При создании каждого HTML-документа используйте все известные вам
изобразительные средства (различные шрифты, их начертание и размеры, цвета,
текстуры и т.п.).
Приведем структуру составления HTML-документа:
1) создаем оглавление:
<HTML>
<HEAD>
<TITLE> Главное меню. </TITLE>
</HEAD>
<BODY>
<P>
<A NAME=ogl></A>
<A HREF=soder.html#Kvadrat>Переход к квадрату</A><BR>
<A HREF=soder.html#trap>Переход к трапеции</A><BR>
<A HREF=soder.html#paral>Переход к параллелограмму</A><BR>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE>Содержание.</TITLE>
</HEAD>
<BODY>
<BR><BR>
<A NAME=trap></A>
<P>Трапеция<BR>
Трапеция - это четырехугольник, у которого две стороны параллельны,
а две другие - не параллельны.<BR>
Площадь трапеции находится по формуле:<BR>
S=(a+b)*h/2, где: <BR>
a,b - длины параллельных сторон; <BR>
h - высота трапеции.<BR>
<A HREF=Plan_Gl2.html#ogl>К оглавлению.</A>
<A NAME=paral></A>
<P>
Параллелограм<BR>
Параллелограм - это четырехугольник, у которого противолежащие стороны
параллельны и равны.<BR>
Площадь параллелограмма вычисляется по формуле:<BR>
S = a*h, <BR>
a - сторона параллелограмма,<BR>
h - выста параллелограмма, опущенная на сторону a.<BR>
<A HREF=Plan_Gl2.html#ogl>К оглавлению.</A>
<A NAME=Kvadrat></A>
<P>Квадрат<BR>
Квадрат - это четырехугольник, у которого все стороны равны.
Площадь квадрата находится по формуле:<BR>
S=a*a, где:
a - сторона квадрата. <BR>
Диагонали квадрата перпендикулярны и равны.<BR>
<A HREF=Plan_Gl2.html#ogl>К оглавлению.</A>
</BODY>
</HTML>
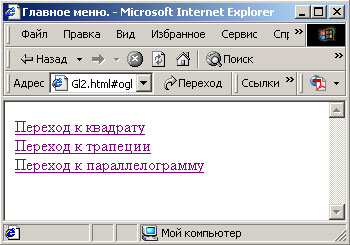
В браузере данный HTML-документ будет иметь следующий вид:

Рис.1. Пример использования смешанных ссылок.