На этом шаге мы рассмотрим основные правила работы с браузером Microsoft Internet Explorer.
Перейдем к рассмотрению его основных возможностей.
Общий вид браузера изображен на рисунке 1.

Рис.1. Браузер Microsoft Internet Explorer
Строка Адрес предназначена для задания адреса Web-страницы (используется тогда, когда компьютер подключен к сети Internet). Если подключение к сети Internet отсутствует, то лучше установить режим автономной работы, выполнив Файл|Работать автономно.
Перечислим другие подпункты меню Файл:
- Открыть - открытие файла, который содержит HTML-документ. Такой файл имеет расширение HTML или HTM;
- Сохранить как – сохранение текущей Web-страницы в файле.
Существует несколько способов сохранения страниц, которые определяются выбором типа
сохраняемого файла. При выборе подпункта Сохранить как на экране
появляется окно, в котором, помимо строки Имя файла важно заполнить
строку Тип файла. Основными значениями здесь являются следующие:
- Веб-страница (*.html,*.htm) - содержимое окна браузера будет сохранено как Web-страница. Это значит, что будет сохранены цвета, расположение текста на странице и т.д.;
- Текстовый файл (*.txt) - содержимое окна браузера будет сохранено как текстовый файл: будет сохранен только текст Web-страницы.
Имеется возможность сохранения отдельных картинок Web-страницы. Для этого нужно щелкнуть по картинке правой клавишей мыши и, в появившемся контекстно-зависимом меню, выбрать пункт Сохранить рисунок как… На экране появится окно, в котором, помимо строки Имя файла, важной является строка Тип файла. Возможно задание одного из следующих типов:
- JPEG (*.jpg) – сохранение рисунка в формате JPG, который используется при создании Web-страниц. Файл, содержащий рисунок этого формата, занимает меньше места, однако детали рисунка в этом случае теряются;
- Точечный рисунок (*.bmp) - сохранение рисунка в формате BMP, который является основным для большинства стандартных Windows-приложений. Файл, содержащий рисунок этого формата, занимает на диске значительное место, однако на рисунке можно различить мелкие детали, и он обрабатывается большинством стандартных Windows-приложений.
Другим важным пунктом является пункт меню Вид.
- Остановить (клавиша Esc или кнопка
 на панели инструментов) –
используется для того, чтобы прервать загрузку Web-страницы с удаленного сервера (используется при работе в
сети Internet). Это необходимо тогда, когда компьютер очень долго загружает Web-страницу, или он “завис”
при выполнении этой работы;
на панели инструментов) –
используется для того, чтобы прервать загрузку Web-страницы с удаленного сервера (используется при работе в
сети Internet). Это необходимо тогда, когда компьютер очень долго загружает Web-страницу, или он “завис”
при выполнении этой работы;
- Обновить (клавиша F5 или кнопка
 на панели инструментов) – применяется
для того, чтобы перечитать содержимое Web-страницы.
Обратите на этот пункт особое внимание, так как после внесения изменений в HTML-файл и сохранения его на диске
нужно выполнить этот подпункт для того, чтобы привести в соответствие содержимое окна браузера с содержимым
соответствующего HTML-файла;
на панели инструментов) – применяется
для того, чтобы перечитать содержимое Web-страницы.
Обратите на этот пункт особое внимание, так как после внесения изменений в HTML-файл и сохранения его на диске
нужно выполнить этот подпункт для того, чтобы привести в соответствие содержимое окна браузера с содержимым
соответствующего HTML-файла;
- Размер шрифта - используя данный подпункт можно изменить внешний вид Web-страницы;
- Вид кодировки – применяется для выбора подходящей таблицы кодов символов. На этот подпункт мы также обращаем ваше внимание. Дело в том, что при открытии некоторых Web-страниц вместо русских букв пользователь видит “арабскую вязь”. Это связано с выбором неправильной установкой таблицы кодов символов. Для ее изменения используется данный подпункт. Последовательно выбирая различные варианты кириллицы можно подобрать требуемую кодировочную таблицу;
- В виде HTML – используется для представления содержимого окна браузера в виде HTML-текста.
Просматривая созданную вами Web-страницу, может потребоваться изменить ее содержимое. В этом случае вы можете
поступить так:
- представить содержимое Web-страницы в виде HTML-файла, выполнив данный подпункт. Откроется блокнот, в окно которого будет помещено содержимое соответствующего HTML-файла;
- внести необходимые изменения в этот HTML-файл и сохранить его на диске под тем же именем;
- вернуться к окну браузера и выполнить Вид|Обновить или нажать клавишу F5.
Перечислим еще несколько полезных кнопок на панели инструментов:
 – переход к предыдущей посещенной Web-странице;
– переход к предыдущей посещенной Web-странице;
 – переход к следующей посещенной Web-странице.
– переход к следующей посещенной Web-странице.
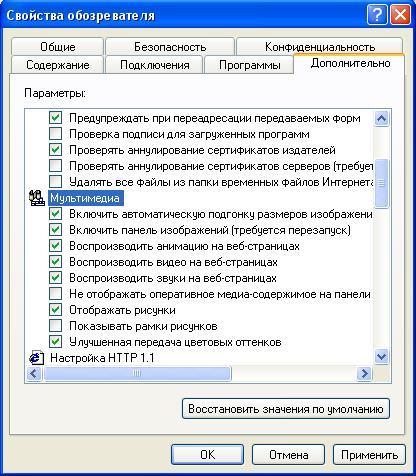
Можно настроить браузер в зависимости от решаемых вами задач. Для этой цели используется пункт Сервис|Свойства обозревателя. Мы не будем рассматривать содержимое всех вкладок этого окна, остановимся только на вкладке Дополнительно (рисунок 2). Здесь можно включать или отключать различные свойства браузера. Особо следует отметить раздел Мультимедиа, который позволяет разрешить или запретить загрузку и отображение рисунков, видео, звуков и т.п. Отключение перечисленных элементов позволяет ускорить загрузку Web-страницы, снижает загрузку сети и используется тогда, когда пользователя интересует только текстовая информация. Если вдруг нужно просмотреть рисунок, а браузер работает без отображения рисунков, то можно внутри рамки рисунка щелкнуть правой клавишей мыши, и в появившемся контекстно-зависимом меню выбрать пункт Показать рисунок.

Рис.2. Вкладка Дополнительно
На следующем шаге мы приведем примеры использования уже изученных тэгов.
