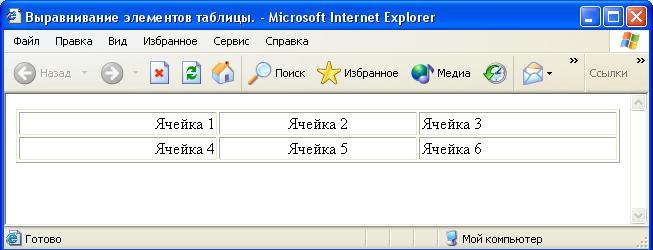
В приведенном примере данные в первом столбце таблицы выравнены по правому краю таблицы, во втором - по центру, а третье - по левому краю.
<HTML>
<HEAD>
<TITLE>Выравнивание элементов таблицы.</TITLE>
</HEAD>
<BODY>
<TABLE BORDER WIDTH=100%>
<TR>
<TD ALIGN=RIGHT>Ячейка 1 </TD>
<TD ALIGN=CENTER>Ячейка 2</TD>
<TD>Ячейка 3</TD>
</TR>
<TR>
<TD ALIGN=RIGHT>Ячейка 4</TD>
<TD ALIGN=CENTER>Ячейка 5</TD>
<TD>Ячейка 6</TD>
</TR>
</TABLE>
</BODY>
</HTML>
В браузере видим следующее:

Рис.1. Выравнивание элементов таблицы