На этом шаге мы рассмотрим тэги физическокого форматирования текста.
Перейдем теперь к перечислению тэгов физического форматирования. Напомним, что они позволяют конкретно указать способ отображения того или иного фрагмента текста. Старайтесь без большой необходимости не использовать тэги физического форматирования, а пользоваться соответствующими тэгами логического форматирования. Дело в том, что в дальнейшем, с развитием языка HTML, тэги логического форматирования будут выполнять не одно, а сразу несколько действий над фрагментом текста. Например, требуется использовать один тэг логического форматирования для изображения фрагмента текста полужирным и курсивным шрифтом или два тэга физического форматирования для получения такого же результата. Уже сейчас возможно создание и использование подобных конструкций, однако их описание и использование выходят за рамки данной книги.
Перечислим основные тэги физического форматирования.
- Тэг <B> отображает текст полужирным шрифтом. В большинстве случаев рекомендуется для
этих целей использовать тэг логического форматирования <STRONG>:
Это <B> полужирный </B> шрифт. - Тэг <I> отображает текст курсивом. Для большинства случаев вместо
этого тэга рекомендуется использовать тэги <EM>, <B>,
<VAR> или <CITE>, так как они лучше отражают назначение
выделяемого текста:
Выделение <I> курсивом </I> - Тэг <TT> отображает текст моноширинным шрифтом.
Аналогом этого тэга являются тэги логического форматирования <CODE>,
<SAMP>, или <KBD>:
Это <TT> моноширинный </TT> - Тэг <U> отображает текст подчеркнутым шрифтом.
Вместо этого тэга рекомендуется использовать тэги <STRONG>
или <CITE>:
Пример <U> подчеркивания </U> текста. - Тэги <STRIKE> и <S> отображают текст, перечеркнутый
горизонтальной линией. Аналогом этих тэгов является <DEL>:
Пример <STRIKE> зачеркнутого <STRIKE> текста. - Тэг <BIG> выводит текст шрифтом большего размера, чем непомеченная
часть текста. Вместо него можно использовать тэг <STRONG> или тэги заголовков
(о них речь пойдет дальше):
Шрифт <BIG> большего </BIG> размера. - Тэг <SMALL> выводит заключенный в него текст шрифтом меньшего размера,
по сравнению с остальной частью текста:
Шрифт <SMALL> меньшего </SMALL> размера. - Тэг <SUB> сдвигает текст ниже уровня строки и выводит его шрифтом
меньшего размера. Рекомендуется для печати математических индексов:
Пример шрифта для <SUB> нижнего </SUB> индекса. - Тэг <SUP> сдвигает текст выше уровня строки и выводит его шрифтом
меньшего размера. Этот тэг можно использовать для задания степеней чисел:
Пример шрифта для <SUP> верхнего </SUP> индекса.
 Задание. "Соберите" все примеры в файл PR2.HTML и просмотрите его в
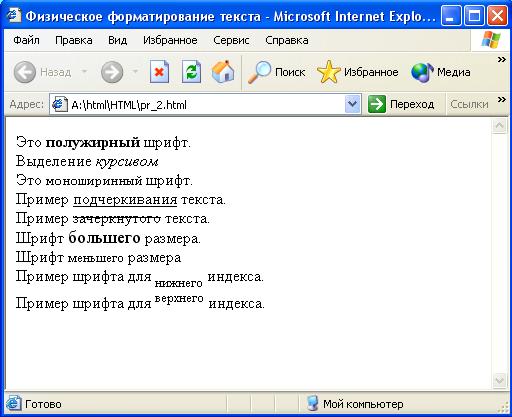
браузере. В результате у вас должен получиться разультат, как на рисунке 1.
Задание. "Соберите" все примеры в файл PR2.HTML и просмотрите его в
браузере. В результате у вас должен получиться разультат, как на рисунке 1.
Файл этого примера можно взять здесь

Рис.1. Примеры физического форматирования текста
Тэги физического форматирования могут быть вложенными один в другой. В этом случае важно следить за тем, чтобы тэги одного назначения располагались внутри тэгов другого назначения, например:
<B><I>Этот текст будет выделен жирным курсивом.</I></B>
Прежде чем продолжить перечисление тэгов физического форматирования, поговорим о задании цвета.
На следующем шаге мы рассмотрим способы задания цвета и тэги физического форматирования <FONT> и <BASEFONT>.
