В приведенном примере мы используем параметры WIDTH и HEIGHT.
<HTML>
<HEAD>
<TITLE>Выравнивание элементов таблицы.</TITLE>
</HEAD>
<BODY>
<TABLE ALIGN=CENTER BORDER WIDTH=100% HEIGHT=80%>
<TR>
<TD ALIGN=CENTER WIDTH=45%>Ячейка 1 </TD>
<TD ALIGN=CENTER WIDTH=15%>Ячейка 2</TD>
<TD ALIGN=CENTER WIDTH=55%>Ячейка 3</TD>
</TR>
<TR>
<TD ALIGN=CENTER>Ячейка 4</TD>
<TD ALIGN=CENTER>Ячейка 5</TD>
<TD ALIGN=CENTER>Ячейка 6</TD>
</TR>
</TABLE>
</BODY>
</HTML>
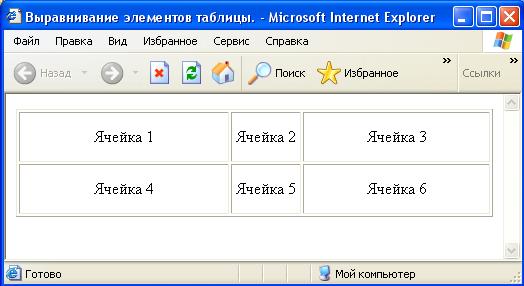
В браузере видим следующее:

Рис.1. Пример использования парамeтров WIDTH и HEIGHT