На этом шаге мы рассмотрим применение гиперссылок при использовании фреймов.
Одна из причин использования фреймов - это возможность одновременной работы с содержимым нескольких HTML-документов. Например, одна из подобластей в окне просмотра содержит набор гиперссылок, а другая подобласть предназначена для размещения файлов, имена которых указаны в гиперссылках.
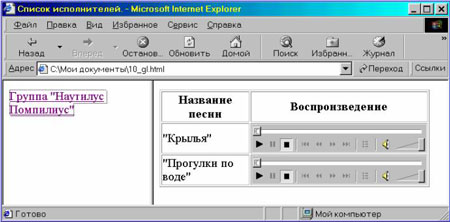
Вспомним решение одной из задач (задача 4 из 44 шага), где нужно было создать фонотеку. Мы создавали ее, используя механизм ссылок. Однако, на наш взгляд, было бы удобнее видеть одновременно перечень исполнителей (набор гиперссылок, расположенный в одном фрейме) и список исполняемых каждым исполнителем песен (соответствующая Web-страница, расположенная в другом фрейме):

Рис.1. Результат использования фреймов
Давайте разберем, как можно добиться подобного результата. Прежде всего, вспомним, как создается гиперссылка:
<A HREF=имя файла>Поясняющий текст.</A>
Но тут возникает один вопрос: окно просмотра может быть разбито на несколько подобластей; как определить, в какую подобласть нужно поместить содержимое файла, указанного в гиперссылке?
Наверное, вы уже догадались, как это сделать. Нужно:
- придать имя каждой подобласти;
- в ссылке указывать имя одной подобласти, в которую требуется поместить содержимое файла.
Начнем с первого шага. Где может располагаться имя подобласти? Правильно, в тэге <FRAME>. Там можно использовать параметр NAME:
<FRAME SRC=имя файла NAME=имя подобласти> .
Для указания в гиперссылке имени подобласти применяется параметр TARGET:
TARGET= имя подобласти .
С учетом сказанного приведем тексты HTML-документов, приводящих к результату, изображенному на рисунке 1.
Содержимое главного файла:
<HTML>
<HEAD>
<TITLE> Список исполнителей. </TITLE>
</HEAD>
<FRAMESET COLS=*,2*>
<FRAME SRC=10_2_2.html>
<FRAME NAME=ISP> <!-Задание имени раздела. -->
</FRAMESET>
</HTML>
Содержимое файла 10_2_2.html:
<HTML>
<HEAD>
<TITLE> Список исполнителей. </TITLE>
</HEAD>
<BODY>
<!-- Задание в ссылке имени подобласти. -->
<A HREF=10_2_1.html TARGET=ISP> Группа "Наутилус Помпилиус"</A>
</BODY>
</HTML>
Содержимое файла 10_2_1.html:
<HTML>
<HEAD>
<TITLE>Коллекция записей.</TITLE>
</HEAD>
<BODY>
<TABLE BORDER><!-- Начало таблицы. -->
<TR>
<TH>Название песни</TH>
<TH>Воспроизведение</TH>
</TR>
<TR>
<TD>"Крылья"</TD>
<TD><EMBED SRC="Наутилус Помпилиус - Крылья.mp3" AUTOSTART=false></TD>
</TR>
<TR>
<TD>"Прогулки по воде"</TD>
<TD><EMBED SRC="Наутилус Помпилиус - Прогулки по воде.mp3" AUTOSTART=false></TD>
</ТR>
</TABLE>
</BODY>
</HTML>
При анализе приведенных HTML-документов обратите внимание на следующее:
- можно придавать имена не всем подобластям (смотри содержимое главного файла);
- можно не задавать параметр SRC для той подобласти, содержимое которой будет изменяться (там же). Напомним, что в этом случае подобласть будет пустой. В противном случае задание параметра SRC тэга <FRAME> приведет к заполнению подобласти.
На следующем шаге мы рассмотрим параметры тэга <FRAME>.
