На этом шаге мы рассмотрим компонент TChart.
Компонент TChart является контейнером объектов Series типа TChartSeries - серий данных, характеризующихся различными стилями отображения. Каждый компонент может включать несколько серий. При отображении графика каждая серия соответствует одной кривой на графике. При отображении диаграммы для некоторых видов диаграмм можно наложить друг на друга несколько различных серий. В этом случае можно задать для одного компонента TChart несколько серий одинаковых данных с разными типами диаграммы. Делая в каждый момент времени активной одну из них, можно предоставить пользователю выбор типа диаграммы, отображающей интересующие его данные.
Создание графика
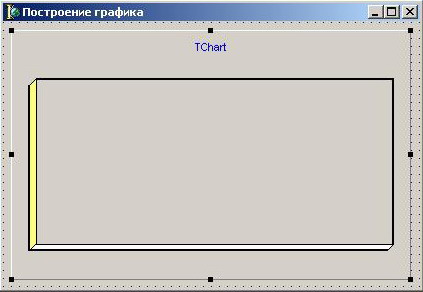
Для того чтобы создать график необходимо разместить компонент TChart на форме или воспользоваться мастером. Если использовать непосредственное размещение на форме, то будет создана диаграмма без использования базы данных. При создании диаграммы с помощью мастера можно применить режим Data Base Chart (Использовать базу данных). Мастер запускается командой File | New |Other, после чего в появившемся окне необходимо выбрать вкладку Business, на ней - пиктограмму TeeChartWizard (Мастер диаграмм), затем разработчик может сделать предварительные настройки. Сначала выбирается один из переключателей: Data Base Chart (Использовать базу данных) или Non Data Base Chart (Не использовать базу данных). Затем выбирается внешний вид диаграммы: она может быть двухмерной или трехмерной, что определяется переключателем 2D/3D. Далее по желанию устанавливаются или сбрасываются флажки. Флажок Show Legend (отображать условные обозначения) определяет наличие дополнительной панели, на которой указывается соответствие цветов фрагментов диаграммы указанным значениям. Флажок Show Marks (Отображать метки) включает небольшие желтые подсказки каждого фрагмента диаграммы. На этом создание диаграммы с помощью мастера заканчивается. После щелчка на кнопке Finish в дизайнере форм появится новая форма, на которой будет расположен объект Chart. Если был выбран режим Non Data Base Chart, то он будет заполнен набором случайно сгенерированных значений, которые в дальнейшем заменятся на необходимые данные. Таким образом в форме будет создана заготовка (рис.1).

Рис.1.Заготовка графика в форме
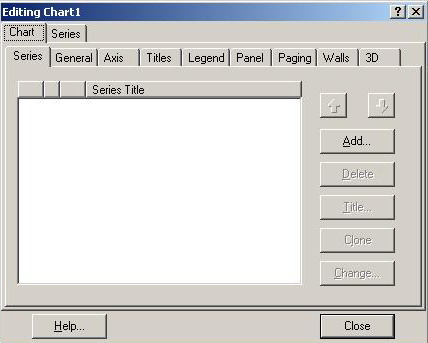
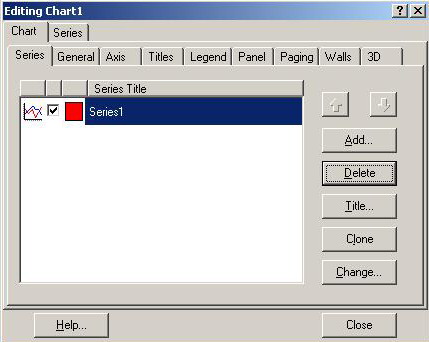
После двойного щелчка мыши по этой заготовке, будет произведен переход в редактор графика. В среде этого редактора можно установить свойства графика и его серий. Содержимое редактора графика представляет собой табулированный блокнот. Для нового графика первой всегда показывается закладка Chart и для страницы Chart - закладка Series (рис.2).

