На этом шаге мы рассмотрим свойства и методы объекта Location.
Объект Location содержит информацию об URL-адресе текущей страницы, а также методы, позволяющие обновлять страницы.
Проиллюстрируем использование некоторых из перечисленных свойств и методов объекта Location.
Пример №1. Приведем тексты HTML-документов, иллюстрирующих работу с двумя фреймами UpperFrame и LowerFrame с кнопкой для их перестановки.
Текст главного HTML-документа, содержащего описание структуры фреймов:
<HTML> <HEAD> <TITLE>Пример работы с двумя фреймами.</TITLE> </HEAD> <FRAMESET ROWS=40%,60%> <FRAME Name=UpperFrame SRC=Frame1.html> <FRAME Name=LowerFrame SRC=Frame2.html> </FRAMESET> </HTML>
ТекстHTML-документа Frame1.html, находящегося в верхнем фрейме:
<HTML> <HEAD> <TITLE>Верхний фрейм UpperFrame.</TITLE> <SCRIPT LANGUAGE=VBScript> <!-- Sub Button1_OnClick() If Right(Top.Frames(0).Location.Href,11)= "Frame1.html" Then Top.LowerFrame.Location.Href="Frame1.html" Top.UpperFrame.Location.Href="Frame2.html" Else Top.LowerFrame.Location.Href="Frame2.html" Top.UpperFrame.Location.Href="Frame1.html" End If End Sub '--> </SCRIPT> </HEAD> <BODY> <H2>Верхний фрейм UpperFrame.</H2> <FORM> <INPUT TYPE=BUTTON NAME=BUTTON1 VALUE="Фреймы поменять местами"> </FORM> </BODY> </HTML>
Текст HTML-документа Frame2.html, находящегося в нижнем фрейме:
<HTML> <HEAD> <TITLE>Нижний фрейм LowerFrame.</TITLE> </HEAD> <H2>Нижний фрейм LowerFrame.</H2> </FRAMESET> </HTML>
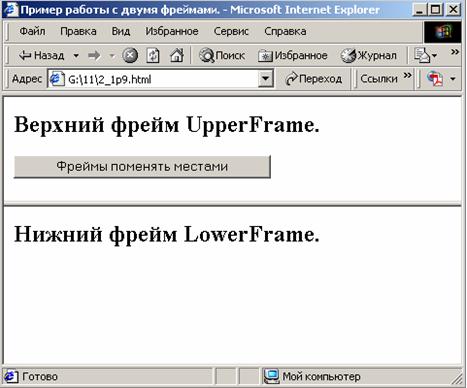
Внешний вид работающего приложения изображен на рисунке 1.

Рис.1. Результат работы приложения
Вся работа по обмену содержимым происходит в процедуре Button1_OnClick(). Рассмотрим ее подробнее.
В списках операторов, которые выполняются в случае истинности и ложности проверяемого условия, используется свойство Href объекта Location. Отметим, что в этих строках свойство Top определяет объект Window, а LowerFrame и UpperFrame – имена, соответственно, нижнего и верхнего фреймов. Их использование позволяет получить доступ к соответствующему фрейму.
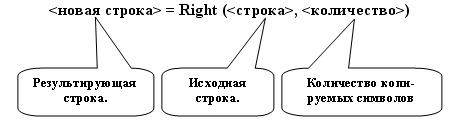
Рассмотрим теперь условие. В нем используется функция Right(), общий вид которой следующий:

