Приведем пример составления HTML-документа:
1) создаем главный файл. Его содержание может быть таким:
<HTML>
<HEAD>
<TITLE> Задача №2.</TITLE>
</HEAD>
<BODY>
<A HREF=Kvadrat.html><IMG SRC=Kvadrat.gif BORDER=0></A>Осуществим переход к файлу,
который содержит информацию о квадрате.<BR>
<A HREF=Trap.html><IMG SRC=Trap.gif BORDER=0></A>Преход к файлу Trap.html<BR>
<A HREF=Paral.html><IMG SRC=Paral.gif BORDER=0></A>Преход к файлу Paral.html<BR>
</BODY>
</HTML>
2) создаем файл, содержащий информацию о квадрате:
<HTML>
<HEAD>
<TITLE> Свойства квадрата.</TITLE>
</HEAD>
<BODY>
Квадрат - четырехугольник, у которого все стороны равны.
Площадь квадрата находится по формуле: S = a*a.
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> Свойства трапеции.</TITLE>
</HEAD>
<BODY>
Трапеция – это четырехугольник, у которого две стороны параллельны,
а две другие – не параллельны.<BR>
Площадь трапеции находится по формуле:<BR>
S=(a+b)*h/2, где: <BR>
a,b – длины параллельных сторон; <BR>
h – высота трапеции.<BR>
<A HREF=Plan_Gl1.html>К оглавлению.</A>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> Свойства параллелограмма.</TITLE>
</HEAD>
<BODY>
Параллелограм - это четырехугольник, у которого противолежащие стороны
параллельны и равны.<BR>
Площадь параллелограмма вычисляется по формуле:<BR>
S = a*h, <BR>
a - сторона параллелограмма,<BR>
h - высота параллелограмма, опущенная на сторону a.<BR>
<A HREF=Plan_Gl1.html>К оглавлению.</A>
</BODY>
</HTML>
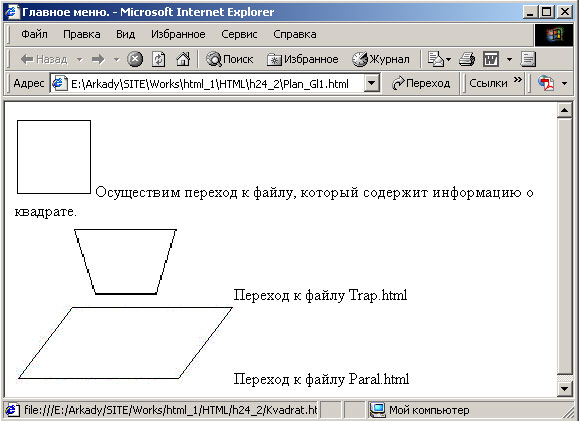
В браузере данный HTML-документ будет иметь следующий вид:

Рис.1. Пример использования графических ссылок.