На этом шаге мы построим простейший ролик в среде Macromedia Flash MX.
Результаты работы Flash принято называть мультфильмами, клипами, видеофрагментами, роликами, анимациями (существует общий термин - movie). Процесс создания такого ролика состоит в следующем. Сначала создается исходный файл с расширением FLA. Затем он преобразуется в SWF-файл, который уже можно просмотреть в браузере. Кроме того, можно экспортировать результаты работы в файлы других форматов: AVI, анимационный GIF, JPEG и ряд других.
Для первого знакомства с Flash МХ создадим простой мультфильм: кружок, который перемещается по экрану из левого нижнего в правый верхний угол. Нам понадобятся инструменты, расположенные слева от рабочей области:
 (Овал);
(Овал);
 (Выделение).
(Выделение).
1. Выберите инструмент Овал и нарисуйте кружок в левой нижней части рабочего стола.
2. Выберите инструмент Выделение и выделите весь кружок вместе с границей (вставка фигуры в прямоугольную рамку или двойной щелчок по фигуре).
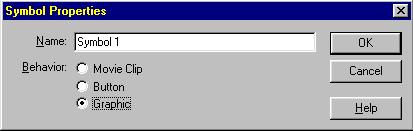
3. Войдите в меню Insert (Вставка) и выберите Convert to symbol (Конвертировать в символ) или нажмите клавишу F8. В появившемся диалоговом окне выберите переключатель Graphic (Изображение) и щелкните по кнопке OK (рис.1):

Рис.1. Конвертирование символа в графический элемент
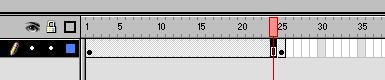
4. Теперь выберите кадр на временной шкале (просто щелкните на нем), например, 25-й кадр, и выполните команду меню Insert | Keyframe (Вставка | Ключевой кадр) или нажмите клавишу F6. Этим вы сделаете 25-кадр ключевым (рис.2):

Рис.2. 25-й кадр ключевой (помечен точкой)
5. Выделите кружок (теперь вокруг него возникнет рамка) и переместите его в правую часть рабочей области. Этим вы указываете траекторию перемещения кружка.
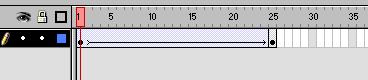
6. Вернитесь на шкале времени к первому кадру (кружок появится снова в левой части экрана). Из меню Insert выберите Create Motion Tween (Создать анимацию). Между первым и двадцать пятым кадром на временной шкале появится стрелка (рис.3):

Рис.3. Стрелка указывает, что мультфильм состоит из 25 кадров
7. Для просмотра мультфильма выполните команду Control | Play (Управление | Проиграть) или нажать клавишу Enter.
Исходный файл этого ролика можно взять здесь.
Добавим в созданный ролик дополнительный эффект. Сделаем так, чтобы кружок не только перемещался, но и постепенно исчезал.
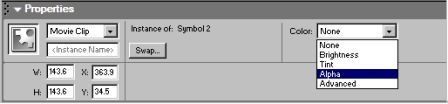
8. Выберите опять 25-й кадр и выделите всю фигуру. На панели Properties в раскрывающемся списке Effectвыберите Alfa (Прозрачность), а появившийся параметр установите равным 0% (полная прозрачность, невидимость объекта) (рис.4):

Рис.4. Установка прозрачности
9. Снова выполните мультфильм.
Исходный файл этого ролика можно взять здесь.
10. Для трансляции результатов в SWF-файл и генерации HTML-файла, который загружал бы мультфильм в браузер, нужно выполнить команду File|Publish (Публикация), или нажав клавиши Shift+F12. Теперь можно открыть созданный HTML-файл в браузере. Впрочем, это можно сделать даже из Flash, выполнив команду File|Publish Preview|HTML или нажав клавишу F12. При этом Flash воспользуется браузером, установленным по умолчанию.
Увидеть создание простейшей анимации здесь, а взять этот клип здесь.
На следующем шаге мы создадим покадровую анимацию.
