На этом шаге мы рассмотрим компонент TLabeledEdit.
Компонент TLabeledEdit представляет собой удобную комбинацию однострочного редактора (TEdit) и метки (TLabel).
Свойства компонента TLabeledEdit.
| Свойство | Описание |
|---|---|
| Property AutoSelect: Boolean; | Определяет, будет ли выделен текст в поле ввода, когда этот элемент управления станет активным. Если свойство AutoSelect имеет значение True, то текст выделяется, и наоборот. По умолчанию установлено значение True. |
| Property AutoSize: Boolean; | Если свойство AutoSize имеет значение True, то высота поля ввода приводится в соотвествие с содержащимся в поле текстом. Если данное свойство имеет значение False, то размер поля ввода, несмотря на возможные изменения параметров шрифта, остается постоянным. По умолчанию установлено значение True. |
| Property BorderStyle: TBorderStyle; | С помощью свойства BorderStyle можно установить, будет ли отображаться
рамка вокруг элемента управления:
|
| Property CharCase: TCharCase; | Определяет, как отображается текст, указанный в свойстве Text поля ввода:
|
| TDragMode = (dmManual, dmAutomatic); Property DragMode: TDragMode; |
Определяет поведение компонента в процессе его перетаскивания. Свойство может
принимать значения:
|
| Property Enabled: Boolean; | Определяет доступность компонента для пользователя. Чтобы сделать компонент недоступным, надо установить Enabled в False. Недоступный компонент отображается серым цветом. Он игнорирует события, связанные с мышью, клавиатурой и события таймера OnTimer. Чтобы восстановить доступность компонента, надо установить Enabled в True. Компонент начинает нормально отображаться на экране и реагировать на действия пользователя. |
| type TLabelPosition = (ipAbove, ipBelow, ipLeft, ipRight); Property LabelPosition: TLabelPosition; |
Определяет положение метки относительно текстового поля:
|
| Property LabelSpacing: Integer; | Определяет расстояние от метки до текстового поля (в пикселях). |
| Property MaxLength:Integer; | Определяет, какое максимальное число символов можно ввести в поле ввода. По умолчанию принято значение 0. Это означает, что ограничений на количество символов нет. Любое другое число ограничивает количество символов, которые может содержать данный элемент управления. |
| Property ReadOnly:Boolean; | Определяет, может ли пользователь изменить текст элемента управления. Если это свойство имеет значение Тruе, пользователь не может редактировать содержимое элемента управления, и наоборот. По умолчанию принято значение False. |
| Property Width: Integer; | Определяет горизонтальный размер компонента в пикселях. Используется для изменения ширины компонента при изменениях размеров окна приложения. |
Заметим, что свойства метки (надпись в метке, шрифт, цвет и т.п.) определяет свойство EditLabel.
Рассмотрим пример в котором используется компонент TLabeledEdit.
Выполним задание: Создадим приложение, которое при введенном весе и росте будет определять оптимальный вес.
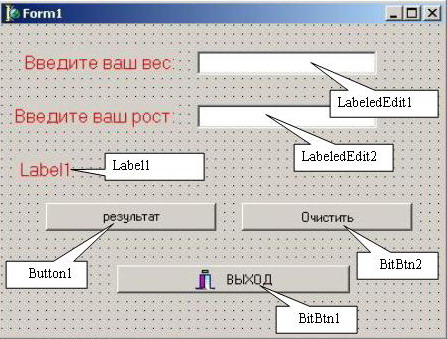
Для реализации приложения разместим на форме следующие компоненты: TButton, TBitBtn, TLabeledEdit, TLabel (рис.1.). В LabeledEdit1 будем вводить вес в кг, а в LabeledEdit2 - рост в см.
Необходимо создать обработчик события, реагирующий на щелчок по кнопке Button1. Заметим, что в обработчике события OnClick компонента Button1 должно происходить преобразование действительных чисел в строковый тип и строкового типа в действительное число, которое выполняется с помощью функций: FloatToStr и StrToFloat.

Рис.1.Windows-окно приложения при проектировании
Текст приложения отображается ниже:
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, Buttons, StdCtrls, ExtCtrls; type TForm1 = class(TForm) LabeledEdit1: TLabeledEdit; LabeledEdit2: TLabeledEdit; Button1: TButton; Label1: TLabel; BitBtn2: TBitBtn; BitBtn1: TBitBtn; procedure Button1Click(Sender: TObject); procedure BitBtn2Click(Sender: TObject); procedure LabeledEdit1Change(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation {$R *.dfm} procedure TForm1.Button1Click(Sender: TObject); var A,factW,optW,Rost,Delta:Real; {фактический вес (faktW), оптимальный вес (optW), рост (Rost), разница между оптимальным весом и фактическим (Delta)} begin try factW:=StrToFloat(LabeledEdit1.Text); {преобразует строку в целое число} except ShowMessage('Ошибочная запись числа: '+LabeledEdit1.Text); LabeledEdit1.SetFocus; Exit; end; try Rost:=StrToFloat(LabeledEdit2.Text); except ShowMessage('Ошибочная запись числа: '+LabeledEdit2.Text); LabeledEdit2.SetFocus; Exit; end; OptW:=Rost-100; Delta:=abs(factW-OptW); if OptW=factW then Label1.Caption:='Ваш вес идеален' else if optW>FactW then Label1.Caption:=Format('Вам надо поправиться на %f кг.',[Delta]) else Label1.Caption:=Format('Вам надо похудеть на %f кг.',[Delta]); A:=(factW*10000)/(Rost*Rost); if A<18 then ShowMessage('Жуткий недовес') else if (A>=18) and (A<20) then ShowMessage('Маловато и небезопасно, можно получить истощение') else if (A>=20) and (A<=25) then ShowMessage('Идеально') else if (A>=25) and (A<=30) then ShowMessage('Легкий перебор') else if (A>30) then ShowMessage('Срочно нужно худеть'); end; procedure TForm1.BitBtn2Click(Sender: TObject); begin LabeledEdit1.Text:=''; LabeledEdit2.Text:=''; LabeledEdit1.SetFocus; {устанавливает фокус на компонент LabeledEdit1} Label1.Caption:=''; LabeledEdit2.Visible:=false; {делает компонент LabeledEdit2 невидимым} end; procedure TForm1.LabeledEdit1Change(Sender: TObject); begin LabeledEdit2.Visible:=true; {делает компонент LabeledEdit2 видимым} end; end.

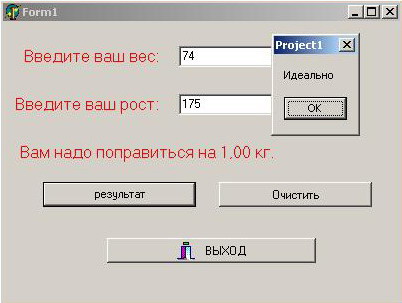
Рис.2.Windows-окно приложения при запуске
Компонент TLabeledEdit впервые введен в Delphi 6.
На следующем шаге мы рассмотрим компонент TColorBox.
