На этом шаге мы разберем способы создания анимации движения.
Существуют два способа создания анимации движения, которые, однако, различаются только последовательностью действий. Разберем эти способы на конкретных примерах.
Пример 1.
- Создайте новый Flash-фильм. В первом ключевом кадре единственного слоя нарисуйте произвольное изображение, например, колобка из русской народной сказки.
- Конвертируйте его в символ, выполнив Insert | Convert to Symbol или нажав клавишу F8. В появившемся окне установите параметр Movie Clip. Таким образом, в первом кадре будет находиться эталон клипа.
- Выделите мышью 30-й кадр и нажмите клавишу F6. Таким образом мы создали ключевой кадр в 30-й позиции и в нем находится объект типа Movie Clip (Клип).
- Таперь в последнем, 30-м кадре передвиньте объект на достаточное расстояние от исходного положения. Концовка анимации готова.
- Заставим теперь объект перемещаться из исходного положения в конечное. Перейдите к первому кадру, перейдите на панель Properties и в поле со списком Tween задайте значение Motion. Кадры с 1-го по 29-й должны окраситься в синий цвет, между точками на ключевых кадрах должна нарисоваться сплошная стрелка.
- Просмотрите (выполните) анимацию.
- Проведите небольшой эксперимент. Переключитесь на последний кадр и переместите объект в другое место и выполните фильм. Попробуйте повернуть объект в последнем кадре на 90 градусов и снова посмотрите фильм. Уменьшите объект масштабированием или даже наклоните его. Снова просмотрите фильм.
- Перейдите теперь к первому кадру, выделите объект и в свойстве Color, укажите в выпадающем списке цветовой эффект Alpha и установите уровень прозрачности 0%. При воспроизведении фильма объект должен возникнуть из ничего.
Пример 2.
- Создайте новый Flash-файл и в первом ключевом кадре создайте какое-нибудь изображение.
- Выделите этот кадр, выполнив команду Edit | Select All, и выполните Insert | Create Motion Tween.
- Посмотрите окно библиотеки. Там появится новый символ с названием Tween <номер>. Этот символ создан командой Insert | Create Motion Tween для обеспечения работоспособности анимации из того изображения, которое находилось в выделенном кадре.
- Перейдите теперь на 30-й кадр и вставьте в него обычный кадр, выполнив Insert | Frame или нажав клавишу F5. Полоса обычных кадров заполнится синим цветом, и в них появится пунктирная стрелка, отмечающая заданную, но еще незавершенную анимацию. Если вы сейчас проиграете фильм, то не увидите движения: все кадры будут находиться на одном месте, потому что есть начальный кадр анимации, а конечного пока нет.
- Выделите 30-й кадр. Можно создать здесь ключевой кадр при помощи клавиши F6. Другой способ - не создавая ключевого кадра в конце анимации, просто передвинуть объект в сторону; ключевой кадр будет автоматически создан редактором Flash в выделенной позиции временной шкалы.
- Фильм может состоять не из одной, а из нескольких анимаций движения. Выделите любой кадр синего цвета в середине ранее сделанной анимации. Передвиньте объект, появившийся в области редактирования, в какое-либо другое место. В этой позиции автоматически будет создан ключевой кадр. Теперь объект из начального ключевого кадра движется в положение, определенное ы центральном ключевом, а затем - в положение, определенное в конечном. Мы разбили одну анимацию на две.
- Можно нарастить анимацю с конца. Выделите 50-ю позицию и вставьте там ключевой кадр с помощью клавиши F6. Вы увидите, как от последнего кадра уже существующей анимации до 50-го добавятся окрашенные синим цветом кадры и новая стрелка, символизирующая анимацию.
- Измените объект в 50-м кадре и проиграйте полученный фильм.
Таким образом, при использовании анимации форм могут модифицироваться следующие параметры символа:
- размер (как пропорционально, так и непропорционально - отдельно высота и ширина);
- наклон;
- расположение;
- цветовые эффекты;
- угол поворота.
Включить motion tweening можно несколькими способами, а отключить - только одним. Для того, чтобы включить анимацию движения нужно сделать активным начальный кадр перехода, затем, нажав правую кнопку мыши, в контекстном меню выбрать Create Motion Tween, или по команде Insert|Create Motion Tween. Универсальный способ включения/выключения анимации движения - с помощью панели Properties установить требуемое значение в поле со списком Tween.
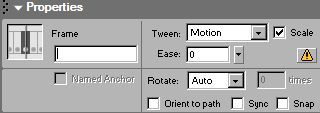
Перечислим основные параметры анимации (рис.1):

Рис.1. Содержимое панели Properties
- Ease - задает обратное экспоненциальное ускорение; работает так же, как в shape tweening;
- Rotate - позволяет упралять вращением. Возможные значения:
- Auto - заставляет Flash автоматически пытаться определить количество витков;
- CW - задает вращение по часовой стрелке;
- CWW - задает вращение против часовой стрелки; при этом в поле справа появляется возможность ввести количество оборотов (можно использовать только целые значения или отключить вращение, набрав None);
- Orient to path - поворачивает символ в соответствии с направляющей линией;
- Snap - привязывает символ к направляющей линии.
- Synchronize (Синхронизировать) - используетсяв случаях, когда количество кадров основной сцены не кратно количеству кадров символа, позволяет синхронизировать эти две анимации.
На следующем шаге мы познакомимся со слоями.
