На этом шаге мы разберем, как создаются кнопки и анимации.
Кнопка — тип символа, специально приспособленного к функциям кнопки. Этот символ внешне может выглядеть как угодно, не обязательно как прямоугольная или круглая кнопка. Здесь важно то, что этот символ обладает функциональностью кнопки. Когда вы создаете символ Button, на временной шкале появляются четыре кадра, соответствующие следующим ситуациям:
- Up — курсор мыши не находится над кнопкой;
- Over — курсор мыши находится над кнопкой;
- Down — курсор мыши находится над кнопкой и при этом нажата кнопка мыши;
- Hint — кадр, соответствующий щелчку. Он служит только для определения активной области кнопки, реагирующей на щелчок и его содержимое невидимо. Если вы не опишете этот кадр, для него будет использоваться изображение кнопки из кадра Up.
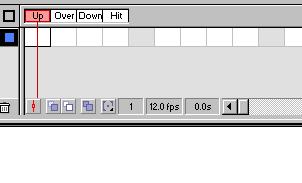
Чтобы создать кнопку, выполните команду Insert | New Symbol (Вставка | Новый символ) или нажмите клавиши Ctrl+F8. В раскрывшемся диалоговом окне введите имя символа и его тип (Button). Flash переключится в режим редактирования символа. При этом на временной шкале отобразятся четыре кадра: Up, Over, Down и Hit.

Рис.1. Фрагмент временной шкалы
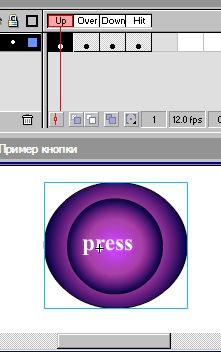
Первый кадр — Up. Теперь надо создать изображение для кнопки, используя инструменты для рисования, импорт графики и вставку экземпляра другого символа. При этом можно применять символы типа Graphic (Изображение) и Move clip (Анимация), но не Button. Используйте Move clip, если хотите, чтобы кнопка была анимированной. Созданное изображение будет вставлено в кадр Up, который автоматически станет ключевым (рис.2):

Рис.2. Создание ключевого кадра для кнопки
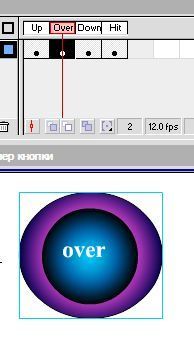
Далее, щелкните на временной шкале кадра Over и сделайте его ключевым (Insert | Keyframe или клавиша F6). Содержимое предыдущего кадра, Up, будет автоматически скопировано в кадр Over. Повторите это для кадров Down и Hit. Теперь вы можете отредактировать изображение кнопки для каждого и четырех кадров. Например, можно изменить цвет и/или надпись на кнопке, что придаст ей динамичность: она будет менять внешний вид в зависимости от положения курсора и состояния кнопки мыши.

Рис.3. Содержание ключевого кадра Over
Исходный файл этой библиотеки можно взять здесь.
После сохранения и повторного открытия файла, содержащего кнопку, рабочий стол будет пустым. Это объясняется тем, что вы создали кнопку, которую можно использовать при создании других клипов.
При необходимости отредактировать созданную кнопку, нужно выполнить следующие действия:
- открыть файл, содержащий кнопку, выполнив File | Open;
- обратиться к библиотеке, выполнив Window | Library;
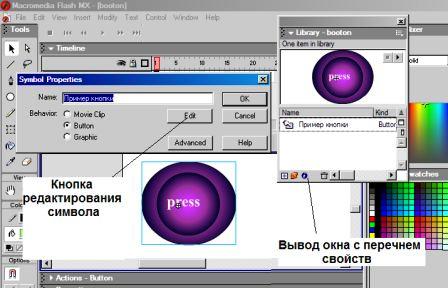
- после выделения нужного символа (кнопки) нажать кнопку i, расположенную внизу панели библиотеки. На экране появится окно для изменения свойств символа (рис.4);
- в этом окне нажать клавишу Edit для перехода в режим редактирования символа.

