На этом шаге мы рассмотрим механизм использования контрольных точек (точек подсказки).
Последний инструмент, который мы рассмотрим в анимации форм, - конрольные точки (shape hints), с помощью которых можно помочь правильно осуществить переход от одной фигуры к другой. Без них не обойтись при работе со сложными формами. Разберем механизм использования контрольных точек на конкретном примере.
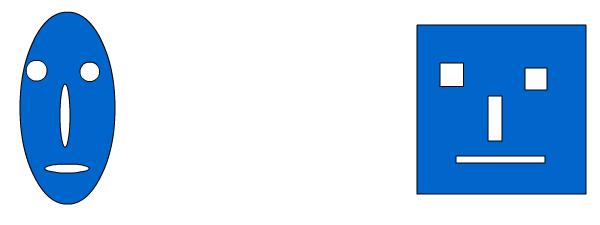
Пусть требуется получить из левой фигуры правую (рис.1):

Рис.1. Задание для использования контрольных точек
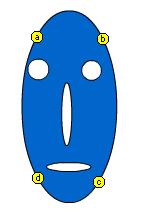
Сначала создается анимация shape twening, как это делалось на предыдущем шаге. Затем в первом ключевом кадре (с которого начинается анимация) вы добавляете контрольную точку, используя команду Modify | Shape | Add Shape Hint или комбинацию клавиш Ctrl+Shift+H. Появляется маленькая красная точка, обозначенная буквой латинского алфавита. Вы прикрепляете ее к той части изображения, которая двигается не так, как вы хотели (рис.2):

Рис.2. Расставленные точки на первом ключевом кадре
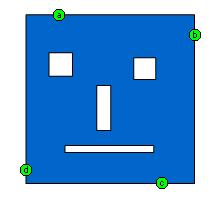
Затем вы переходите на второй ключевой кадр и прикрепляете эту же точку к той части, в которую должна перейти помеченная часть в начальном кадре. Эта точка будет уже зеленого цвета, а на начальном кадре она станет желтой (рис.3):

Рис.3. Расставленные точки на втором ключевом кадре
Таким образом, вы можете отличать начальные и конечные контрольные точки (на одном кадре могут находиться и те, и другие). Удалить все точки можно с помощью команды Modify | Shape | Remove All Hints. Удалить единственную точку можно, вызвав контекстно-зависимое меню и выбрав Remove Hint. Так как контрольные точки обозначаются буквами латинского алфавита, то их может быть не более 27.
 Поэкспериментируйте на созданом ролике с расположением контрольных точек.
Поэкспериментируйте на созданом ролике с расположением контрольных точек.
Исходный файл этого ролика можно взять здесь.
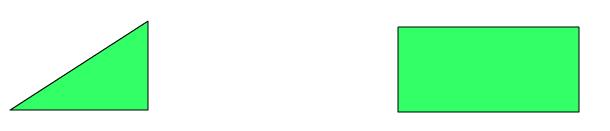
Создайте ролик, трансформирующий левую фигуру в правую (рис.4):

Рис.4. Задание для самостоятельной работы
Задание выполните без контрольных точек и с их использованием. Расставьте контрольные точки следующим образом (рис.5):

Рис.5. Порядок расстановки контрольных точек
Исходный файл этого ролика можно взять здесь.
Приведем несколько рекомендаций, которые позволят упростить процесс создания такой анимации:
- не старайтесь сделать анимацию сложной формы сразу из начального в конечное положение. Разбейте ее на три-четыре анимации, нарисуйте промежуточные формы, какими вы хотели бы из видеть, и работайте с этими небольшими фрагментами. Тогда разница между упорядоченными изображениями в начале (конце) анимации и мешаниной форм в середине будет не столь заметной;
- используйте кнопки теней, в частности Onion Skin (Шлейф): при этом будет гораздо удобнее устанавливать контрольные точки и тут же наблюдать результата. Он появится, как только вы переместите контрольную точку и снимете с нее выделение, например щелчком по свободной области поля редактирования.
Таким образом, при использовании анимации форм могут модифицироваться следующие параметры фигуры:
- форма;
- расположение;
- размер (любые пропорции);
- цвет;
- угол поворота.
Увидеть расстановку контрольных точек можно здесь, а взять этот клип - здесь.
На следующем шаге мы познакомимся с анимацией motion tweening (анимацией движения).
