Шаг посвящен вопросу встраивания изображений в HTML-документ.
Для размещения изображений в HTML-документах используется тэг <IMG>, у которого параметр SRC задает местонахождение файла с изображением. Например:
- <IMG SRC=picture.gif> - в HTML-документ будет помещено изображение, находящееся в файле picture.gif;
- <IMG SRC=Images/Плитка.bmp> - в HTML-документ будет помещено изображение, находящееся в файле Плитка.bmp, который расположен в папке Images, находящейся в этой же самой папке, что и HTML-документ.
При включении графического изображения в документ можно указывать его расположение относительно текста или других элементов страницы. Способ выравнивания изображения задается значением параметра ALIGN тэга <IMG>. Возможные значения этого параметра приведены в таблице 1:
| Значение | Действие |
|---|---|
| TOP | Верхняя граница изображения выравнивается по самому высокому элементу текущей строки. |
| TEXTTOP | Верхняя граница изображения выравнивается по самому высокому текстовому элементу текущей строки. |
| MIDDLE | Выравнивание середины изображения по базовой линии текущей строки. | ABSMIDDLE | Выравнивание середины изображения по середине текущей строки. |
| BASELINE или BOTTOM | Выравнивание нижней границы изображения по базовой линии текущей строки. |
| ABSBOTTOM | Выравнивание нижней границы изображения по нижней границе текущей строки. |
| LEFT | Изображение “прижимается” к левому полю окна. Текст обтекает изображение с правой стороны. |
| RIGHT | Изображение “прижимается” к правому полю окна. Текст обтекает изображение с левой стороны. |
Поясним действие перечисленных значений. Их условно можно разделить на две группы по принципу действия. К одной группе относятся LEFT и RIGHT. Приведем фрагмент HTML-документа, иллюстрирующий использование этих параметров:
. . . . . . . . . . . . . . . .
<IMG SRC=Images/Leto.jpg ALIGN=LEFT WIDTH=300>
Изображение “прижимается” к правому полю окна. Текст обтекает изображение с
левой стороны.<BR>
<IMG SRC=Images/Vodopad.jpg ALIGN=RIGHT WIDTH=300>
Изображение “прижимается” к левому полю окна. Текст обтекает изображение с
правой стороны.<BR>
. . . . . . . . . . . . . . . .
Файл этого примера можно взять здесь
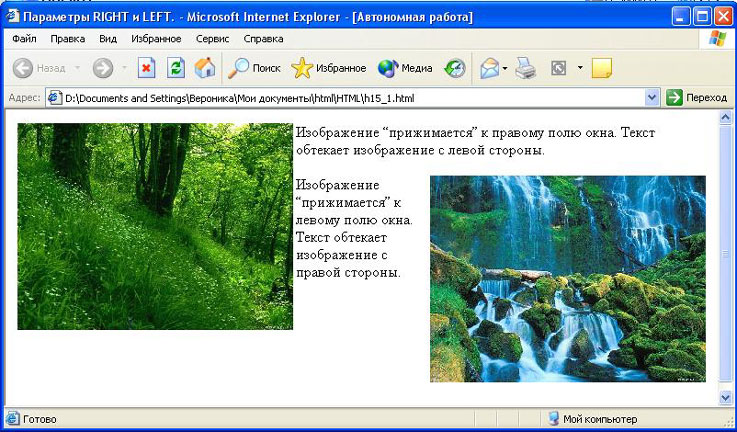
В браузере данный HTML-документ будет выглядеть следующим образом:

Рис.1. Использование значений RIGHT и LEFT параметра ALIGN
При их использовании мы получаем так называемое “плавающее” изображение. В этом случае изображение “прижимается” к соответствующему краю окна браузера, а текст (или другие элементы) “обтекают” изображение с противоположной стороны. Здесь текст, размещаемый рядом с изображением, может занимать несколько строчек.
К другой группе относятся все остальные значения. При их использовании изображение как бы встраивается в строку текста, а параметры выравнивания задают расположение изображения относительно строки текста. Таким образом, в отличие от “плавающих” изображений, здесь изображение является обычным элементом строки. Это легко понять, если представить, что изображение является одной буквой строки текста, правда, достаточно большой.
Понятия “базовая линия”, “нижняя граница” проиллюстрированы на следующем рисунке:

Рис.2. Иллюстрация понятий “базовая линия”, “нижняя граница”
Как видно из рисунка базовая линия (BASELINE или BOTTOM) – это нижняя часть воображаемой линии текста, которая проводится без учета нижней части некоторых символов, например букв типа j, q, y. В отличие от выравнивания по базовой линии, при задании значения ABSBOTTOM, выравнивание выполняется по нижней границе, то есть по нижней части самого низкого элемента в строке. Аналогично обстоит дело с различием между параметрами TOP и TEXTTOP. Например, самым высоким элементом в строке может быть графическое изображение, в то время как самым высоким текстовым элементом строки является, как правило, заглавная буква.
Приведем пример HTML-документа, в котором используется изображение как элемент строки. Для простоты возьмем в качестве картинки изображение прямоугольника, находящегося в файле Wrinkls.jpg. Текст HTML-документа будет следующим:
<HTML>
<HEAD>
<TITLE> Выравнивание изображений относительно текста.</TITLE>
</HEAD>
<BODY>
Выравнивание <IMG SRC=Wrinkls.jpg ALIGN=Top> по верхнему краю. <P>
Выравнивание <IMG SRC=Wrinkls.jpg ALIGN=Middle> середины изображения по
базовой линии. <P>
Выравнивание <IMG SRC=Wrinkls.jpg ALIGN=Bottom> нижней границы изображения
по базовой линии текущей строки. <P>
</BODY>
</HTML>
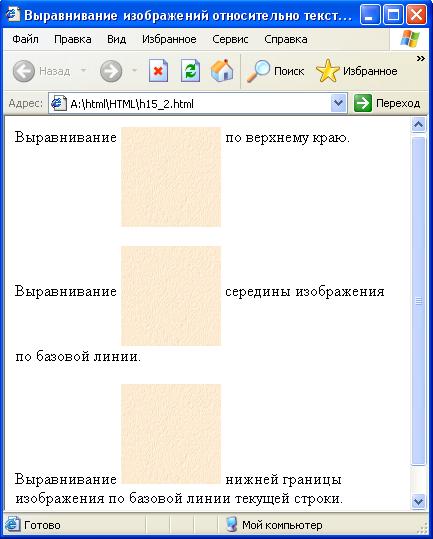
Файл этого примера можно взять здесь

Рис.3. Выравнивание изображений
Замечание. Если браузер работает в режиме отключения приема графических изображений, то пользователь рисунков не увидит. Для этого случая желательно на месте рисунков вывести поясняющий текст, который может появляться также в виде подсказки при наведении курсора мыши на область, где должен быть расположен рисунок. Это достигается использованием параметра ALT тэга <IMG>, например:
Выравнивание <IMG SRC=prjam.gif ALIGN=Top ALT=”Здесь изображение прямоугольника.”> по верхнему краю.
На следующем шаге рассмотрим вопрос задания размеров выводимого изображения.
