На этом шаге мы рассмотрим способ задания размеров выводимого изображения.
Тэг <IMG> имеет еще два необязательных параметра, указывающих размеры изображения при просмотре Web-страницы. Это WIDTH (ширина) и HEIGHT (высота), которые задаются в пикселях.
Замечание. Если значения параметров ширины и высоты изображения не совпадают с истинными размерами изображения, то браузеры автоматически выполняют его перемасштабирование. Поэтому неаккуратное задание параметров может привести к изменению пропорций рисунка и, как следствие, к его искажению.
Любой из этих параметров может быть опущен. Если задан только один из параметров, то при загрузке рисунка второй параметр будет вычисляться автоматически из условий сохранения пропорций. Изменение размеров изображений при помощи задания значений ширины и высоты может использоваться для просмотра иллюстраций в уменьшенном виде, однако такой подход не сокращает время загрузки изображения. Если не требуется решать задачу изменения размеров изображения, настоятельно рекомендуется указывать их реальные размеры в пикселях с помощью параметров WIDTH и HEIGHT. Определить действительные размеры изображений можно с помощью специальных программ.
Указание действительных размеров:
- позволяет читателю, работающему в режиме отключения загрузки изображений, иметь представление о размерах иллюстраций по пустотелому прямоугольнику, выдаваемому на экран вместо изображения. Если размеры не будут указаны, то браузер, не зная их, выведет маленькую пиктограмму и форматирование страницы будет нарушено;
- позволяет ускорить верстку документа на экране. Обычно браузеры должны загрузить все встроенные изображения прежде, чем отформатировать текст на экране. Указание размеров встроенных изображений позволяет выполнять форматирование документа до полной загрузки файлов с изображениями.
Параметры WIDTH и HEIGHT очень удобно использовать при масштабировании изображений. Приведем пример HTML-документа, позволяющего вывести рисунок в масштабах 2:1, 1:1, 1:2.
 Задание. Создайте в графическом редакторе изображение размером 150х170 пикселей и поместите
его в файл ris.gif. Затем создайте файл PR4.HTML следующего содержания:
Задание. Создайте в графическом редакторе изображение размером 150х170 пикселей и поместите
его в файл ris.gif. Затем создайте файл PR4.HTML следующего содержания:
<HTML>
<HEAD>
<TITLE> Масштабирование изображений.</TITLE>
</HEAD>
<BODY>
<IMG SRC=ris.gif WIDTH=300 ALT="Изображение увеличено в 2 раза.">
<IMG SRC= ris.gif ALT="Изображение нормального размера.">
<IMG SRC= ris.gif WIDTH=75 ALT="Изображение уменьшено в 2 раза.">
</BODY>
</HTML>
Файл этого примера можно взять здесь
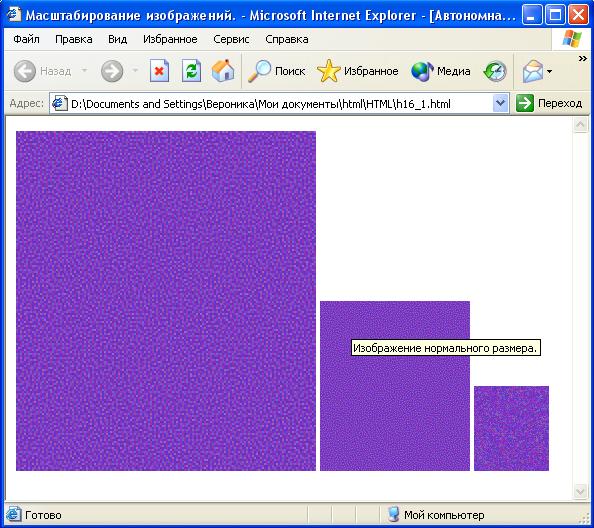
В браузере этот HTML-документ будет выглядеть следующим образом:

Рис.1. Масштабирование изображений
Следующий шаг посвящен вопросу отделения изображения от текста.
