На этом шаге мы познакомимся с правилами создания фреймов.
Как уже было замечено, фреймы позволяют делить пространство окна браузера на независимые подобласти (разделы). Каждый из таких разделов способен отображать содержимое отдельного HTML-документа.
Отсюда можно сделать вывод, что должен существовать главный HTML-документ, который содержит описание того, как нужно поделить окно просмотра браузера, или описание структуры фреймов.
Описание структуры фреймов располагается в HTML-документе, в котором вместо тэга <BODY> применяется тэг <FRAMESET>, определяющей количество областей разбиения окна браузера и их взаимное расположение.
Так как для страниц с фреймами не применяется тэг <BODY>, то нет возможности задать фоновое изображение и цвет фона для всей страницы в целом. Однако это не мешает в каждый фрейм загружать документы, имеющие свои параметры фона.
Тэг <FRAMESET> имеет следующие параметры:
- ROWS – определяет количество “горизонтальных” областей;
- COLS – определяет количество “вертикальных” областей.
Значения этих параметров могут задаваться как в пикселях, так и в процентах от общего размера окна просмотра браузера (что является более предпочтительным). Эти параметры могут присутствовать в тэге <FRAMESET> как по отдельности, так и вместе. Приведем несколько примеров задания значений указанных параметров.
| Примеры | Иллюстрации |
|---|---|
| 1. ROWS=50,200 - окно браузера будет разделено на две горизонтальные линии области. Высота первой - 50 пикселей, а второй - все остальное, то есть этот параметр игнорируется. |
|
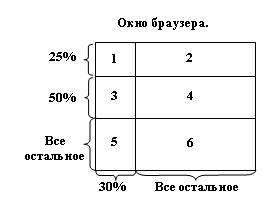
| ROWS=25%, 50%, 100% COLS=30%, 70% - окно браузера будет разделено на три строки и два столбца, причем последнее значение в параметрах (100 и 70 %) будут проигнорированны. |
|
Из приведенных примеров можно сделать следующие выводы:
- последние значения параметров браузером игнорируются;
- можно “смешивать” единицы измерения (пиксели и проценты);
- чаще всего размеры областей задаются не в пикселях, а в процентах. Это позволяет сохранять пропорции между областями при изменении размеров окна просмотра браузера.
Замечание. Назначение нумерации областей будет объяснено позднее.
Вернемся к игнорированию последних значений параметров. Лучше всего вместо последнего значения использовать символ “*” (звездочка). Этот символ показывает, что последняя строка (или последний столбец) занимает всю оставшуюся область окна просмотра браузера. Таким образом, последний пример можно записать следующим образом:
ROWS=25%,50%,* COLS=30%,* .
Замечание.
- Символ * можно применять при задании размера любой области, а не только последней, например: ROWS=30%,*,10%. В этом случае высота второй строки будет составлять 60% от высоты окна просмотра браузера.
- Возможно использование конструкций такого типа: ROWS=40%,2*,*. В этом случае высота второй строки будет составлять 40%, а третьей – 20% от общей высоты окна просмотра браузера.
После создания структуры необходимо наполнить ее конкретным содержанием, то есть определить, какие HTML-документы должны располагаться в созданных областях. Это осуществляется с помощью тега <FRAME>, в котором параметр SRC определяет имя HTML-документа.
 Задание 1. Создайте 6 HTML-документов с именами 1.html, 2.html и т.д.,
содержащих следующие тексты: “Это 1-й документ”, “Это 2-й документ” и т.д. После этого
создайте HTML-документ с именем GL.HTML, содержащий приведенный ниже текст и
просмотрите его в браузере.
Задание 1. Создайте 6 HTML-документов с именами 1.html, 2.html и т.д.,
содержащих следующие тексты: “Это 1-й документ”, “Это 2-й документ” и т.д. После этого
создайте HTML-документ с именем GL.HTML, содержащий приведенный ниже текст и
просмотрите его в браузере.Содержимое файла GL.HTML:
<HTML>
<HEAD>
<TITLE>Пример структуры фреймов.</TITLE>
</HEAD>
<FRAMESET ROWS=25%,50%,* COLS=30%,*>
<FRAME SRC=1.html>
<FRAME SRC=2.html>
<FRAME SRC=3.html>
<FRAME SRC=4.html>
<FRAME SRC=5.html>
<FRAME SRC=6.html>
</FRAMESET>
</HTML>
Решение и комментарии вы можете посмотреть здесь.
 Задание 2. Измените содержимое файла GL.HTML, убрав строку:
<FRAME SRC=6.html>.
Просмотрите содержимое этого файла в браузере. Прокомментируйте полученный результат.
Задание 2. Измените содержимое файла GL.HTML, убрав строку:
<FRAME SRC=6.html>.
Просмотрите содержимое этого файла в браузере. Прокомментируйте полученный результат.
Решение и комментарии вы можете посмотреть здесь.
 Задание 3. Верните удаленную строку в файл GL.HTML и удалите строку:
<FRAME SRC=4.html>.
Задание 3. Верните удаленную строку в файл GL.HTML и удалите строку:
<FRAME SRC=4.html>.Просмотрите содержимое измененного файла в браузере. Прокомментируйте полученный результат.
Решение и комментарии вы можете посмотреть здесь.
В заключение отметим, что внутри тэга <FRAMESET> можно использовать, помимо тэга <FRAME>, другой тэг <FRAMESET>, что позволяет создавать достаточно сложные структуры.
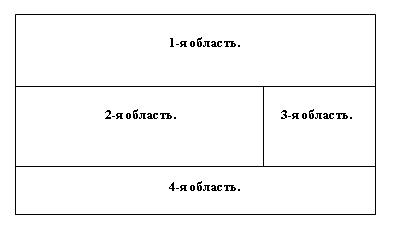
Например, нужно создать следующую структуру:

Ее моделирует содержимое следующего HTML-файла:
<HTML>
<HEAD>
<TITLE>Пример вложенной структуры фреймов.</TITLE>
</HEAD>
<FRAMESET ROWS=40%,2*,*>
<FRAME SRC=1.html>
<!--Вложенная структура фреймов. -->
<FRAMESET COLS=2*,*>
<FRAME SRC=2.html>
<FRAME SRC=3.html>
</FRAMESET>
<!-- Конец вложенной структуры фреймов. -->
<FRAME SRC=4.html>
</FRAMESET>
</HTML>
На следующем шаге мы рассмотрим некоторые примеры с использования фреймов.