При решении этой задачи мы воспользуемся параметром CELLSPADDING тэга <TABLE>. Определим положение заголовка таблицы с помощью значения RIGHT параметра ALIGN.
Тогда текст HTML-документа будет следующим:
<HTML>
<HEAD>
<TITLE>Задача №1.</TITLE>
</HEAD>
<BODY>
<TABLE BORDER CELLSPADDING=0 ALIGN=RIGHT>
<CAPTION>Даты русской истории.</CAPTION>
<TR>
<TD>Дата</TD>
<TD>Событие</TD>
</ТR>
<TR>
<TD>1941</TD>
<TD>Начало Великой отечественной войны.</TD>
</ТR>
<TR>
<TD>1961</TD>
<TD>Первый полет человека в космос.</TD>
</ТR>
</TABLE>
</BODY>
</HTML>
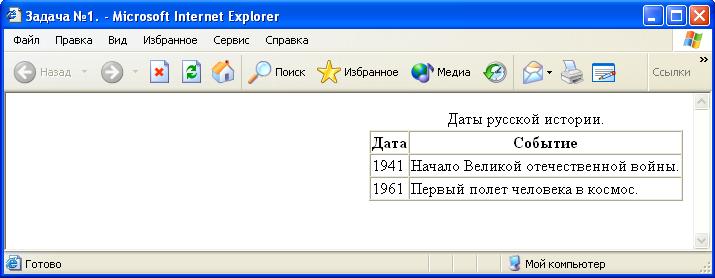
В браузере HTML-документ будет выглядеть так:

Рис.1. Пример простейшей таблицы