На этом шаге познакомимся с основными правилами записи ссылок.
Для организации ссылки необходимо:
- сообщить браузеру, что является указателем ссылки;
- указать адрес документа, на который делается ссылка.
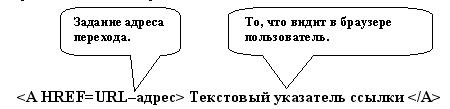
Все эти действия выполняет один тэг <A>, у которого имеется единственный параметр HREF, предназначенный для определения URL–адреса:

Рис.1. Использование тега <A>
Проиллюстрируем создание и работу ссылок на конкретном примере. Создадим два HTML-документа, которые будут ссылаться друг на друга. Содержимое файла PR61.HTML может быть следующим:
<HTML>
<HEAD>
<TITLE> Файл PR61.HTML. </TITLE>
</HEAD>
<BODY>
<A HREF=PR62.HTML>Переход ко второму файлу.</A>
</BODY>
</HTML>
Здесь указатель ссылки представляет собой фразу: Переход ко второму файлу. URL-адрес является относительным и содержит имя файла PR62.HTML. Этот файл должен находиться в той же папке, что и файл PR1.HTML.
Приведем текст файла PR62.HTML:
<HTML>
<HEAD>
<TITLE> Файл PR62.HTML. </TITLE>
</HEAD>
<BODY>
<A HREF=PR61.HTML>Возврат к первому файлу.</A>
</BODY>
</HTML>
Текст этих документов можно взять здесь.
При просмотре содержимого файла PR61.HTML в браузере появится ссылка: Переход ко второму файлу.По умолчанию ее цвет синий. По щелчку на этой ссылке в браузер будет загружено содержимое файла PR61.HTML, и пользователь увидит другую ссылку: Возврат к первому файлу. Таким образом, осуществляется переход между отдельными Web-страницами.
Замечание.
- Для изменения цвета ссылок можно воспользоваться параметрами ALINK, LINK, VLINK тэга <BODY>.
- При необходимости изменить цвет ссылок в браузере, можно воспользоваться командой Сервис | Свойства обозревателя, выбрать вкладку Общие и нажать кнопку Цвета.
На следующем шаге рассмотрим еще использование изображений в качестве ссылок.
