На этом шаге мы рассмотрим компонент TStaticText.
Компонент TStaticText подобен компоненту TLabel за исключением двух обстоятельств.
Во-первых, он порожден от класса TWinControl и, таким образом, имеет Windows-окно. Это обстоятельство может быть необходимым условием правильного взаимодействия со связанным свойством FocusControl управляющим элементом, если это внешний для Delphi элемент ActiveX.
Во-вторых, в его свойстве:
type TStaticBorderStyle = (sbsNone, sbsSingle, sbsSunken) ; property BorderStyle: TStaticBorderStyle;
Некоторые свойства компонента TStaticText перечислены в таблице 1:
| Свойство | Описание |
|---|---|
| Property Align: TAlign; | Определяет, остается ли компонент неизменным при изменении размеров
содержащей его формы или др. компонента. Возможные значения свойства:
|
| Property Aligment: TAlignment; | Определяет, как выравнивается текст в пределах области, занимаемой компонентом:
|
| Property AutoSize: Boolean; | Если свойство AutoSize имеет значение True, то размеры рабочей области элемента управления автоматически приводятся в соответствие с шириной и высотой текста. Если же это свойство имеет значение False, длина текста и параметры шрифта не влияют на размер компонента. По умолчанию данное свойство имеет значение True. |
| Property BorderStyle:TBorderStyle; | Устанавливает рамку вокруг элемента управления:
|
| TDragMode = (dmManual, dmAutomatic); Property DragMode: TDragMode; |
Определяет поведение компонента в процессе его перетаскивания. Свойство может
принимать значения:
|
| Property Enabled: Boolean; | Определяет доступность компонента для пользователя. Чтобы сделать компонент недоступным, надо установить Enabled в False. Недоступный компонент отображается серым цветом. Он игнорирует события, связанные с мышью, клавиатурой и события таймера OnTimer. Чтобы восстановить доступность компонента, надо установить Enabled в True. Компонент начинает нормально отображаться на экране и реагировать на действия пользователя. |
| Property FocusControl:TWinControl; | Свойство FocusControl связывает компонент-надпись с другим элементом управления в форме. Если свойство Caption компонента-надписи содержит "горячую" клавишу, то при нажатии этой клавиши активным становится элемент управления, указанный в свойстве FocusControl. Текст компонента-надписи удобно использовать для того, чтобы описать назначение другого управляющего элемента или дать пользователю указания по его применению. |
| Property ShowAccelChar:Boolean; | Определяет, как отображается символ & в тексте надписи. Если это свойство имеет значение True, символ & не появляется, а следующий за ним символ изображается подчеркнутым. Таким образом можно узнать, что клавиша с символом, который отображается подчеркнутым, является "горячей". Если ShowAccelChar имеет значение False, символ & отображается так же, как и любые другие символы. В этом случае использовать свойство ShowAccelChar бессмысленно. |
| Property Visible: Boolean; | Делает видимым/невидимым элемент управления |
| Property Width: Integer; | Определяет горизонтальный размер компонента или формы в пикселях. Используется для изменения ширины компонента при изменениях размеров окна приложения. |
Используйте TStaticText вместо TLabel в тех случаях когда необходимо использовать управляющие клавиши совместно с элементом управления.
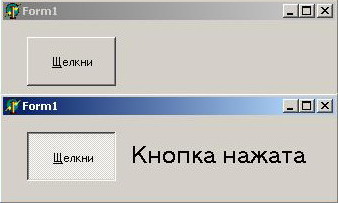
Выполним задание: создадим приложение, в котором щелчки на кнопке будут приводить к появлению и стиранию надписи.
Разместим на форме компоненты: TSpeedButton и TStaticText. Для кнопки установим следующие свойства: Caption - "&Щелкни", AllowAllUp - True. А для компонента TStaticText: Caption - "Кнопка нажата", Visible - False. Напомним, что в надписи на кнопке буква, перед которой стоит символ "&", будет подчеркнутой. Это означает, что теперь кнопке присвоена комбинация клавиш быстрого вызова.
Для TSpeedButton создадим обработчик события OnClick:
procedure TForm1.SpeedButton1Click(Sender: TObject); begin StaticText1.Visible:= not StaticText1.Visible; end;

Рис.1.Демонстрация компонента TStaticText
На следующем шаге мы рассмотрим компонент TControlBar.
