На этом шаге мы рассмотрим пример использования объекта ShapeRange.
Для работы с несколькими объектами одновременно можно использовать объект ShapeRange.
С помощью его методов возможно выполнять действия через интерфейс пользователя, а также некоторые действия над несколькими рисованными объектами, которые невозможно выполнить через интерфейс пользователя. Например, с помощью интерфейса пользователя можно задать текст для нескольких рисованных объектов одновременно. Программно это можно сделать с помощью перебора нескольких рисованных объектов с помощью цикла for.
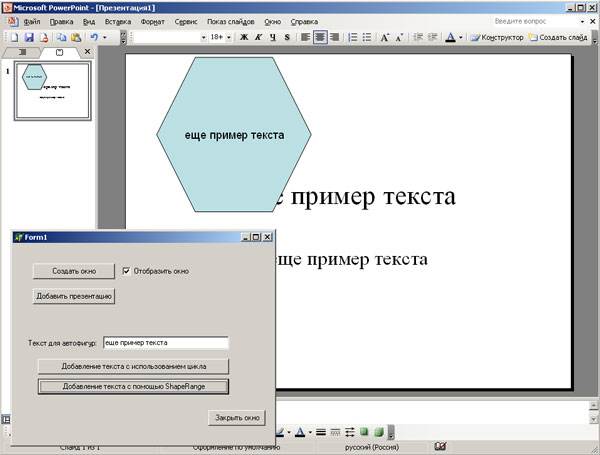
Проиллюстрируем использование этого объекта на конкретном примере. Внешний вид приложения изображен на рисунке 1.

Рис.1. Внешний вид приложения
На слайде имеется три фигуры. Delphi-форма содержит поле для ввода текста и две конопки, которые заменяют текст в фигурах на заданный. Одна из кнопок использует цикл по количеству фигур для доступа к конкретной фигуре, после чего у нее заменяется текущая надпись на заданную. Обработчик события нажатия на эту кнопку выглядит так:
procedure TForm1.Button5Click(Sender: TObject); // Добавление текста с использованием цикла // по количеству автофигур var V: Variant; i: Byte; begin V:=W.ActivePresentation.Slides.Item(1).Shapes; // Count - количество автофигур на слайде for i:=1 to V.Count do // У каждой автофигуры изменяем надпись V.Item(i).TextFrame.TextRange.Text:=Edit1.Text; end;
Обработчик второй кнопки для доступа к тексту использует объект ShapeRange. Сначала все фигуры выделяются, а затем, пользуясь объектом ShapeRange, осуществляется замена надписей на заданный текст, после чего выделение снимается:
procedure TForm1.Button2Click(Sender: TObject); var A: Array [0..2] Of Variant; S:Variant; begin // Заполняем массив номерами автофигур A[0]:=1; A[1]:=2; A[2]:=3; S := VarArrayCreate([0, 0], varVariant); S[0]:= VarArrayOf(A); // Выделяем все автофигуры W.ActivePresentation.Slides.Item(1).Shapes.Range(S[0]).Select; // Изменяем текст у выделенных автофигур W.ActiveWindow.Selection.ShapeRange. TextFrame.TextRange.Text:=Edit1.Text; // Снимаем выделение W.ActiveWindow.Selection.Unselect; end;
Полный текст приложения выглядит так:
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, ComObj, StdCtrls, ExtDlgs, ComCtrls; type TForm1 = class(TForm) Button1: TButton; CheckBox1: TCheckBox; Button3: TButton; Button4: TButton; ColorDialog1: TColorDialog; Button2: TButton; Label1: TLabel; Edit1: TEdit; Button5: TButton; procedure Button1Click(Sender: TObject); procedure CheckBox1Click(Sender: TObject); procedure Button3Click(Sender: TObject); procedure Button4Click(Sender: TObject); procedure Button2Click(Sender: TObject); procedure Button5Click(Sender: TObject); private procedure Slide1(Sender: TObject); { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation var W:Variant; {$R *.dfm} procedure TForm1.Button1Click(Sender: TObject); begin W:=CreateOleObject('PowerPoint.Application'); end; procedure TForm1.CheckBox1Click(Sender: TObject); begin W.Visible:=CheckBox1.Checked; end; procedure TForm1.Button3Click(Sender: TObject); const msoShapeHexagon = 10; var V: Variant; begin W.Presentations.Add; W.ActivePresentation.Slides.Add(1,1); //Второй параметр - ppLayoutTitle Slide1(Self); W.ActivePresentation.Slides.Item(1).Shapes .AddShape(msoShapeHexagon, 50,5, 250,250); V:=W.ActivePresentation.Slides.Item(1).Shapes.Item(3) .TextFrame.TextRange; V.Text:='Шестиугольник'; end; procedure TForm1.Slide1(Sender: TObject); // Заполнить 1-й слайд var V,V1: Variant; begin V:=W.ActivePresentation.Slides.Item(1).Shapes.Item(1) .TextFrame.TextRange; V.Characters(Start:=1,Length:=0).Text:='Презентация'; V.Font.Name := 'Times New Roman'; V.Font.Size := 44; V.Font.Bold := 0; // msoFalse V.Font.Italic := 0; // msoFalse V.Font.Underline := 0; // msoFalse V.Font.Shadow := 0; // msoFalse V.Font.Emboss := 0; // msoFalse V.Font.BaseLineOffset := 0; V.Font.AutoRotateNumbers := 0; // msoFalse V.Font.Color.SchemeColor := 4; // ppTitle V1:=W.ActivePresentation.Slides.Item(1).Shapes.Item(2) .TextFrame.TextRange; V1.Characters(Start:=1,Length:=0).Text:='Бизнес-план' + Chr(13) + 'директора фирмы "Рога и копыта"'; V1.Font.Name := 'Times New Roman'; V1.Font.Size := 32; V1.Font.Bold := 0; // msoFalse V1.Font.Italic := 0; // msoFalse V1.Font.Underline := 0; // msoFalse V1.Font.Shadow := 0; // msoFalse V1.Font.Emboss := 0; // msoFalse V1.Font.BaseLineOffset := 0; V1.Font.AutoRotateNumbers := 0; // msoFalse V1.Font.Color.SchemeColor := 2; // ppForeground end; procedure TForm1.Button4Click(Sender: TObject); begin W.Quit; Close; end; procedure TForm1.Button2Click(Sender: TObject); var A: Array [0..2] Of Variant; S:Variant; begin // Заполняем массив номерами автофигур A[0]:=1; A[1]:=2; A[2]:=3; S := VarArrayCreate([0, 0], varVariant); S[0]:= VarArrayOf(A); // Выделяем все автофигуры W.ActivePresentation.Slides.Item(1).Shapes.Range(S[0]).Select; // Изменяем текст у выделенных автофигур W.ActiveWindow.Selection.ShapeRange. TextFrame.TextRange.Text:=Edit1.Text; // Снимаем выделение W.ActiveWindow.Selection.Unselect; end; procedure TForm1.Button5Click(Sender: TObject); // Добавление текста с использованием цикла // по количеству автофигур var V: Variant; i: Byte; begin V:=W.ActivePresentation.Slides.Item(1).Shapes; // Count - количество автофигур на слайде for i:=1 to V.Count do // У каждой автофигуры изменяем надпись V.Item(i).TextFrame.TextRange.Text:=Edit1.Text; end; end.
Выравнивание, распределение и группировка рисованных объектов могут производиться с помощью следующих методов объекта ShapeRange: Allign (Выравнивание), Distribute (Распределение), Group (Группировка), Regroup (Перегруппировка).
На следующем шаге мы рассмотрим более подробно перечисленные методы.