Как видно из этой конструкции, данная функция копирует справа из исходной строки заданное количество символов и помещает их в результирующую строку.
В приведенном примере в условии:
If Right(Top.Frames(0).Location.Href,11)= "Frame1.html" Then
осуществляется копирование 11 символов из строки, содержащей адрес загруженной страницы. Почему именно 11 символов? Дело в том, что имя HTML-документа Frame1.html содержит как раз 11 символов.
И последнее. Для доступа к объекту Location фрейма использован набор объектов Frames, а не имя конкретного фрейма. Это вызвано тем, что при обмене фреймы меняются местами, и имя верхнего фрейма меняется.
Таким образом, приведенное условие означает, что «если в верхнем фрейме находится документ и именем Frame1.html, то выполняется загрузка в нижний фрейм документа Frame1.html, а в верхний – Frame2.html. В противном случае – наоборот.
Отметим, что такого же результата можно добиться, используя метод Assign. Приведем текст измененной процедуры Button1_OnClick():
Sub Button1_OnClick()
If Right(Top.Frames(0).Location.Href,11)= "Frame1.html" Then
Top.LowerFrame.Location.Assign("Frame1.html")
Top.UpperFrame.Location.Assign("Frame2.html")
Else
Top.LowerFrame.Location.Assign("Frame2.html")
Top.UpperFrame.Location.Assign("Frame1.html")
End If
End Sub
Пример №2. Изменим предыдущий пример так, чтобы по нажатию кнопки в нижний фрейм помещался поочередно документ Frame1.html и Frame2.html.
Приведем текст HTML-документа Frame1.html:
<HTML>
<HEAD>
<TITLE>Верхний фрейм UpperFrame.</TITLE>
<SCRIPT LANGUAGE=VBScript>
<!--
Sub Button1_OnClick()
If Right(Top.Frames(1).Location.Href,11)= "Frame1.html" Then
Top.LowerFrame.Location.Replace("Frame2.html")
Else
Top.LowerFrame.Location.Replace("Frame1.html")
End If
End Sub
'-->
</SCRIPT>
</HEAD>
<BODY>
<H2>Верхний фрейм UpperFrame.</H2>
<FORM>
<INPUT TYPE=BUTTON NAME=BUTTON1 VALUE="Загрузка нижнего фрейма">
</FORM>
</BODY>
</HTML>
Пример №3. Следующий пример иллюстрирует использование метода Reload() объекта Location.
Переменная X описана вне подпрограмм, поэтому ее можно использовать во всех подпрограммах. После загрузки документа происходит событие OnLoad() объекта Window, в котором выводится значение переменной X. Нажатие на кнопку приводит к увеличению на 1 значения переменной X, после чего вызывается метод Reload() объекта Location, производящий повторную загрузку документа. При этом переменная X снова обнуляется, а затем опять возникает событие OnLoad() объекта Window, при выполнении которого выводится строка X=0.
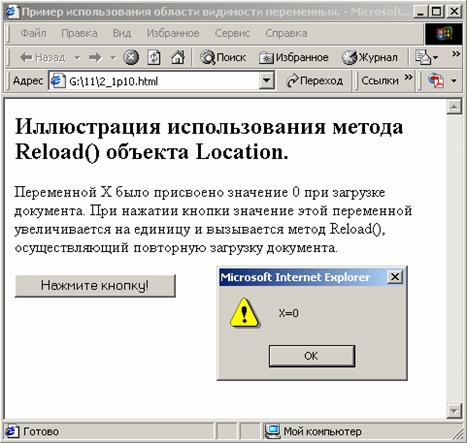
Результат просмотра документа в браузере приведен на рисунке 2.

Рис.2. Результат работы приложения
Ниже приведен текст этого HTML-документа:
<HTML>
<HEAD>
<TITLE>Пример использования метода Reload() объекта Location.</TITLE>
<SCRIPT LANGUAGE=VBScript>
<--
X=0
Sub Button1_OnClick()
Alert "X="&X
X=X+1
Window.Location.Reload()
End Sub
'-->
</SCRIPT>
</HEAD>
<BODY>
<H2> Иллюстрация использования метода Reload() объекта Location.</H2>
Переменной Х было присвоено значение 0 при загрузке документа. При нажатии кнопки
значение этой переменной увеличивается на единицу и вызывается метод Reload(),
осуществляющий повторную загрузку документа.<BR>
<FORM>
<INPUT TYPE=BUTTON NAME=BUTTON1 VALUE="Нажмите кнопку!">
</FORM>
</BODY>
</HTML>
Далее рассмотрим свойства и методы объекта Navigator.
