На этом шаге мы рассмотрим заголовки внутри HTML-документа.
Наряду с названием всего документа, на Web–странице могут располагаться заголовки отдельных частей документа. Эти заголовки могут иметь шесть разных уровней (размеров) и представляют собой фрагменты текста, которые выделяются браузером на экране при отображении страницы.
Для разметки заголовков используются тэги <H1>, <H2>, <H3>, <H4>, <H5> и <H6>. Эти тэги требуют соответствующего закрывающего тэга. Заголовок с номером 1 является самым крупным, а заголовок с номером 6 – самым мелким.
При использовании тэгов заголовка осуществляется вставка пустой строки до и после заголовка, поэтому тэгов абзаца или перевода строки не требуется.
Тэги заголовка могут задаваться с параметром горизонтального выравнивания ALIGN, возможные значения параметра совпадают с параметрами выравнивания тэга абзаца <P> (см. таблицу 1 предыдущего шага).
Приведем пример использования заголовков разного размера с различным выравниванием:
<HTML>
<HEAD>
<TITLE> Примеры заголовков. </TITLE>
</HEAD>
<BODY>
<H1> Заголовок размера 1.</H1>
<H2> Заголовок размера 2.</H2>
<H3 ALIGN=CENTER> Заголовок размера 3.</H3>
<H4 ALIGN=RIGHT> Заголовок размера 4.</H4>
<H5> Заголовок размера 5.</H5>
<H6> Заголовок размера 6.</H6>
Основной текст документа.
</BODY>
</HTML>
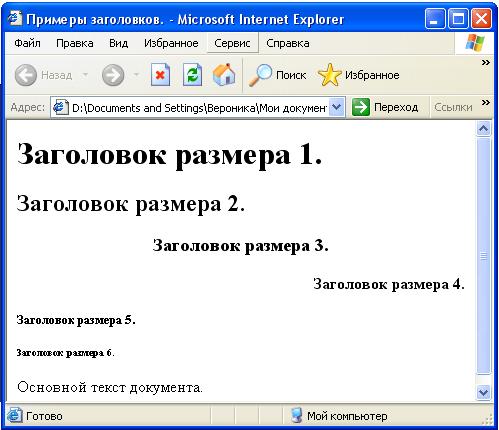
В браузере этот HTML-документ будет выглядеть следующим образом:

Рис.1. Отображение заголовков различного размера
Обратите внимание на то, что 3-й и 4-й заголовки выровнены, соответственно, по центру и правому краю окна браузера. Это достигается использованием параметра ALIGN с необходимыми значениями.
 В приведенном примере не используется тэг <BR>,
но, тем не менее, каждый заголовок выводится с новой строки. Почему?
В приведенном примере не используется тэг <BR>,
но, тем не менее, каждый заголовок выводится с новой строки. Почему?Ответ вы можете посмотреть здесь.
На следуещем шаге мы рассмотрим разделение HTML-документа горизонтальными линиями.
