На этом шаге мы рассмотрим возможности Flash для работы с цветом.
Сейчас, когда 8-битные цвета уходят в прошлое вместе со старыми компьютерами и мониторами, 216-цветная палитра «безопасных» цветов Web уже не в такой мере ограничивает возможности дизайнера, как раньше. Дизайнеры часто пользуются цветовой моделью CMYK ( Cyan, Magenta, Yellow, Black — голубой, пурпурный, жёлтый и чёрный), к которой те стандартные 216 цветов не имеют никакого отношения. Образцы цвета на панели инструментов и на панели Mixer (Палитра), в свойствах Character (Шрифт) и Stroke (Контур) позволяют раскрыть окно Color Picker (Выбор цвета). Это окно предоставляет возможность задавать цвета в системе CMYK (в процентах), HTML (шестнадцатеричные значения стандартных безопасных цветов Web) и RGB (в процентах).
Вы можете создать свой набор цветов для проекта, используя несколько различных инструментов. Обычно, задавать цвета всякий раз заново (неважно, каким именно методом) оказывается сложно и долго. Гораздо проще и практичней создать и сохранить собственную палитру цветов, потратив, однажды, некоторое время на подбор нужных цветов и узнавание их значений.
Чтобы добавить цвета на панель Swatches (Каталог) и использовать их в будущих проектах, необходимо открыть меню, расположенное в правом верхнем углу панели Mixer (Палитра) (маленький белый треугольник треугольник). В середине меню находится команда Add Swatch (Добавить образец в каталог). Выберите ее, и текущий цвет заливки будет добавлен в цветовой каталог.
Создав однажды гармоничный набор цветов, вы можете записать его на диск и использовать снова в текущем или новом проекте. Для сохранения цветового набора выполните следующие шаги:
- Создайте набор цветов, используя любые возможности по получению нужного цвета, и добавьте каждый цвет в каталог цветов.
- В меню, расположенном в правом верхнем углу панели Swatches (Каталог), выберите команду Save Colors (Сохранить цвета).
- В диалоговом окне Export Color Swatch (Экспорт цветового каталога) выберите формат Flash Color Set (*.clr). Введите имя для нового набора цветов, расширение .clr будет добавлено автоматически.
- Записанный набор цветов можно загрузить, выбрав команду Replace Colors (Заместить цвета) или Add Colors (Добавить цвета) из меню панели Swatches (Каталог).
Создание градиентов
Кроме простейших видов заливки, Flash может создавать и более сложные. В частности, градиентные запивки, в которых цвет плавно меняется от одного значения к другому, например, от белого к черному. Flash поддерживает два вида градиентной заливки: линейную и радиальную. В линейной градиентной заливке цвет меняется линейно при движении от одного конца фигуры к другому. В радиальной же градиентной заливке цвет меняется при движении от центра воображаемой окружности, вписанной в фигуру, к ее периферии.
Попробуйте создать собственный градиент. Для этого:
- Откройте панель инструментов, панели Swatches (Каталог) и Mixer (Палитра). Нарисуйте круг для тестирования градиента и выделите его. Выберите радиальный (Radial) градиент на панели Swatches.
- В меню панели Swatches выберите команду Duplicate Swatch (Дублировать образец). Теперь вы видите на панели Swatches два одинаковых градиентных образца. Выделите скопированный образец, чтобы изменения, которые вы внесете, коснулись только его, а первоначальный вариант остался нетронутым.
- На панели Mixer имеется несколько ползунков, по одному на каждый из цветов градиента (для черно-белых и радиальных градиентов максимально возможно три ползунка, для цветного линейного градиента можно назначить двойным щелчком мыши до 8 ползунков (цветов)). Перемещая ползунки по шкале цвета и выбирая необходимые цвета в цветовой палитре справа, вы можете создать градиент по своему желанию (чтобы переместить ползунок, «схватите» его мышкой и утащите в сторону).
- Щелкните мышью вне круга, чтобы снять с него выделение, и выделите инструмент Fill Transform Tool (Преобразовать заливку) на панели инструментов. Щелкните на нарисованном круге.
- Когда вы щелкнете на круге, в его центре появится маленький белый кружок, а вокруг — окружность, на которой будут изображены два кружка и квадратик.
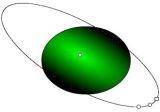
- . Щелкните на центральном кружке и перетащите его влево и вверх (как изображено на Рис.1 , сместив тем самым центр градиента. Перетащите квадратик, расширяя зону градиента, выделите и перетащите два оставшихся кружка по линии «орбиты», сместив элементы градиента. (При работе с линейным градиентом вы, естественно, увидите другие возможности модификатора Fill Transform Tool).

Рис.1. Настройка градиента
Растровая заливка
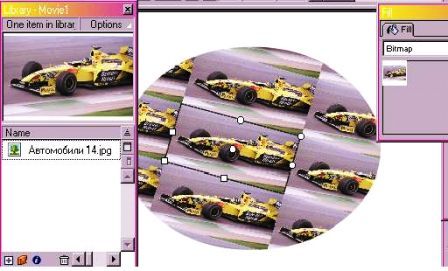
Растровое изображение может быть также использовано в качестве заливки. Заливка растровым изображением часто используется в качестве мозаичного фона HTML-страниц (рис.2).

Рис.2. Растровая заливка
- На панели Color Mixer в раскррывающемся списке выберите тип заливки Bitmap.
- В раскрывшемся диалоговом окне Import to Library выберите нужный рисунок (файл). Нажмите кнопку открыть (или выберите команду File|Import)
- щелкните на модификаторе Fill Transform Tool (Преобразовать заливку). Выделите растровый рисунок на заливке и, используя маркеры, измените его размеры и поверните.
Увидеть создание новых заливок можно здесь, а взять этот клип здесь.
На следующем шаге мы начнем рассмотрение основных понятий анимации.
