На этом шаге мы познакомимся с созданием простейших таблиц.
Рассмотрим сначала минимальный набор тэгов и их параметров, необходимый для создания несложных таблиц, а затем перейдем к их детальному описанию.
Описание таблиц должно располагаться внутри раздела документа <BODY>. Документ может содержать произвольное число таблиц, причем допускается вложенность таблиц друг в друга. Каждая таблица должна начинаться тэгом <TABLE> и завершаться тэгом </TABLE>. Внутри этой пары тэгов располагается описание содержимого таблицы. Любая таблица состоит из одной или нескольких строк, в каждой из которых задаются данные для отдельных ячеек.
Как известно, таблица состоит из строк, поэтому должен существовать тэг, “говорящий” браузеру, что является строкой. Отсюда каждая строка начинается тэгом <TR> (Тable Row – строка таблицы) и завершается тэгом </TR>.
Отдельная ячейка в строке может быть описана следующим образом:
- с помощью тэгов <TD> и <TD> (Тable Data – данные таблицы) – таким образом создаются ячейки с данными;
- используя тэги <TH> и <TH> (Тable Нeader – заголовки таблицы) - применяются для создания ячеек, содержащих заголовки таблицы.
Замечание.
- Различие в использовании этих тэгов заключается лишь в типе шрифта, используемого по умолчанию для отображения содержимого ячеек, а также расположению данных внутри ячейки. Содержимое ячеек типа <TH> отображается полужирным шрифтом и располагается по центру (параметры и их значения: ALIGN=CENTER, VALIGN=MIDDLE). Ячейки, определенные тэгом <TD>, по умолчанию отображают данные, выровненные влево (ALIGN=LEFT) и посередине (VALIGN=MIDDLE) в вертикальном направлении.
- Тэги <TD> и <TH> не могут появляться вне описания строки таблицы<TR>.
- Завершающие тэги </TR>, <TD> и </TH> могут быть опущены. В этом случае концом описания строки или ячейки является начало следующей строки или ячейки, или конец таблицы. Завершающий тэг таблицы также может быть опущен. Однако мы настоятельно рекомендуем их использовать с тем, чтобы сделать текст HTML-документа более понятным!
Количество строк в таблице определяется числом открывающих тэгов <TR>.
Количество столбцов — максимальным количеством <TD> или <TH> среди всех строк.
Отсюда следует, что построение таблиц, в которых в разных строчках располагается различное количество столбцов одного и того же размера, не разрешается!
Данные в некоторых ячейках могут отсутствовать. Тогда такие ячейки (их еще называют пустыми) описываются парой следующих подряд тэгов: <TD>, </TD>. А если нужно расположить несколько пустых ячеек в конце какой-нибудь строки? Неужели придется несколько раз писать такую конструкцию: <TD> </TD>? В этом случае ничего записывать не нужно, а браузер автоматически добавит требуемое количество пустых ячеек.
Большинство таблиц имеют заголовки, поэтому должен существовать тэг для их создания. Заголовок таблицы заключается в пару тэгов <CAPTION> и </CAPTION>, которые располагаются сразу же за тэгом <TABLE> и до первого <TR>.
По умолчанию текст заголовка таблицы располагается над ней (ALIGN=TOP) и центрируется в горизонтальном направлении.
Перечисленные тэги могут иметь параметры, число и значения которых различны. Однако в простейшем случае тэги используются без параметров, которые принимают значения по умолчанию.
Этих сведений вполне достаточно для построения элементарных таблиц.
Приведем пример простейшей таблицы, состоящей из двух строк и трех столбцов:
<HTML>
<HEAD>
<TITLE>Пример простейшей таблицы.</TITLE>
</HEAD>
<BODY>
<TABLE BORDER><!-- Начало таблицы. -->
<CAPTION>Заголовок таблицы</CAPTION>
<TR><!-- 1-я строка. -->
<TD>Ячейка 1 строки 1</TD>
<TD>Ячейка 2 строки 1</TD>
</ТR>
<TR><!-- 2-я строка. -->
<TD>Ячейка 1 строки 2</TD>
<TD>Ячейка 2 строки 2</TD>
</ТR>
<TR><!-- 3-я строка. -->
<TD>Ячейка 1 строки 3</TD>
<TD>Ячейка 2 строки 3</TD>
</ТR>
</TABLE>
</BODY>
</HTML>
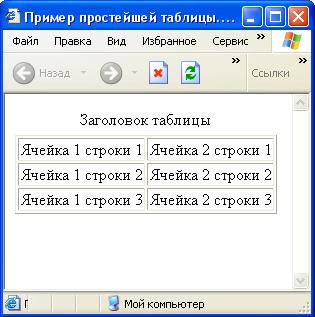
Результат просмотра этого документа в браузере будет таким:

Рис.1. Отображение браузером таблицы
 Задание. В приведенном примере уберите параметр BORDER и просмотрите
полученный HTML-документ в браузере. Что изменилось? Сделайте вывод.
Задание. В приведенном примере уберите параметр BORDER и просмотрите
полученный HTML-документ в браузере. Что изменилось? Сделайте вывод.
Решение и комментарии вы можете посмотреть здесь.
На следуещем шаге рассмотрим способы оформления заголовка таблицы.
