На этом шаге мы расмотрим параметры и значения тега <INPUT>.
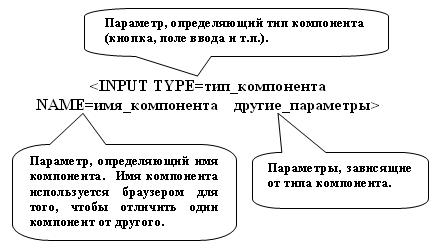
Приведем его общий вид:

Имя компонента задается по тем же правилам, что и в других языках программирования. Все остальные параметры и их возможные значения перечислены в таблице 1.
| Параметр | Значение |
|---|---|
| TYPE=TEXT – поле редактирования. | |
| MAXLENGTH=число | Максимальное количество символов, которое можно задавать в этом поле (по умолчанию – не ограничено). |
| SIZE=число | Ширина поля редактирования (в символах). По умолчанию ширина выбирается достаточной для отображения около 20 символов. |
| VALUE=строка | Первоначальное значение поля редактирования. |
| TYPE=PASSWORD – поле редактирования, только все вводимые символы представляются символом “*”. | |
| TYPE=CHECKBOX – кнопка с независимой фиксацией, используется для установки/отмены опции. Можно объединить несколько кнопок в одну группу, путем задания одинакового значения в параметре NAME. | |
| VALUE=строка | Значение, которое будет передано серверу, если кнопка выбрана (опция включена). В противном случае ничего
передано не будет. Обязательный параметр. Если кнопки образуют группу, то передаваемым значением является строка разделенных запятыми значений параметра VALUE всех выбранных кнопок. |
| CHECKED | Если указан этот параметр, то по умолчанию кнопка выбрана. |
| TYPE=RADIO – кнопка с зависимой фиксацией (радиокнопка). Используется в составе группы (одинаковое значение параметра NAME), из которой можно выбрать только одно значение. | |
| VALUE=строка | Обязательный параметр, значение которого передается серверу при выборе данной кнопки. В пределах группы значения этого параметра должны быть уникальными! |
| CHECKED | Устанавливает элемент выбранным по умолчанию. В группе это значение должен иметь только один элемент! |
| TYPE=SUBMIT – кнопка передачи, нажатие на которую вызывает пересылку на сервер всего содержимого формы. | |
| VALUE=строка | Задает надпись на кнопке (по умолчанию – Submit). |
| TYPE=RESET – кнопка сброса, нажатие на которую отменяет все сделанные изменения, восстанавливая значения полей формы по умолчанию. Значение этой кнопки никогда не отсылается на сервер, поэтому у нее нет параметра NAME. | |
| VALUE=строка | Задает надпись на кнопке (по умолчанию – Reset). |
| TYPE=IMAGE – графическое изображение, действующее аналогично кнопке Submit. | |
| SRC=имя графического файла | Задает адрес файла с графическим изображением. |
| ALIGN=тип выравнивания | Задает тип выравнивания изображения относительно текущей строки текста. Возможные значения совпадают со значениями одноименного параметра тэга <IMG>. |
| TYPE=BUTTON – стандартная кнопка, для которой нужно написать реакцию на ее нажатие, то есть указать последовательность операторов, которые должны выполниться при ее нажатии. | |
| VALUE=строка | Задает надпись на кнопке. |
| TYPE=FILE – поле для ввода имени локального файла, сопровождаемое кнопкой Обзор (Browse).
