На этом шаге мы рассмотрим компонентTImage.
Компонент TImage предназначен для вывода в форму графического рисунка. Он поддерживает многочисленные форматы графических файлов, включая .bmp, .ico, .emf, .jpg и др.
Программист может присвоить какой-либо рисунок компоненту TImage как при разработке в среде Delphi, так и во время выполнения. Для этого нужно присвоить свойству Picture объект типа TPicture, содержащий рисунок. Во время проектирования в свойстве Picture можно открыть редактор изображений и с его помощью указать файл, содержащий рисунок. Для загрузки файла с рисунком используется метод LoadFromFile, принадлежащий объекту Picture, который, в свою очередь должен принадлежать изображению. Например, для вывода в изображении MyPicture файла рисунка myPicture.jpg во время выполнения используется следующий оператор:
MyPicture.Picture.LoadFromFile('myPicture.jpg') ;
Если значение свойства AutoSize равно True, то размеры элемента управления TImage автоматически изменяются, подстраиваясь под заданные границы. Если оно равно False, то размеры элемента управления остаются неизменными независимо от размеров рисунка, при этом в изображении может оказаться видимой только часть рисунка.
То есть, этот компонент служит для размещения на форме одного из трех поддерживаемых Delphi типов изображений: растрового рисунка, значка или метафайла. Любой из этих типов изображений содержится в центральном свойстве компонента - Picture.
Чтобы подогнать размеры рисунка под заданные границы, используется свойство Stretch. Если оно равно True, то размеры рисунка подстраиваются под размеры элемента управления TImage. Если при этом во время выполнения изменяются размеры изображения, то автоматически изменяются также размеры рисунка. Естественно, это искажает рисунок, поэтому необходимо установить значение True для свойства Proportional. Заполнение пространства для изображения может быть неполным, но при этом будут сохранены пропорции оригинального изображения. Свойство Stretch не влияет на файлы рисунков типа .ico.
Если установить свойство IncrementalDisplay в True, то при работе с большими изображениями, которые требуют длительной загрузки, будут параллельно происходить обработка изображения и вывод на экран в процессе медленной загрузки. Если установить значение False, то вывод на экран не будет происходить до тех пор, пока не завершится обработка изображения.
Для разных классов графических объектов событие OnProgress происходит в различные моменты. Если свойство IncrementalDisplay имеет значение True, то событие OnProgress происходит сразу после начала вывода на экран. Если IncrementalDisplay имеет значение False, то событие OnProgress происходит только после вывода всего изображения.
По умолчанию для IncrementalDisplay установлено значение False.
Свойство Center позволяет располагать изображение в середине выделенного пространства. Для этого необходимо установить значение True. В противном случае изображение будет начинаться в левом верхнем углу.
Ниже приведен список основных свойств компонента TImage.
| Свойство | Описание |
|---|---|
| Property AutoSize: Boolean; | Разрешает/запрещает изменять размеры компонента так, чтобы в них полностью загрузилось изображение. |
| Property Canvas: TCanvas; | Содержит канву для прорисовки изображения. |
| Property Center: Boolean; | Указывает, надо ли центрировать изображение в границах компонента. Игнорируется, если AutoSize = True или если Stretch = True и изображение не является значком (ICO). |
| Property Picture: TPicture; | Центральное свойство класса. Служит контейнером изображения. |
| Property Stretch: Boolean; | Разрешает/запрещает изменять размер изображения так, чтобы оно целиком заполнило клиентскую область компонента. |
| Property Transparent: Boolean | Запрещает/разрешает накладывать собственный фон изображения на фон компонента. |
Приведем пример программы демонстрирующий работу компонента TImage. Создадим приложение для просмотра изображений, окно которого показано на рис. 1.

Рис.1.Компонент TImage воспроизводит изображение
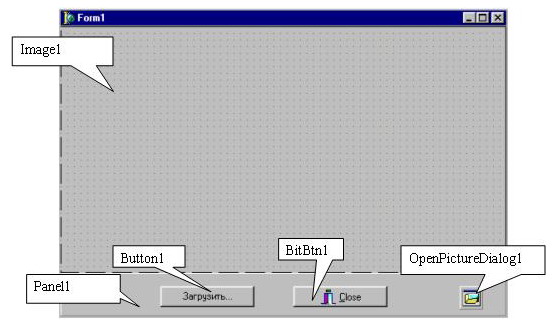
Для реализации приложения разместим на форме следующие компоненты: TPanel, TButton, TBitBtn, TImage, TOpenPictureDialog (рис. 2.).

Рис.2.Windows-окно примера при проектировании
С помощью компонента TOpenPictureDialog (вкладка Dialogs палитры компонентов) пользователь приложения сможет разыскать нужный файл с изображением.
Для выбора графического файла при нажатии на кнопку будет осуществляться выбор загружаемого файла, поэтому для кнопки Button1 необходимо написать следующий обработчик события OnClick:
if OpenPictureDialog1.Execute then begin Image1.Picture.LoadFromFile(OpenPictureDialog1.FileName); Image1.Stretch:=True; end;
Текст приложения отображается ниже:
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, ExtDlgs, ExtCtrls, Buttons, StdCtrls; type TForm1 = class(TForm) Panel1: TPanel; Button1: TButton; BitBtn1: TBitBtn; Image1: TImage; OpenPictureDialog1: TOpenPictureDialog; procedure Button1Click(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} procedure TForm1.Button1Click(Sender: TObject); begin if OpenPictureDialog1.Execute then begin Image1.Picture.LoadFromFile(OpenPictureDialog1.FileName); Image1.Stretch:=True; end; end; end.
Текст этого примера можно взять здесь.
Заметим, что оператор Image1.Stretch:=True; масштабирует изображение так, что бы оно занимало всю рабочую область TImage.
На следующем шаге мы рассмотрим компонентTShape.
