Пример использования параметров COLSPAN и ROWSPAN.
<HTML>
<HEAD>
<TITLE>Использование параметров COLSPAN и ROWSPAN</TITLE>
</HEAD>
<BODY>
<TABLE BORDER>
<TR><!--Первая строка таблицы.-->
<!--Первый столбец.-->
<TD ROWSPAN=2>Ячейка, захватывающая две строки</TD>
<!--Второй и третий столбцы.-->
<TD COLSPAN=2>Ячейка, захватывающая два столбца</TD>
</TR>
<TR><!--Вторая строка таблицы.-->
<!--Ячейка в первом столбце уже сформирована в первой строке.-->
<!--Ячейка второго столбца.->
<TD>Ячейка 3</TD>
<!--Ячейка третьего столбца.-->
<TD>Ячейка 4</TD>
</TR>
<TR><!--Третья строка таблицы.-->
<!--Все ячейки формируются традиционно.-->
<TD>Ячейка 5</TD>
<TD>Ячейка 6</TD>
<TD>Ячейка 7</TD>
</TR>
</TABLE>
</BODY>
</HTML>
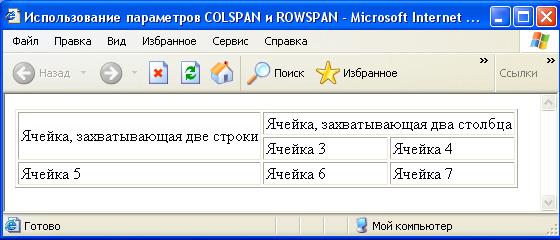
В браузере видим следующее:

Рис.1. Пример использования парамeтров COLSPAN и ROWSPAN