На этом шаге мы рассмотрим компонент TRxSpinButton.
Компонент TRxSpinButton является реализацией (представленной на странице Samples) комбинации двух кнопок TSpinButton. Внешний вид данного компонента заимствован из ForeHelp 1.0 (рис.1).

Рис.1. Компонент TRxSpinButton
Визуально компонент состоит из двух треугольных кнопок, каждая из которых генерирует независимые друг от друга события при нажатии.
Изображения на кнопках можно задать свойствами DownGlyph и UpGlyph.
Нажатие на кнопку можно обработать в событиях OnBottomClick и OnTopClick.
Рассмотрим свойства данного компонента:
| Свойство | Описание |
|---|---|
| property DownGlyph: TBitmap; | Свойство, отвечающее за изображение рисунка в верхней левой части кнопки. Изображение может быть произвольного размера, располагается по центру выделенной ему части, по умолчанию на кнопке находится изображение 6x6 из ресурсов компонента (можно выбрать свое изображение). |
| property UpGlyph: TBitmap; | Свойство, отвечающее за изображение рисунка в нижней правой части кнопки. Изображение может быть произвольного размера, располагается по центру выделенной ему части, по умолчанию на кнопке находится изображение 6x6 из ресурсов компонента (можно выбрать свое изображение). |
| property FocusControl: TWinControl; | Свойство определяет элемент управления - наследник TWinControl, который должен получать фокус ввода при нажатии на кнопку TRxSpinButton. |
Приведем пример: создадим приложение, которое будет отображать свойства компонента TRxSpinButton.
Поместим на форму компоненты RxSpinButton1, RxCurrency1 (рис.2).

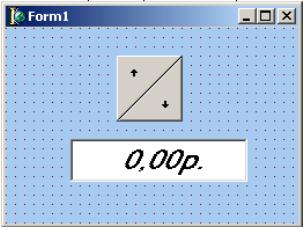
Рис.2. Форма с размещенными на ней компонентами RxSpinButton1,
RxCurrency1
Свойству ZeroEmpty компонента RxCurrency1 придадим значение False, свойству Enabled придадим значение False.
Для компонента RxSpinButton1 напишем обработчик события OnTopClick:
procedure TForm1.RxSpinButton1TopClick(Sender: TObject); begin CurrencyEdit1.Value:=CurrencyEdit1.Value+0.01; //Увеличиваем значение в строке //редактирования на 0.01 end;
Для компонента RxSpinButton1 напишем обработчик события OnBottomClick:
procedure TForm1.RxSpinButton1BottomClick(Sender: TObject); begin CurrencyEdit1.Value:=CurrencyEdit1.Value-0.01; //Уменьшаем значение в строке //редактирования на 0.01 end;
Работа программы показана на рис.3(а-в).

Рис.3а. Значение в строке редактирования RxCurrency1 не изменено

Рис.3б. Значение в строке редактирования RxCurrency1 увеличилось

Рис.3в. Значение в строке редактирования RxCurrency1 уменьшено
Текст этого примера можно взять здесь.
На следующем шаге мы рассмотрим компонент TRxSpinEdit.