Рис.2. Редактор графика
Каждая из закладок на странице Chart предназначена для установки параметров того или иного компонента графика:
Series - содержит серии графика. Серией называется набор точек графика. На графике серии соответствует отдельная линия или ряд столбцов. Если в графике несколько серий, то будет визуализировано несколько линий или рядов столбцов.
General - устанавливает общие параметры графика, такие как объемность графика, отступы от краев, возможность увеличения (Zoom) и др.
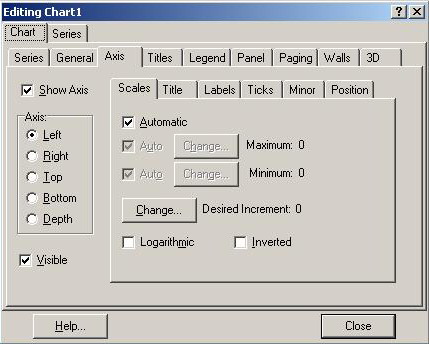
Axis - устанавливает свойства осей (рис.3.).

Рис.3. Редактор графика - окно установки свойств осей
В области ShowAxis определяется, для какой оси устанавливаются параметры - левой, правой, верхней или нижней. На странице, определяемой закладкой Scales, устанавливаются свойства масштаба значений по оси. Automatic устанавливает автоматическое масштабирование данных по оси - минимум и максимум вычисляются динамически, исходя из текущих значений серии. При отмене автоматического масштабирования можно установить автоматическое масштабирование минимального (Minimum) или максимального (Maximum) значения (отметка Auto). Для установки значения максимума и (или) минимума вручную следует нажать соответствующую кнопку Change. Шаг масштаба по оси выбирается автоматически, если в Desired Increment установлено значение 0. Установить фиксированное значение шага можно, нажав кнопку Change. Закладка Title позволяет установить текст заголовка по оси, угол расположения заготовки и шрифт, которым заголовок выводится. Закладка Labels задает параметры меток для оси. Закладка Tiks устанавливает параметры самой линии оси.
Titles - определяет заголовок графика, шрифт, выравнивание и др.
Legend - задает параметры легенды. Легенда - это область графика, где приводится информация о графике. Легенда служит для пояснения графика.
Panel - определяет параметры панели, на которой располагается график.
Paging - устанавливает параметры многостраничного графика.
Walls - задает "стенку" графика.
3D - дает возможность изменить внешний вид диаграммы: наклон, сдвиг, толщину и т.д.
Добавление серии в график
На графике одновременно может располагаться несколько серий. В большинстве случаев их значения строятся по одинаковому закону и две и более серий одновременно показываются в графике для сравнения.
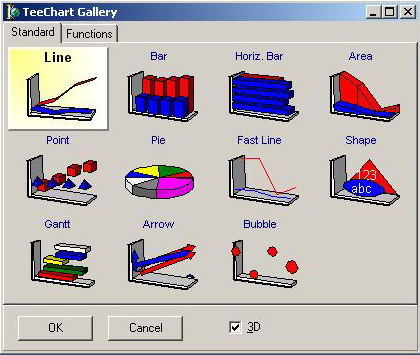
Чтобы добавить в график серию, следует на странице Chart, (закладка Series) нажать кнопку Add. После этого появится окно выбора типа серии (рис.4.).

Рис.4.Редактор графика - окно выбора типа серии
После выбора типа серии в график добавляется компонент, дочерний от базового типа TChartSeries - TLineSeries, TBarSeries, TPieSeries и т.д. Для примера выберем серию типа Line и нажмем Ok. В окне страницы Chart (закладка Series ) будет показана серия (рис.5.).

