На этом шаге мы рассмотрим создание анимации форм.
С использованием анимации форм можно получить достаточно интересные эффекты. Профессионалы называют этот тип анимации морфингом.
В отличие от анимации движения, анимация форм применима только к прорисованной графике, не объединенной в символ или группу. В начальном и конечном кадре такой анимации вы помещаете изображения, а Flash сам просчитывает плавное "перетекание" исходной формы в итоговую. Анимация форм выполняется в отдельном слое, где нет ни символов, ни скрипта, ни звука.
Пример. Создадим анимацию, при выполнении которой круг плавно превращается в полумесяц. Порядок выполнения шагов следующий.
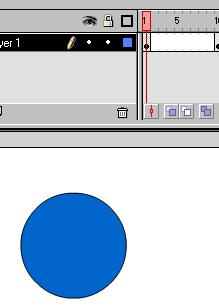
- Первый кадр содержит изображение круга (рис.1):

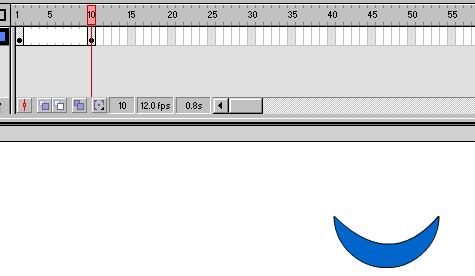
Рис.1. Содержимое первого кадра - Десятый кадр - изображение полумесяца (рис.2):
Для того, чтобы получить такую фигуру, сделайте следующее:
Рис.2. Содержимое последнего кадра- сохраните фигуру из первого кадра, воспользовавшись пунктом меню Edit;
- перейдите в десятый кадр и сделайте его ключевым, нажав клавишу F6;
- разместите там сохраненную фигуру (Edit|Paste);
- проведите диаметр круга, воспользовавшись инструментом линия;
- удалите, например, верхнюю часть круга, воспользовавшись инструментом выделение и клавишей Delete;
- используя инструмент выделение, изогните диаметр круга.
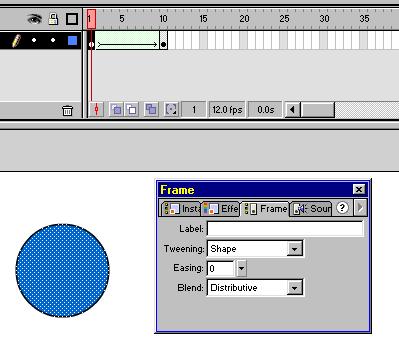
- Сделайте активным первый кадр и выберите на панели Properties
в выпадающем списке Tween значение Shape
(Форма, Фигура) (рис.3):
Кадры на временной шкале должны окраситься в зеленоватый цвет, а от первого кадра к последнему должна протянуться стрелка. В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй.
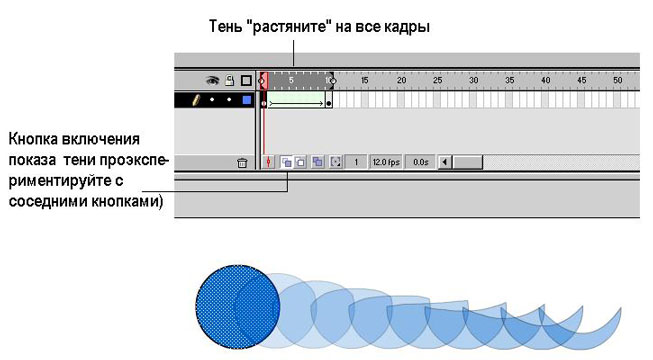
Рис.3. Задание варианта анимации Shape - Чтобы показать содержимое соседних кадров, нужно включить режим
отображения теней (рис.4). На последнем рисунке показана анимация, при которой круг превращается в
полумесяц.

Рис.4. Превращение круга в полумесяц
Рассмотрим параметры преобразования shape tweening, которые появились после выбора типа анимации shape на панели свойств - Ease и Blend. (см.рис.3).
Параметр Ease задает обратное экспоненциальное ускорение. Величина этого параметра может изменяться от -100 до 100. При задании отрицательного значения движение будет осуществляться с положительным ускорением (скорость будет увеличиваться). И наоборот, если значение этого параметра положительное, анимация замедляется.
Параметр Blend определяет алгоритм перехода:
- Distributive (Распределяющий) - старается максимально смягчить, сгладить переход от одной фигуры к другой;
- Angular (Угловой) - пытается сохранить пропорции углов.
 Поэкспериментируйте на созданом ролике с указанными параметрами.
Поэкспериментируйте на созданом ролике с указанными параметрами.
В заключение этого шага выполните следующее задание.
- В новом ролике в первом ключевом кадре единственного слоя нарисуйте прямоугольник, залитый линейным градиентом. Удалите контурную линию, оставьте только форму (этот шаг может быть пропущен, если при рисовании прямоугольника вы выбрали для линий "пустой" цвет).
- Выделите 30-й кадр на временной шкале и сделайте его ключевым (F6). В этом кадре нарисуйте круг и залейте его круговым градиентным цветом. Линию обрисовки тоже удалите.
- Выделите первый кадр и на панели Properties значение параметра Tween установите в Shape. Промежуточные кадры окрасились в салатовый (зеленый) цвет и появилась черная стрелка. Это говорит о том, что в данных кадрах находится работоспособная анимация форм. Если бы последний кадр анимации был пропущен (остался пустым), стрелка прорисовалась бы пунктиром, сигнализируя о наличии ошибок.
- Просмотрите фильм. Прямоугольник должен плавно перетечь в круг, а градиент - красиво развернуться. Линии были удалены только затем, чтобы они не мешали.
- Создайте новый слой. В нем должно быть столько же кадров, сколько в предыдущем (Flash добавляет простые кадры автоматически, чтобы выровнять слои по продолжительности).
- В первом ключевом кадре написуйте окружноть без контура и залейте круговым градиентом. Постарайтесь, чтобы центр градиента оказался в центре окружности, а линия, ограничивающая градиент, совпала с границей окружности. Окружность изобразите так, чтобы она не пересекаласть с прямоугольником из первого слоя.
- Выделите 15-й кадр и вставьте ключевой кадр (F6). Затем вставьте ключевой кадр в 30-й позиции.Теперь у нас есть три ключевых кадра с одинаковыми изображениями.
- Выделите 15-й кадр, выберите инструмент Paint Bucket (Заливка), включите панель Color Mixer и отредактируйте градиентную заливку так, чтобы диаметр ограничивающей градиент окружности был примерно втрое меньше, чем диаметр формы. Для этого кадра установите тип анимации Shape.
- Сделайте тоже самое с первым кадром. У вас должны получиться во втором слое две последовательные анимации, две группы зеленых кадров, две стрелки.
- Просмотрите фильм. Вы увидите круг с пульсирующим градиентом.
Исходный файл этого ролика можно взять здесь.
Увидеть создание интерполяционной анимации можно здесь, а взять этот клип - здесь.
На следующем шаге мы продолжим знакомиться с анимацией shape tweening, в частности, разберем механизм использования контрольных точек.
