Текст HTML-документа:
<HTML>
<HEAD>
<TITLE>Задача №1.</TITLE>
</HEAD>
<BODY>
<H3 ALIGN=CENTER> Товары и цены. </H3>
<TABLE BORDER=2 BORDERCOLOR=Red>
<TR><!-- Первая строка. -->
<TH ROWSPAN=3>Последние модели</TH>
<TH>Наименование товара</TH>
<TH>Цена за 1 шт.</TH>
<TH>Количество</TH>
</TR>
<TR><!-- Вторая строка. -->
<TD><TABLE BORDER BORDERCOLOR=gray></TD>
<TR>
<TD>Брюки, цвет синий</TD>
</TR>
<TR>
<TD>Брюки, цвет черный</TD>
</TR>
<TR>
<TD>Брюки, цвет коричневый</TD>
</TR>
</TABLE>
<TD ALIGN=CENTER>305 руб.</TD>
<TD ALIGN=RIGHT>250</TD>
</TR>
<TR><!-- Третья строка. -->
<TD>Шляпы</TD>
<TD ALIGN=CENTER>145,6 руб.</TD>
<TD ALIGN=RIGHT>98</TD>
</TR>
</TABLE><!--Конец таблицы.-->
</BODY>
</HTML>
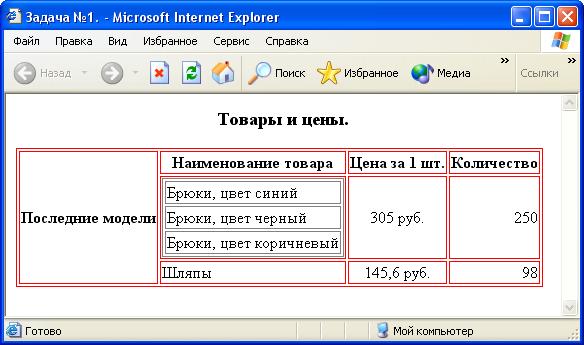
Результат просмотра в браузере:

Рис.1. Пример использования параметров задания цвета границы