Рис.5.Редактор графика - список серии графика
Кнопка Add может использоваться для добавления других серий, кнопка Delete - для удаления текущей серии. После нажатия кнопки Title можно определить заголовок серии, кнопки Clone -создать новый экземпляр такой же серии в этом же графике, кнопки Change - изменить тип текущей серии.
Перейдем с закладки Chart на закладку Series. На этой странице представлен блокнот с закладками Format, General, Marks, Data Source. Рассмотрим свойства серии, которые можно установить на страницах, соответствующих этим закладкам.
Главные свойства серии можно определить на странице Data Source. На ней определяется источник данных для серии. Выпадающий список ниже закладки позволяет определить тип источника данных для серии:
No Data - серии не назначается источник данных. Заготовленный шаблон серии может в разное время использоваться для показа данных из разных источников.
Random Values - набор случайных чисел, может быть полезен при формировании заготовки серии.
Function - функция (Copy, Average, Low, High, Divide, Multiply, Subtract, Add) - служит для построения графиков на основании данных в двух или более сериях.
Свойства компонента TChart:
| Свойство | Описание |
|---|---|
| Property AllowPanning : TPanningMode; | Определяет возможность пользователя прокручивать наблюдаемую часть графика во
время выполнения, нажимая правую кнопку мыши. Возможны значения:
|
| Property AllowZoom : Boolean; | Позволяет пользователю изменять во время выполнения масштаб изображения, вырезая фрагменты диаграммы или графика курсором мыши. |
| Property BackWall : TChartWall; PropertyBottomWall : TChartWall; Property LeftWall : TChartWall; |
Определяют характеристики соответственно задней, нижней и левой граней области трехмерного отображения графика. |
| PropertyBottomAxis : TChartAxis; Property LeftAxis : TChartAxis; Property RightAxis : TChartAxis; |
Определяют характеристики соответственно нижней, левой и правой осей. |
| Property Chart3dPercent : Integer; | Масштаб трехмерного отображения диаграммы. |
| Property Foot : TChartTitle; | Определяет подпись под диаграммой. По умолчанию отсутствует. Текст подписи определяется под свойством Text. |
| Property Frame : TChartPen; | Определяет рамку вокруг диаграммы. |
| Property Legend : TChartLegend; | Легенда диаграммы - список обозначений. |
| Property MarginLeft : Integer; Property MarginRight : Integer; Property MarginTop : Integer; Property MarginBottom : Integer; |
Значения левого, правого, верхнего и нижнего полей. |
| Property SeriesList : TChartSeriesList; | Список серий данных, отображаемых в компоненте. |
| Property Title : TChartTitle; | Определяет заголовок диаграммы. |
| Property View3d : Boolean; | Разрешает или запрещает трехмерное отображение диаграммы. |
| Property View3dOptions : TView3dOptions; | Характеристики трехмерного отображения. |
Для задания отображаемых значений используются методы серии Series. Основные:
Метод Clear очищает серию от занесенных ранее данных.
Метод Add:
Add(const AValue: Double; const ALabel: String; AColor: TColor)
Метод AddXY:
AddXY(const AXValue, AYValue: Double; const ALabel: String; AColor: TColor)
Так же компонент TChart имеет метод Print, обеспечивающий печать. Предварительно может быть выполнен метод PrintPortrait, задающий книжную (вертикальную) ориентацию бумаги, или метод PrintLandscape, задающий альбомную (горизонтальную) ориентацию. Масштабировать размер печатаемого графика можно, вызвав предварительно метод PrintRect:
procedure PrintRect(const R: TRect);
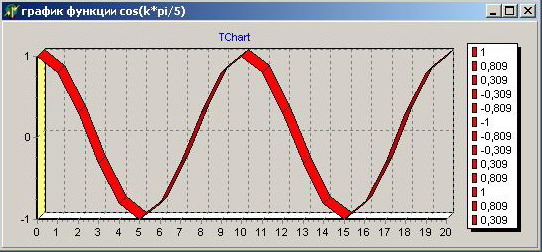
Приведем пример: обработчик события OnActivate формы создает график, показанный на рис.6.:
procedure TForm1.FormActivate(Sender: TObject); var k: integer; begin for k:=0 to 20 do Chart1.SeriesList[0].AddXY(k, cos(k*pi/5),' ', clRed); end;

Рис.6.Пример использования компонента TChart
Таким образом компонент TChart предназначен для графического представления числовых данных. Компонент содержит большое количество специфичных свойств, событий и методов. Впервые компонент появился в версии 3.
На следующем шаге мы рассмотрим компонент TActionManager.
