На этом шаге мы рассмотрим, как опубликовать фильм в формате GIF.
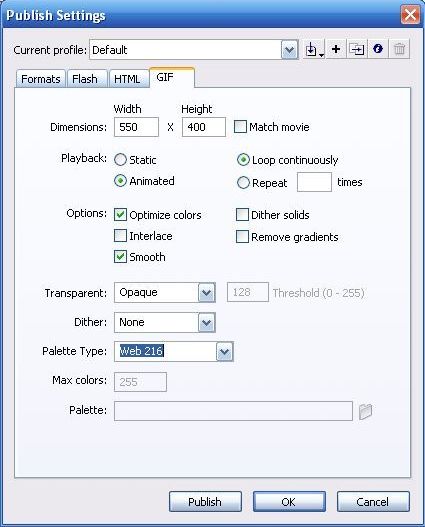
Flash позволяет опубликовать вашу анимацию в формате GIF для создания статических или анимационных изображений. Чтобы задать параметры публикации в формате GIF, установите на вкладке Formats флажок GIF Image, а затем щелкните на появившейся вкладке GIF (рис. 1), на ней вы увидите следующие параметры:

Рис.1. Настройка параметров публикации в формате GIF
- Dimensions - позволяет задать ширину и высоту GIF-изображения:
- Width - ширина изображения;
- Height - высота изображения;
- Match movie - если этот флажок установлен, то размеры GIF-изображения соответствуют размерам рабочего поля;
- Playback - позволяет задать тип создаваемого изображения и управлять его воспроизведением:
- Static - статическое изображение из определенного кадра Flash-фильма (по умолчанию используется первый кадр);
- Animated - анимированное изображение из всего Flash-фильма или его части. Для экспортирования части фильма, нужно указать диапазон кадров для экспортирования - в начальном кадре этого диапазона задайте метку #Pirst, в последнем кадре выбранного диапазона укажите метку #Last;
- Loop continuously - бесконечное повторение анимации;
- Repeat - задает конечное число повторений анимации;
- Options - управляют созданием цветовой таблицы и отображением GIF-файла:
- Optimize colors - Удаляет из цветовой таблицы GIF- файла неиспользуемые цвета с целью уменьшения размера файла. При этом качество изображения не изменяется;
- Interlace - чередование строк, задает пошаговое увеличение разрешения изображения в процессе загрузки. При этом вначале появляется размытое изображение, которое постепенно становится четким;
- Smooth - сглаживает неровностей контрастных краев в изображении;
- Dither solids - применяет размывание к областям однородного цвета. Размывание позволяет имитировать оттенок, который отсутствует в цветовой палитре, с помощью имеющихся цветов;
- Remove gradients - Преобразует все заливки с градиентным заполнением в однородные цвета. Градиентное заполнение не всегда хорошо отображается с помощью палитры, состоящей из 256 или менее цветов, поэтому можно использовать данный параметр для преобразования всех градиентных заливок в однородные цвета (однако при этом в качестве однородного цвета используется первый цвет градиентного заполнения, что также может привести к неожиданным результатам);
- Transparent - определяет преобразование фона фильма и полупрозрачных цветов:
- Opaque - изображение с непрозрачным однородным фоном;
- Transparent - изображение с прозрачным фоном;
- Alph - при выборе этого пункта вы можете ввести в поле Threshold значение, определяющее уровень прозрачности, после которого цвета в экспортируемой иллюстрации становятся полностью прозрачными;
- Dither - размывание (это имитация отсутствующего в цветовой
палитре оттенка с помощью создания узора из пикселей имеющихся цветов):
- Nonе - запрещает размывание, в результате оттенки, отсутствующие в цветовой палитре, заменяются на наиболее близкие к ним однородные цвета из числа имеющихся;
- Ordered - обеспечивает средний уровень размывания при относительно небольшом увеличении размера файла;
- Diffusion - Способствует созданию наилучшего качества и значительно увеличивает размер файла;
- Palette Type - Определяет цветовую палитру для изображения в
формате GIF (данный формат позволяет использовать не
более 256 цветов). Однако в этот набор могут быть сгруппированы произвольные цвета:
- Web 216 - задает использование стандартной инвариантной палитры Web;
- Adaptive - задает создание уникальной цветовой палитры для файла, которая включает до 256 адаптивных цветов;
- Web Snap Adaptive - при выборе этой установки любые цвета преобразуются в цвета, близкие к 216 цветам инвариантной палитры Web, а для остальных используются адаптивные цвета;
- Custom - Позволяет задать для изображения палитру с помощью файла цветовой таблицы в формате ACT.
На следующем шаге мы рассмотрим публикацию фильма в формате JPEG.
