Используем тэги <TH> и </TH> для создания ячеек, содержащих заголовки таблицы:
<HTML>
<HEAD>
<TITLE>Задача №3.</TITLE>
</HEAD>
<BODY>
<P ALIGN=CENTER>
<TABLE BORDER>
<CAPTION>Основные операторы языка программирования.</CAPTION>
<TR>
<TH>Оператор</TH>
<TH>Описание</TH>
</ТR>
<TR>
<TD>Write</TD>
<TD>Оператор вывода.</TD>
</ТR>
<TR>
<TD>Read</TD>
<TD>Оператор ввода.</TD>
</ТR>
</TABLE>
</BODY>
</HTML>
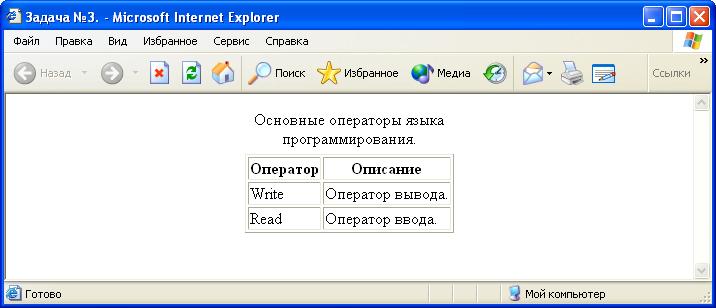
Просматривая HTML-документ в браузере пролучим следующее:

Рис.1. Пример простейшей таблицы