На этом шаге мы расмотрим использование нумерованного списка.
Другим типом списков в языке HTML является нумерованный список, который еще называют упорядоченным списком. Такое название объясняется тем, что в этом списке элементы пронумерованы.
Для создания нумерованного списка следует использовать тэг–контейнер <OL> (Ordered List – упорядоченный список), внутри которого располагаются все элементы списка. Элементы нумерованного списка также начинаются с тэга <LI>.
Приведем пример HTML-документа, выводящего в браузере нумерованный список:
<HTML>
<HEAD>
<TITLE> Пример маркированного списка. </TITLE>
</HEAD>
<BODY>
<OL> <!-- Начало списка. -->
<B> Знаки зодиака: </B>
<LI> Сириус
<LI> Канопус
<LI> Арктур
<LI> Альфа Центавра
<LI> Вега
<LI> Капелла
<LI> Ригель
<LI> Процион
<LI> Ахернар
<LI> Бета Центавра
<LI> Бетельгейзе
<LI> Альдебаран <BR>
....<BR>
<LI VALUE = 58> Мицар
<LI> Полярная
</OL>
</BODY>
</HTML>
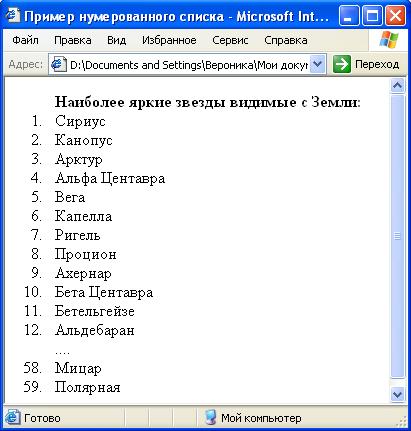
В браузере HTML-документ будет выглядеть следующим образом:

Рис.1. Отображение браузером нумерованного списка
Вы, наверное, уже догадались о назначении параметра VALUE, который мы использовали в примере. Раз это нумерованный список, то должна быть предусмотрена возможность изменять как начальный номер элемента списка, так и номер любого элемента списка. Так вот, параметр VALUE используется для изменения нумерации внутри списка и, соответственно, может использоваться только в тэге <LI>.
А если потребуется изменить начальный номер элемента списка? В этом случае нужно воспользоваться параметром START тэга <OL>, например:
<OL START=5>
В этом случае начальный номер элемента списка будет равен 5.
Последним параметром, который можно использовать при организации маркированного списка, является TYPE. Он применяется для задания вида списка и может принимать следующие значения (все буквы латинские):
- A– задает маркеры в виде прописных латинских букв;
- a – задает маркеры в виде строчных латинских букв;
- I – задает маркеры в виде больших римских цифр;
- i – задает маркеры в виде маленьких римских цифр;
- 1 – задает маркеры в виде арабских цифр.
По умолчанию всегда используется значение TYPE=1 (арабские цифры). Заметим, что после номера всегда выводится точка. Параметр TYPE может употребляться в тэге элемента списка <LI>.
 Задание 1. Измените текст приведенного примера так, чтобы начальный номер
элемента списка был равен 6. Решение и комментарии вы можете посмотреть здесь.
Задание 1. Измените текст приведенного примера так, чтобы начальный номер
элемента списка был равен 6. Решение и комментарии вы можете посмотреть здесь.
 Задание 2. Измените текст приведенного примера следующим образом:
Задание 2. Измените текст приведенного примера следующим образом:
<LI TYPE=A>Арктур
Как будет выглядеть документ в браузере? Решение и комментарии вы можете посмотреть здесь.
На следующем шаге рассмотрим создание списка определений.