Рис.4. Переход в режим редактирования кнопки
При необходимости использовать эту кнопку в других клипах нужно открыть ее как библиотеку, выполнив пункт меню File | Open As Library....
Если необходимо воспроизводить звук, зависящий от состояний кнопки, выделите соответствующий кадр на временной шкале и напанели Properties, на которой есть раскрывающийся список Sound (Звук) установите необходимые параметры.
Завершив создание символа кнопки, перейдите в режим редактирования мультфильма (команда Edit | Edit Movie), и перетащите символ кнопки из окна библиотеки в рабочую область, чтобы создать экземпляр этого символа в вашем мультфильме.
Все, что мы сделали, является лишь визуальным объектом. Однако кнопки, как известно, служат элементами управления. Мы хотим, чтобы, например, при щелчке на кнопке что-то происходило. Другими словами, кнопку необходимо наделить функциональностью. Для этого выделите кнопку и раскройте панель Actions (Действия). В результате раскроется панель Object Actions.

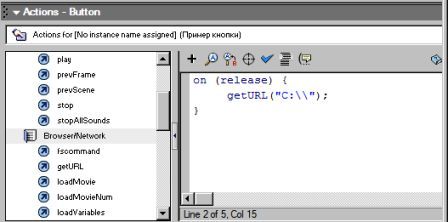
Рис.5. Панель Actions
На вкладке Actions этой панели в левом списке можно выбрать действие. В правом поле записываются инструкции сценария на языке ActionScript. Вы можете выбирать действия и значения их параметров (поля ввода и/или переключатели), наблюдая, что пишет Flash в правом поле, либо вручную писать сценарий. На рисунке 5 показан пример, в котором в качестве действия выбрана функция getURL(адрес), вызывающая документ (файл), расположенный по указанному адресу. Причем это действие произойдет в случае нажатия кнопки (щелчке левой кнопкой мыши на изображении кнопки): за это отвечает функция on(release).
Замечание. Обратите внимание на то, что действия следует назначать экземпляру символа Button в мультфильме, а не кадрам кнопки на временной шкале. Другими словами, вы размещаете экземпляр кнопки на рабочей области и затем назначаете ему действия.
В общей библиотеке символов Flash MX, вызываемой по команде Window|Common Libraries, имеются уже готовые кнопки. Вы можете открыть эту библиотеку и перетащить из нее в рабочую область понравившийся символ столько раз, сколько его экземпляров потребуется в мультфильме. При этом символ сразу же попадет в частную библиотеку вашего мультфильма. Вы можете модифицировать как символ, так и его экземпляры. Например, если мы хотим создать ряд кнопок в одинаковом стиле, но с различными надписями, то следует модифицировать экземпляры, для чего выделите на рабочей области экземпляр кнопки и выполните команду Modify|Instance.
 Обратитесь к библитеке Buttons.fla и создайте два экземпляра символа
Push Bar. Задайте различные надписи на кнопках, наделите их функциональностью. После
этого опубликуйте их в HTML.
Обратитесь к библитеке Buttons.fla и создайте два экземпляра символа
Push Bar. Задайте различные надписи на кнопках, наделите их функциональностью. После
этого опубликуйте их в HTML.
Анимация
Анимация — самый интересный тип символа. В этом символе может быть любое количество кадров. В языке сценариев ActionScript данный символ воспринимается как объект типа Movie clip.За более подробными разъяснениями обращайтесь к шагу 11 Создание простейшей анимации, шагу 12 Покадровая анимация и шагу 12 Интерполяционная анимация.
Увидеть создание интерполяционной анимации здесь, а взять этот клип здесь.
На следующем шаге мы попробуем создать простейший ролик Flash.
