На этом шаге мы рассмотрим тэги логического форматирования текста..
При просмотре содержимого файла PR.HTML, вы, наверняка, обратили внимание на тот факт, что текст в браузере выводится в достаточно “сухом” виде, без использования цвета и других способов начертания символов. Конечно, такой текст читать неинтересно. Поэтому нужно познакомиться с инструментами, которые сделают вашу Web-страничку более привлекательной и “веселой”. К их рассмотрению мы сейчас переходим.
Для изменения представления текста в HTML – документе предусмотрены теги логического и физического форматирования.
Тэги логического форматирования обозначают своими именами, какого типа текст располагается между ними. Например, программный код можно поместить между тэгами <CODE> и </CODE>, цитату – между <CITE> и </CITE> и т.д.
Тэги физического форматирования определяют, как будет отображаться указанный в них фрагмент текста в окне браузера. Например, тэги <B> и </B> выводят заключенный между ними текст жирным шрифтом. Таким образом, при логическом форматировании мы имеем текст с уже заданными параметрами, а при физическом форматировании можем задать нужные нам значения шрифта, цвета и т.д.В этом разделе мы познакомимся только с тэгами логического форматирования. Тэги физического форматирования будут рассмотрены в следующем разделе.
Тэги логического форматирования текста
Перечислим основные тэги логического форматирования и приведем примеры их использования.- Тэг <ACRONYM> используют для отметки аббревиатур, акронимов
(акроним - произносимое слово, состоящее из начальных букв словосочетания).
Этот тэг используется с параметром TITLE, в качестве которого можно указать “расшифровку”
акронима. Эта “расшифровка” появляется на экране, когда курсор располагается на акрониме.
Приведем пример использования этого тега:

Рис.1. Пример тэга <ACRONYM> - Тэг <CITE> используют для отметки цитат или названий книг и статей,
ссылок и т.д. Такой текст обычно выводится курсивом. Пример использования этого тэга:
<CITE>Зауральский курьеръ </CITE> является одной из наиболее популярных городских газет г.Кургана. - Тэг <CODE> отмечает свой текст как небольшой фрагмент программного
кода, который выводится моноширинным шрифтом.
Замечание. Моноширинным называется такой шрифт, у которого размеры символов одинаковы, то есть каждый символ имеет одну и ту же ширину, которая не зависит от его начертания. Таким шрифтом является, например, шрифт Courier.
Использование этого тэга ничем не отличается от применения тэга <CITE>. Пример простейшего оператора языка программирования Паскаль:
<CODE> WriteLn(‘Hello, World!’); </CODE> - Тэг <DEL> отмечает текст как удаленный, перечеркивая его.
Пример использования:
<DEL> Этот текст перечеркнут.</DEL> - Тэг <DFN> отмечает свой текстовый фрагмент как определение
(DeFinitioN - определение). Этим тэгом можно отметить термин,
первый раз встречающийся в тексте. Такой текст будет отображаться курсивом:
<DFN> Internet Explorer </DFN> - это популярный WEB–браузер. - Тэг <INS> отмечает свой текст как вставку (INSertion - вставка).
Отображается подчеркнутым шрифтом:
<INS> Этот текст является вставкой и будет подчеркнут. </INS> - Тэг <EM> (Emphasis – выделение, подчеркивание) используют
для выделения важных фрагментов текста, которые отображается курсивом, например:
Пример выделения <EM> отдельных слов </EM> текста. - Тэг <KBD> отмечает текст как вводимый с клавиатуры,
отображается моноширинным шрифтом:
Чтобы запустить текстовый редактор, напечатайте: <KBD> notepad </KBD>. - Тэг <SAMP> отмечает текст как образец (SAMPle – образец, пример).
