; procedure TForm1.dgDrawGetEditText(Sender: TObject; ACol, ARow: Integer; var Value: String); {передает в редактируемое поле текст из ячейки} begin Value:= slBitMap[2*ACol + ARow]; end; procedure TForm1.dgDrawSetEditText(Sender: TObject; ACol, ARow: Integer; const Value: String); {получает текст из редактируемого поля и сохраняет его в slBitMap} begin slBitMap[2*ACol + ARow]:= Value; end; procedure TForm1.dgDrawDrawCell(Sender: TObject; ACol, ARow: Integer; Rect: TRect; State: TGridDrawState); {рисует картинку из slBitMap.Objects и текст из slBitMap} var k: integer; begin {пересчитываем координаты ячейки в индекс списка} k:= 2*ACol + ARow; with dgDraw.Canvas, Rect, slBitMap do begin {уменьшаем высоту картинки для вывода под ней текста} bottom:= bottom- TextHeight('1')-2; {рисуем картинку} StretchDraw(Rect, (Objects[k] as TBitMap)); {центрируем текст по горизонтали и выводим его} TextOut(Left + (Right - Left - TextWidth(slBitMap[k])) div 2, Bottom + 1, slBitMap[k] ); end; end; procedure TForm1.FormResize(Sender: TObject); {изменяет размеры ячеек при изменении размеров окна. Запас в один пиксель необходим для предотвращения автоматической прокрутки} begin with dgDraw do begin DefaultColWidth:= ClientRect.Right div 2 - 1; DefaultRowHeight:= ClientRect.Bottom div 2 - 1; end; end; end.

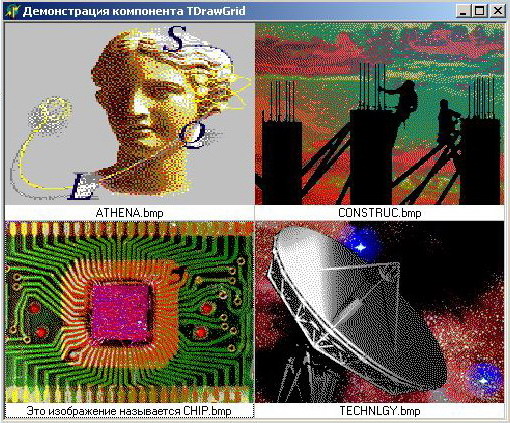
Рис.1.Пример использования таблицы TDrawGrid
для отображения картинок и текста
На следующем шаге мы рассмотрим компонент TImage.
