На этом шаге мы рассмотрим компонент TCheckListBox.
Компонент TCheckListBox в основном аналогичен компоненту TListBox, но его возможности по отношению к TListBox расширены за счет введения дополнительных элементов. Здесь перед каждой строкой списка находится переключатель, который можно использовать как индикатор для выведения строки, то есть можно легко проконтролировать состояние переключателя и определить, установлен флажок или нет.
Подобно тому как компонент TRadioGroup группирует переключатели, компонент TCheckListBox группирует флажки, позволяя обратиться к любому из них по индексу.
Чтобы вставить в компонент группу флажков, следует раскрыть редактор его свойства Items и ввести одну или несколько текстовых строк - каждая строка будет соответствовать поясняющей надписи справа от флажка.
Свойства компонента TCheckListBox.
| Свойство | Описание |
|---|---|
| Property AllowGrayed: Boolean; | Разрешает/запрещает использовать в переключателях третье состояние cbGrayed. |
| Property BorderStyle: TBorderStyle; | Определяет тип рамки, очерчивающей компонент:
|
| Property Canvas: TCanvas; | Это свойство используется для программной прорисовки флажков. |
| Property Checked[Index: Integer]: Boolean; | Содержит выбор пользователя типа Да/Нет для переключателя с индексом Index. Для состояний cbUnchecked и cbGrayed свойство имеет значение False. |
| Property Columns: Integer; | Определяет количество колонок флажков. |
| Property Flat: Boolean; | Разрешает/запрещает трехмерную прорисовку окошек выбора. |
| Property Header[Index: Integer]: Boolean; | Запрещает прорисовку окошка выбора для флажка с индексом Index. Таким образом вставляются заголовки отдельных секций. |
| Property HeaderBackgroundColor: TColor; | Цвет фона для заголовка (см. свойство Header). |
| Property HeaderColor: TColor; | Цвет текста для заголовка (см. свойство Header). |
| Property IntegralHeight: Boolean; | Если имеет значение True, компонент автоматически изменяет высоту так, чтобы в нем полностью отображались все флажки, в противном случае флажок может не полностью отображаться в окне компонента. |
| Property ItemEnabled[Index: Integer]: Boolean; | Разрешает/запрещает выбор флажка с индексом Index. |
| Property ItemHeight: Integer; | Если свойство Style компонента имеет значение IsOwnerDrawFixed, значение ItemHeight определяет высоту каждого флажка компонента. При других значениях Style это свойство игнорируется. |
| Property ItemIndex: Integer; | Содержит индекс выбранного флажка (индексация флажков начинается с нуля). |
| Property Items: TStrings; | Содержит подписи флажков компонента. |
| Property MultiSelect: Boolean; | Если содержит True, пользователь может устанавливать несколько флажков. |
| Property SelCount: Integer; | Содержит количество выбранных флажков компонента, если свойство MultiSelect содержит True. |
| Property Selected[Index: Integer]: Boolean; | Содержит True, если флажок выбран с индексом Index. |
| Property Sorted: Boolean; | Сортирует по алфавиту надписи на флажках. |
| Property State[Index: Integer]: TCheckBoxState; | Содержит состояние переключателя с индексом Index:
|
| type TListBoxStyle = (IbStandard, IbOwnerDrawFixed, IbOwnerDrawVariable); Property Style: TListBoxStyle; |
Определяет способ прорисовки флажков компонента:
|
| Property TabWidth: Integer; | Определят ширину табуляционного пробела. |
| Property TopIndex: Integer; | Содержит индекс самого первого отображаемого флажка. |
Для компонента определено событие:
property OnClickCheck: TNotifyEvent;
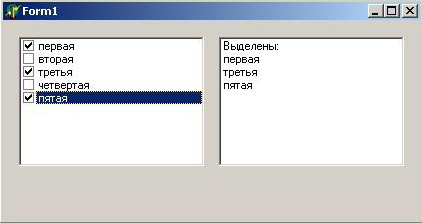
Приведем пример приложения, в котором используется событие OnClickCheck. Окно приложения при запуске показано на рис.2.
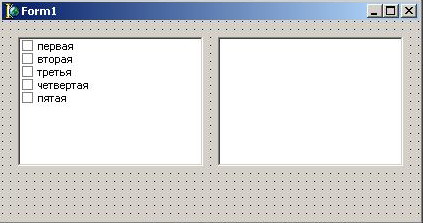
Создадим форму на которой содержатся компоненты TCheckListBox и TListBox (рис.1.).

Рис.1.Windows-окно приложения при проектировании
Для компонента CheckListBox1 создадим обработчик события OnClickCheck. Заметим, что в этом обработчике события происходит проверка всех переключателей для строк и вывод строки в компонент ListBox1, если флажок установлен.
Обработчик имеет следующий вид:
ListBox1.Clear;
ListBox1.Items.Add('Выделены: ');
for i:=0 to CheckListBox1.Items.Capacity-1 do
if CheckListBox1.Checked[i]=true then
ListBox1.Items.Add(CheckListBox1.Items[i]);
Текст приложения отображается ниже:
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls, CheckLst; type TForm1 = class(TForm) CheckListBox1: TCheckListBox; ListBox1: TListBox; procedure CheckListBox1ClickCheck(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} procedure TForm1.CheckListBox1ClickCheck(Sender: TObject); var i: integer; begin ListBox1.Clear; ListBox1.Items.Add('Выделены:'); for i:=0 to CheckListBox1.Items.Capacity-1 do if CheckListBox1.Checked[i]=true then ListBox1.Items.Add(CheckListBox1.Items[i]); end; end.

Рис.2. Windows-окно приложения при запуске
На следующем шаге мы рассмотрим компонент TSplitter.
