На этом шаге мы рассмотрим несколько дополнительных параметров, которые можно использовать при построении таблиц. Однако начнем мы с вопроса создания вложенных таблиц.
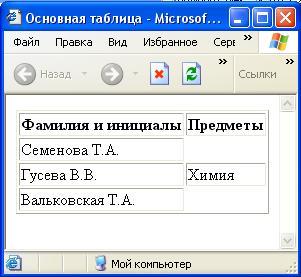
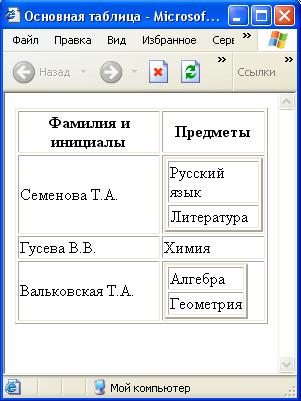
1. Вложенные таблицы. Отдельные ячейки таблицы могут содержать практически любые данные, в том числе, внутри ячейки таблицы может быть целиком размещена другая таблица. Такие таблицы называются вложенными. Главное при создании таких таблиц – не запутаться и четко определить для себя, где основная таблица, а где – вложенная. Поэтому мы приведем два способа создания вложенных таблиц.
| 1-й способ: | 2-й способ: | |
|---|---|---|
| - построить главную (основную) таблицу, оставив ячейки, предназначенные для размещения вложенных таблиц, пустыми; | - создать отдельно основную и вложенную таблицы; | |
| - создать в оставленных ячейках вложенные таблицы. | - после проверки правильности построения таблиц перенести описание вложенной таблицы внутрь описания соответ-ствующей ячейки главной таблицы. |
| Параметр | BORDERCOLOR-LIGHT | BORDERCOLOR-DARK |
|---|---|---|
| В тэге <TABLE>. Оказывает влияние на всю таблицу. | Окрашивает в заданный цвет левый и верхний края всей таблицы и соответственно правый и нижний края каждой ячейки. | Окрашивает в заданный цвет правый и нижний края всей таблицы и соответственно левый и верхний края каждой ячейки. |
| В тэге <TR>. Оказывает влияние на все ячейки строки. | Окрашивает в заданный цвет правый и нижний края каждой ячейки строки. | Окрашивает в заданный цвет левый и верхний края каждой ячейки строки. |
| В тэгах <TH>, <TD>. Оказывает влияние на ячейку. | Окрашивает в заданный цвет правый и нижний края ячейки. | Окрашивает в заданный цвет левый и верхний края ячейки. |
 Задание 1. В созданном при изучении предыдущего пункта HTML-документе, задайте
эти параметры и проследите результаты их использования в различных тэгах.
Задание 1. В созданном при изучении предыдущего пункта HTML-документе, задайте
эти параметры и проследите результаты их использования в различных тэгах.
Решение и комментарии вы можете посмотреть здесь.
3. Задание фонового рисунка для таблицы. Для того чтобы таблица приняла более привлекательный вид, можно задать фоновое изображение как для таблицы целиком, так и для отдельных ее ячеек. Это достигается использованием параметра BACKGROUND, определяющего такой рисунок.
Какова форма записи этого параметра?
Этот параметр может задаваться в тэгах <TABLE>, <TD>, <TH>.
 Задание 2. В созданном при изучении предыдущего пункта HTML-документе, задайте
значение этого параметра и проанализируйте результат его использования в различных тэгах.
Задание 2. В созданном при изучении предыдущего пункта HTML-документе, задайте
значение этого параметра и проанализируйте результат его использования в различных тэгах.
Решение и комментарии вы можете посмотреть здесь.
Со следующего шага мы начнем рассматривать работу с данными мультимедиа.