На этом шаге мы рассмотрим способ форматирования HTML–документа с помощью горизонтальных линий.
Другим методом разделения документа на части является проведение горизонтальных линий. Они визуально подчеркивают законченность той или иной области страницы.
Тэг <HR> позволяет провести рельефную горизонтальную линию в окне большинства программ просмотра. Этот тэг не является контейнером, поэтому не требует закрывающего тэга. До и после линии автоматически вставляется пустая строка.
С тэгом <HR> могут использоваться параметры. Их перечень и назначение перечислены в таблице 1:
| Параметр | Назначение |
|---|---|
| ALIGN | Выравнивание линии по краю или центру. Возможные значения: LEFT, CENTER, RIGHTLEFT. |
| WIDTH | Задание длины линии. Единицы измерения: пиксели или проценты от ширины окна браузера. Если параметр не задан, то линия занимает всю ширину окна. |
| SIZE | Задание толщины линии в пикселях. |
| NOSHADE | Отмена рельефности линии. |
| COLOR | Задание цвета линии. Цвет задается, используя стандартное имя или число в формате RGB. |
Замечания.
- Параметр ALIGN используется тогда, когда линия не занимает всю ширину окна браузера, то есть тогда, когда применяется параметр WIDTH.
- Значения параметра WIDTH могут задаваться как в пикселях, так и в процентах. Мы рекомендуем вам использовать проценты, так как при изменении размеров окна браузер будет автоматически изменять длину линии в соответствии с заданными пропорциями. Задание длины линии в пикселях приводит к тому, что она будет иметь фиксированный размер, и, соответственно, не будет меняться при изменении размеров окна браузера. Чтобы исправить эту ситуацию можно использовать
Приведем пример использования параметров тэга <HR>:
<HTML>
<HEAD>
<TITLE> Примеры использования горизонтальных линий. </TITLE>
</HEAD>
<BODY>
<HR ALIGN=LEFT WIDTH=100 SIZE=5 COLOR=#0000FF>
Линия выровнена по левому краю.<BR>
<HR ALIGN=CENTER WIDTH=100 SIZE=5 COLOR=#800080>
Линия выровнена по центру.<BR>
<HR ALIGN=RIGHT WIDTH=100 SIZE=5 COLOR=#FF0000>
Линия выровнена по правой границе.<BR>
<HR SIZE=24 COLOR=#008080>
Толщина линии в пикселях равна 24.
<HR WIDTH=50 COLOR=#FFFF00>
Задание длины линии.
</BODY>
</HTML>
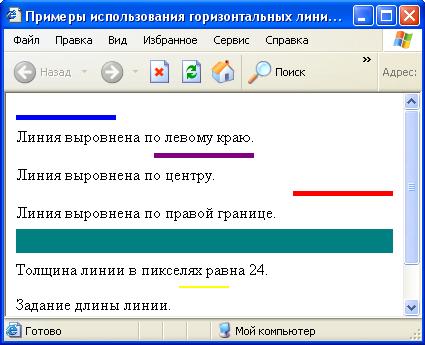
В браузере этот HTML-документ будет выглядеть следующим образом:

Рис.1. Горизонтальные линии
На следующем шаге мы познакомим вас с особенностями использования отформатированного текста и комментариями в документе.
