На этом шаге мы рассмотрим компонент TBevel.
Компонент TBevel используется для художественного оформления интерфейса пользователя и позволяет выделить группу компонентов для лучшего восприятия. таким образом компонент TBevel предназначен для выделения и разграничения областей на форме.
Свойства компонента TBevel:
| Свойство | Описание |
|---|---|
| Property Align: TAlign; | Набор стандартных методов выравнивания:
|
| Property Color: TColor; | Данное свойство задаёт цвет фона. |
| Property Cursor: TCursor; | Данное свойство задаёт вид курсора над TBevel. |
| Property Height: Integer; | Данное свойство задаёт высоту TBevel. |
| Property Hint: string; | Данное свойство позволяет задать текст ярлычка помощи. |
| Property Left: Integer; | Данное свойство задаёт расстояние от верхнего края формы до TBevel. |
| Type TComponent Name = string[63] Property Name: TComponent Name; |
Данное свойство содержит в себе уникальное имя объекта. |
| TBevelShape = (bsBox, bsFrame, bsTopLine, bsBottomLine, bsLeftLine, bsRightLine); Property Shape: TBevelShape; |
Данное свойство содержит формы TBevel:
|
| Property ShowHint: Boolean; | Данное свойство позволяет определить будет или нет показан ярлычок помощи (True-False). |
| TBevelStyle = (bsLowered, bsRaised) Property Style: TBevelStyle; |
Определяет стиль отображения видимых краев компонента. Рамка может быть:
|
| Property Top: Integer; | Данное свойство задаёт расстояние от левого края формы до TBevel. |
| Property Visible: Boolean; | Данное свойство позволяет определить будет ли виден TBevel на экране. |
| Property Width: Integer; | Данное свойство задаёт ширину TBevel. |
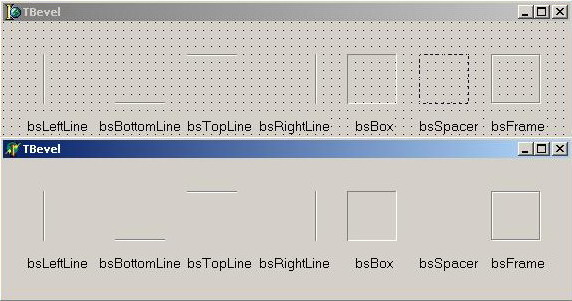
Значения для свойства Shape компонента TBevel:
| Значение | Описание |
|---|---|
| bsBox | Клиентское пространство делается приподнятым или утопленным. |
| bsFrame | Клиентское пространство выделяется выпуклой или утопленной рамкой. |
| bsTopLine | Клиентское пространство выделяется линией сверху. |
| bsBottomLine | Клиентское пространство выделяется линией снизу. |
| bsLeftLine | Клиентское пространство выделяется линией слева. |
| bsRightLine | Клиентское пространство выделяется линией справа. |
| bsSpacer | Клиентское пространство никак не выделяется. |
Общий вид значений для свойства Shape компонента TBevel в момент проектирования и в момент запуска приложения представлены на рис.1.

Рис.1.Значения для свойства Shape компонента TBevel
Для компонента TBevel определены следующие методы:
| Метод | Описание |
|---|---|
| procedure Show; | Данный метод позволяет отобразить компонент TBevel на экране |
| procedure Hide; | Данный метод позволяет сделать компонент TBevel не видимым. |
Заметим, что компонент TBevel предназначен только для оформления - с ним не связаны никакие события.
Приведем пример применения компонента TBevel. Создадим приложение и "разукрасим" его с помощью компонента TBevel.
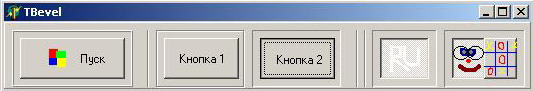
Разместим на форме компонент TPanel, а на нем: TButton, TBitBtn, TSpeedButton и TBevel (рис.2.).

Рис.2.Демонстрация компонента TBevel
В этом небольшом примере использовано 8 компонентов TBevel. Для первого компонента TBevel в свойстве Shape выбрано значение bsFrame, а в свойстве Style - bs Raised. Для второго и пятого компонента TBevel установлены однинаковые свойства, для Shape - bsRightLine, Style - bs Raised. Для третьего компонента TBevel установлено свойство Shape - bsBox, а вот для четвертого компонента свойство Style - bs Lowered, именно поэтому он вдавлен в форму. Для шестого компонента свойство Shape - bsLeftLine. Попробуйте реализовать этот пример сами. Если не получится, то текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TScrollBox.