Используется для отметки результатов, выдаваемых программами, также для
выделения нескольких символов моноширинным шрифтом:
В результате работы программы будет напечатано: <SAMP> Hello, World! </SAMP> - Тэг <STRONG> используется для отображения важных элементов текста, отображается полужирным шрифтом:
Город Курган расположен на реке <STRONG> Тобол </STRONG> - Тэг <VAR> отмечает имена переменных программ, отображается курсивом:
Задайте значение переменной <VAR> N </VAR>
 Задание. "Соберите" все примеры в файл PR1.HTML и просмотрите его в
браузоре. В результате у вас должен получиться разультат, как на рисунке 2.
Задание. "Соберите" все примеры в файл PR1.HTML и просмотрите его в
браузоре. В результате у вас должен получиться разультат, как на рисунке 2.
Файл этого примера можно взять здесь

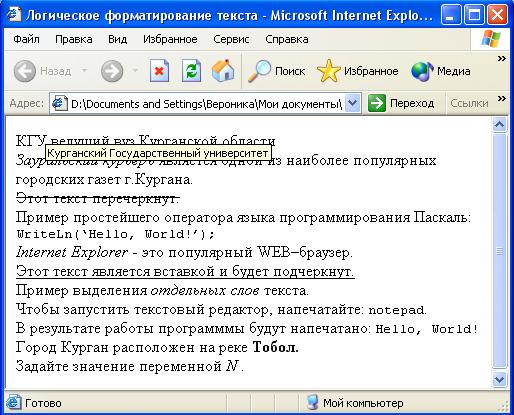
Рис.2.Примеры логического форматирования текста
На рисунке видно, как при наведении указателя мыши на текст, отмеченный тэгом <ACRONYM>, выдается подсказка.Получилось?.. Скорее всего, нет. У вас, наверняка, строки в браузере располагаются одна за другой, а не с новой строки, как показано на рисунке 2. И это несмотря на то, что в тексте HTML -документа каждая строка текста располагается с новой строки!
Дело в том, что браузер игнорирует переходы на новую строку в тексте HTML -документа и сам осуществляет переход на новую строку в зависимости от размера окна, в котором выводится Web-страница. Для того чтобы заставить браузер осуществить переход на новую строку, нужно воспользоваться тэгом BR. Таким образом, текст, находящийся в файле PR1.HTML может быть следующим:
<HTML>
<HEAD>
<TITLE> Логическое форматирование текста </TITLE>
</HEAD>
<BODY>
<ACRONYM TITLE="Курганский Государственный университет">КГУ</ACRONYM> -
ведущий вуз Курганской области<BR>
<CITE>Зауральский курьеръ</CITE>
является одной из наиболее популярных городских газет г.Кургана.<BR>
<DEL>Этот текст перечеркнут.</DEL><BR>
Пример простейшего оператора языка программирования Паскаль:
<CODE> WriteLn(‘Hello, World!’) </CODE><BR>
<DFN>Internet Explorer</DFN> - это популярный WEB–браузер.<BR>
<INS>Этот текст является вставкой и будет подчеркнут.</INSgt;<BR>
Пример выделения <EM>отдельных слов</EM> текста.<BR>
Чтобы запустить текстовый редактор, напечатайте: <KBD>notepad</KBD>.<BR>
В результате работы программмы будут напечатано:
<SAMP>Hello, World!</SAMP><BR>
Город Курган расположен на реке <STRONG>Тобол.</STRONG><BR>
Задайте значение переменной <VAR> N </VAR>.<BR>
</BODY>
</HTML>
Вы, наверное, обратили внимание на то, что некоторые тэги дают одинаковый результат.
Возникает вопрос: зачем нужно было придумывать такое разнообразие тэгов форматирования?
Ответ заключается в их названии. Глядя на HTML-документ, программист (пользователь)
по тексту должен представлять, для чего используется тот или иной фрагмент. Достичь этого
можно быстрее, если запоминать слова, имеющие смысл, чем бессмысленные буквосочетания.
На следующем шаге мы рассмотрим тэги физического форматирования.