Выбранный файл присоединяется к содержимому формы при пересылке на сервер. Имя файла можно ввести
непосредственно или, воспользовавшись кнопкой Browse, выбрать его из диалогового окна. Для корректной
передачи файла следует установить следующие параметры: METHOD=POST и ENCTYPE=”multipart/form-data”. |
|
| MAXLENGTH=число | Максимальное количество символов, которое можно задавать в этом поле (по умолчанию – не ограничено). |
| SIZE=число | Ширина поля редактирования (в символах). По умолчанию ширина выбирается достаточной для отображения около 20 символов. |
| TYPE=HIDDEN – скрытое поле, не отображаемое пользователю. Информация, находящаяся в этом поле, всегда отправляется на сервер и не может быть изменена ни пользователем, ни браузером. | |
| VALUE=строка | Значение скрытого поля. |
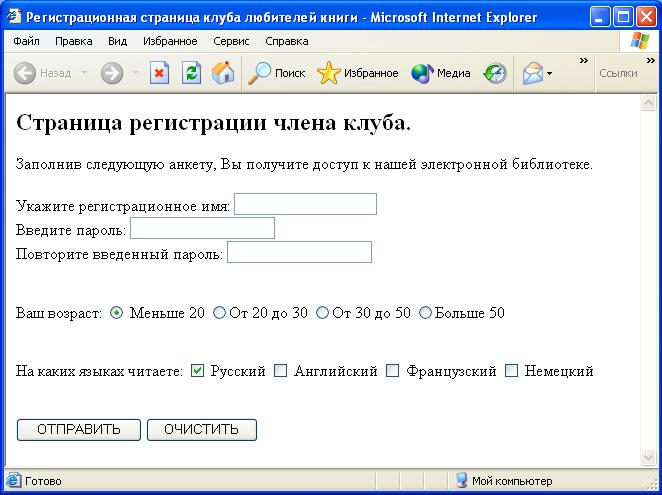
Проиллюстрируем материал этой таблицы на примере создания регистрационной формы, например, члена клуба любителей книги. HTML-документ, реализующий эту форму, может быть таким:
<HTML>
<HEAD>
<TITLE> Регистрационная страница клуба любителей книги </TITLE>
</HEAD>
<BODY>
<H2> Страница регистрации члена клуба.</H2>
Заполнив следующую анкету, Вы получите доступ к нашей электронной библиотеке.<BR>
<FORM>
Укажите регистрационное имя:
<!-- Создание поля редактирования REGNAME. -->
<INPUT TYPE=TEXT NAME=REGNAME><BR>
Введите пароль:
<!-- Создание поля ввода пароля. -->
<INPUT TYPE=PASSWORD NAME=password1 MAXLENGTH=8>
<BR>Повторите введенный пароль:
<!-- Создание поля для повтора ввода пароля. -->
<INPUT TYPE=PASSWORD NAME=password2 MAXLENGTH=8>
<BR><BR><BR>
Ваш возраст:
<!-- Набор радиокнопок для выбора возраста.-->
<!—Первая кнопка выбрана по умолчанию.-->
<INPUT TYPE=RADIO NAME=VOZR VALUE=lt20 CHECKED> Меньше 20
<INPUT TYPE=RADIO NAME=VOZR VALUE=20_30>От 20 до 30
<INPUT TYPE=RADIO NAME=VOZR VALUE=30_50>От 30 до 50
<INPUT TYPE=RADIO NAME=VOZR VALUE=gt50>Больше 50
<BR><BR><BR>
На каких языках читаете:
<!-- Набор кнопок с независимой фиксацией.-->
<!—Первая кнопка выбрана по умолчанию.-->
<INPUT TYPE=CHECKBOX NAME=LANG VALUE=russian CHECKED> Русский
<INPUT TYPE=CHECKBOX NAME=LANG VALUE=english> Английский
<INPUT TYPE=CHECKBOX NAME=LANG VALUE=french> Французский
<INPUT TYPE=CHECKBOX NAME=LANG VALUE=german> Немецкий
<BR><BR><BR>
<!—Скрытое поле.-->
<INPUT TYPE=HIDDEN NAME=HDN VALUE=”Привет всем!!!”>
<!-- Кнопки завершения ввода.-->
<INPUT TYPE=SUBMIT NAME=But_OK VALUE=ОТПРАВИТЬ>
<INPUT TYPE=RESET VALUE=ОЧИСТИТЬ>
</FORM> <!--Конец формы.-->
</BODY>
</HTML>
Результат просмотра в браузере этого HTML-документа приведен на рисунке 1.
Понятно, что результат работы кнопки  увидеть нельзя, так как у тэга
<FORM> отсутствуют параметры ACTION, METOD и ENCTYPE. Если имеется доступ в Интернет,
то можно попробовать отправить данные из формы по электронной почте. Для этого задайте перечисленным параметрам
следующие значения:
увидеть нельзя, так как у тэга
<FORM> отсутствуют параметры ACTION, METOD и ENCTYPE. Если имеется доступ в Интернет,
то можно попробовать отправить данные из формы по электронной почте. Для этого задайте перечисленным параметрам
следующие значения:
- METHOD=POST;
- ENCTYPE=”text/plain”;
- ACTION=”mailto: имя электронного почтового ящика”.
Таким образом, тэг <FORM> может иметь, например, такой вид:
<FORM METHOD=POST ENCTYPE=”text/plain” ACTION=”mailto:ivanov@mail.ru”>.
Теперь нажатие кнопки  приведет к отправке данных из формы по указанному электронному
адресу ivanov@mail.ru.
приведет к отправке данных из формы по указанному электронному
адресу ivanov@mail.ru.

Рис.1. Пример регистрационной формы
На следующем шаге мы рассмотрим создание области ввода многострочного текста.
