На этом шаге мы приведем несколько задач на использование фреймов.
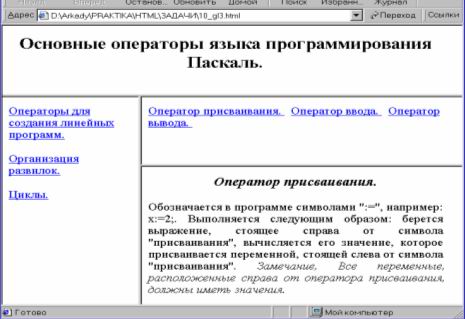
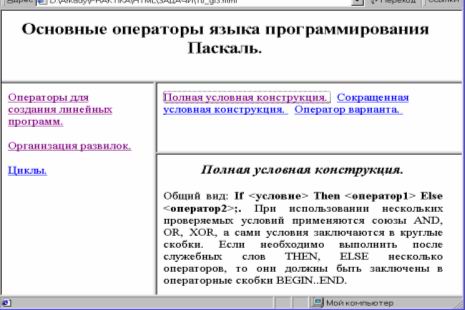
1. Создайте HTML-документы, при просмотре которых в браузере получается следующий результат (рисунок 1):


Рис.1. Иллюстрация к задаче 1
Решение и комментарии вы можете посмотреть здесь.
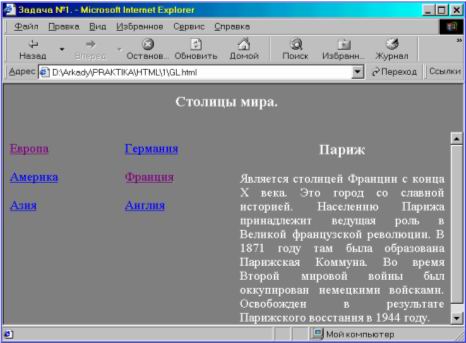
2. Создайте HTML-документы, при просмотре которых в браузере получается следующий результат (рисунок 2). Цвет фона - серый, цвет текста - белый. Определите, на сколько подобластей разделено окно просмотра браузера:

Рис.2. Иллюстрация к задаче 2
Решение и комментарии вы можете посмотреть здесь.
На следующем шаге мы рассмотрим дополнительные инструменты Web-дизайна
